您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue.JS項目中5個經典Vuex插件的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
使用 Vuex 來管理 Vue 的狀態,有很多好的理由。其中之一就是,通過 Vuex 插件可以非常容易的擴展一些很酷的功能。Vuex 社區中的開發人員已經創建了大量的免費插件供你使用,有許多你能想象的功能,還有一些你可能沒有想到的功能。
狀態持久化同步標簽頁、窗口語言本地化管理多個加載狀態緩存操作
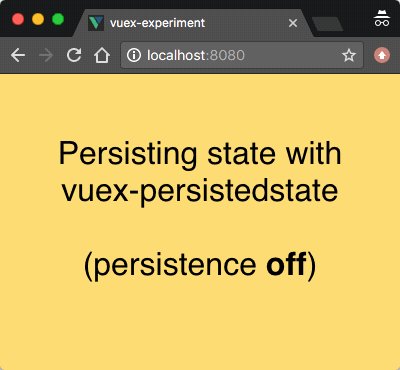
1. 狀態持久化
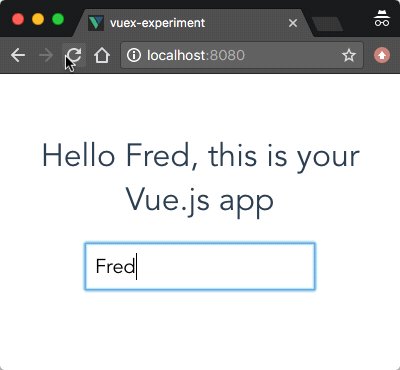
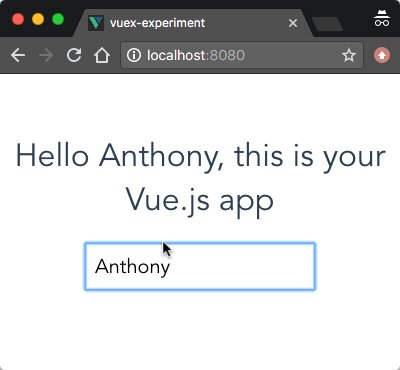
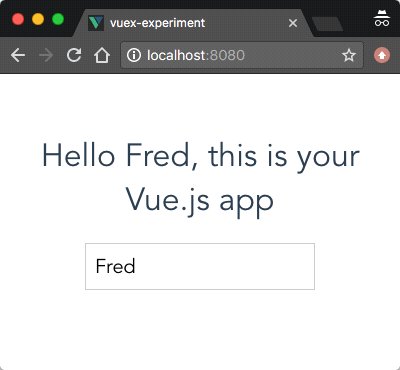
vuex-persistedstate 使用瀏覽器的本地存儲( local storage )對狀態( state )進行持久化。這意味著刷新頁面或關閉標簽頁都不會刪除你的數據。
一個很好的例子就是購物車:如果用戶不小心關閉了一個標簽,他們可以重新打開并回到之前頁面的狀態。

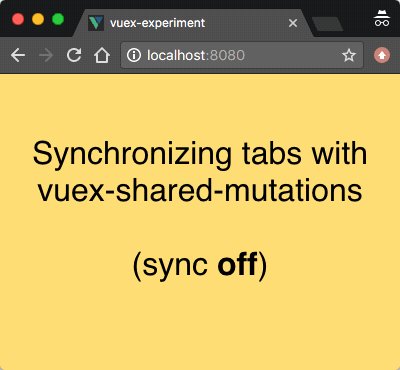
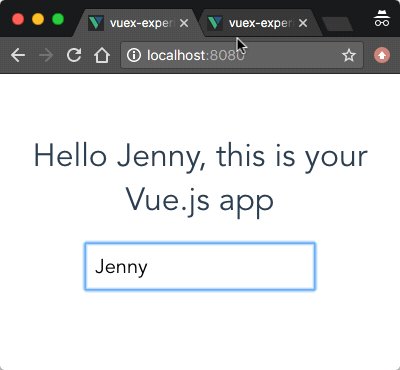
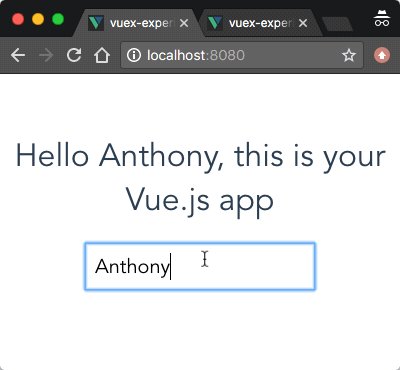
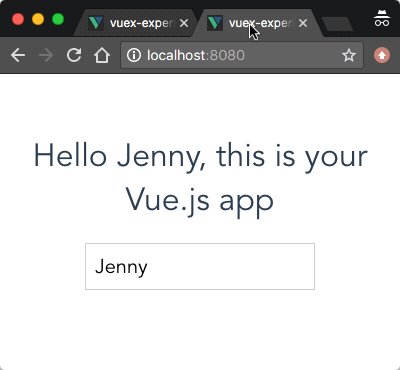
2. 同步標簽頁、窗口
vuex-shared-mutations 可在不同的標簽頁之間同步狀態。它通過 mutation 將狀態儲存到本地存儲(local storage)來實現。選項卡、窗口中的內容更新時觸發儲存事件,重新調用 mutation ,從而保持狀態同步。

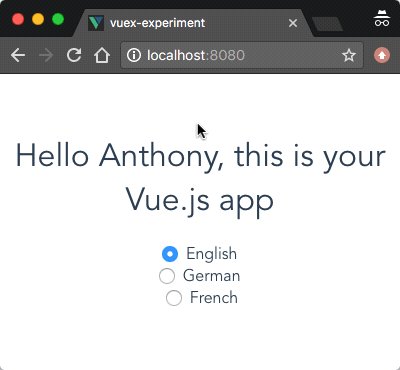
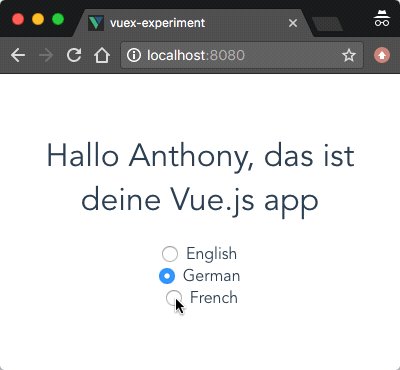
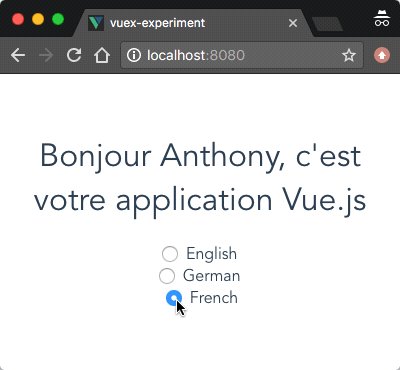
3. 語言本地化
vuex-i18n 允許你輕松地用多種語言存儲內容。讓你的應用切換語言時更容易。
一個很酷的功能是你可以存儲帶有標記的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻譯版本都會在標記的地方使用相同的字符串。

4. 管理多個加載狀態
vuex-loading 有助于你管理應用中的多個加載狀態。這個插件適用于狀態變化頻繁且復雜的實時應用程序。

5. 緩存操作
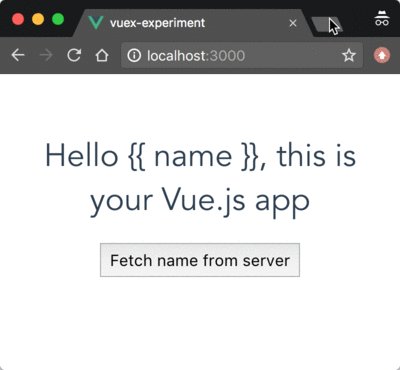
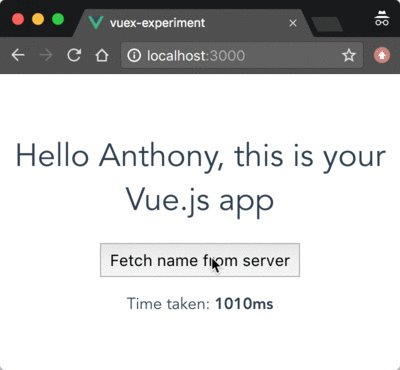
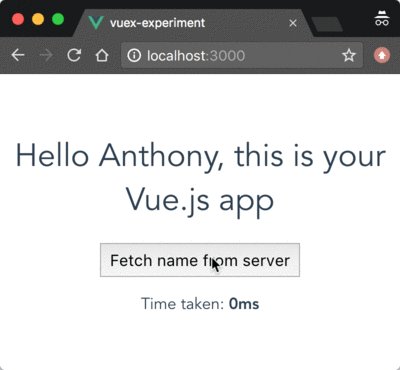
vuex-cache 可以緩存 Vuex 的 action。例如,如果你從服務器檢索數據,這個插件將在第一次調用該 action 時緩存結果,然后在之后的dispatch中,直接返回緩存的值。必要時清除緩存也很簡單。

以上是“Vue.JS項目中5個經典Vuex插件的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。