您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
傳統做法
前端維護狀態,手動操作DOM更新視圖。前端框架對服務器數據通過模版進行渲染。當用戶產生了一個動作之后,我們通過document.getElementBy... 手動進行DOM更新。
框架幫忙分離數據和視圖,后續狀態更新需要手動操作DOM,因為框架只管首次渲染,不追蹤狀態監聽變化。
雙向數據綁定
當我們在前端開發中采用MV*的模式時,M - model,指的是模型,也就是數據,V - view,指的是視圖,也就是頁面展現的部分。通常,我們需要編寫代碼,將從服務器獲取的數據進行“渲染”,展現到視圖上。每當數據有變更時,我們會再次進行渲染,從而更新視圖,使得視圖與數據保持一致。

頁面也會通過用戶的交互,產生狀態、數據的變化,這個時候,我們則編寫代碼,將視圖對數據的更新同步到數據,以致于同步到后臺服務器。也就是

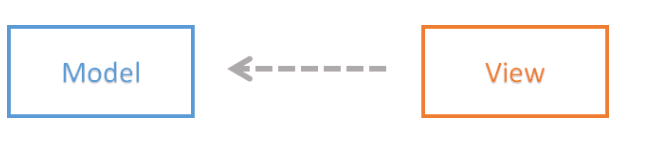
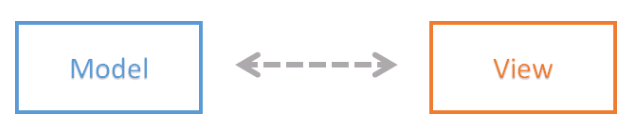
不同的前端 MV* 框架對于這種 Model 和 View 間的數據同步有不同的處理。在 Backbone 中,Model 到 View 的數據傳遞,可以在 View 中監聽 Model 的 change 事件,每當 Model 更新,View 中重新執行 render。而 View 到 Model 的數據傳遞,可以監聽 View 對應的 DOM 元素的各種事件,在檢測到 View 狀態變更后,將變更的數據發送到 Model(通過兩邊的監聽事件)。相較于 Backbone,AngularJS 所代表的 MVVM 框架則更進一步,從框架層面支持這種數據同步機制,而且是雙向數據綁定:

在不同的 MVVM 框架中,實現雙向數據綁定的技術有所不同。
AngularJS 采用“臟值檢測”的方式,數據發生變更后,對于所有的數據和視圖的綁定關系進行一次檢測,識別是否有數據發生了改變,有變化進行處理,可能進一步引發其他數據的改變,所以這個過程可能會循環幾次,一直到不再有數據變化發生后,將變更的數據發送到視圖,更新頁面展現。如果是手動對 ViewModel 的數據進行變更,為確保變更同步到視圖,需要手動觸發一次“臟值檢測”。
VueJS 則使用 ES5 提供的 Object.defineProperty() 方法,監控對數據的操作,從而可以自動觸發數據同步。并且,由于是在不同的數據上觸發同步,可以精確的將變更發送給綁定的視圖,而不是對所有的數據都執行一次檢測。
Vue 雙向數據綁定實現
數據與視圖的綁定與同步,最終體現在對數據的讀寫處理過程中,也就是 Object.defineProperty() 定義的數據 set、get 函數中。Vue 中對于的函數為 defineReactive,在精簡版實現中,我只保留了一些基本特性:
function defineReactive(obj, key, value){
var dep = new Dep();
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactGetter(){
if(Dep.target){
dep.depend();
}
return value;
},
set: function reactSetter(newVal){
if (value === newVal) {
return;
} else {
value = newVal;
//如果數據發生改變,則通知所有的 watcher(借助 dep.notify())
dep.notify();
}
}
})
}
在對數據進行讀取時,如果當前有 Watcher(對數據的觀察者,watcher 會負責將獲取的新數據發送給視圖),那將該 Watcher 綁定到當前的數據上(dep.depend(),dep 關聯當前數據和所有的 watcher 的依賴關系),是一個檢查并記錄依賴的過程。而在對數據進行賦值時,如果數據發生改變,則通知所有的 watcher(借助 dep.notify())。這樣,即便是我們手動改變了數據,框架也能夠自動將數據同步到視圖。
數據綁定關系的識別過程
Vue 和 AngularJS 中,都是通過在 HTML 中添加指令的方式,將視圖元素與數據的綁定關系進行聲明
<form id="test">
<input type="text" v-model="name">
</form>
以上的 HTML 代碼表示該 input 元素與 name 數據進行綁定。在 JS 代碼中可以這樣進行初始化:
var vm = new Vue({
el: '#test',
data: {
name: 'sysuzhyupeng'
}
})
代碼正確執行后,頁面上 input 元素對應的位置會顯示上面代碼中給出的初始值:sysuzhyupeng。
執行 vm.name = ‘zhyupeng' 后,頁面上 input 也會更新為顯示: zhyupeng。在頁面文本框中修改內容為:yupeng,則通過vm.name 獲取的值為:'yupeng'
React數據綁定
React采用這種方式,考慮虛擬DOM樹的更新:
單純從數據綁定來看,React虛擬DOM沒有數據綁定,因為setState()不維護上一個狀態(狀態丟棄),談不上綁定
從數據更新機制來看,React類似于提供數據模型的方式(必須通過state更新)
沒有雙向數據綁定的話,input的雙向場景要怎么實現?通過框架提供的API,手動通知數據變化,和操作DOM的方式很像
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。