溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
jquery.qqFace.js使用方法
引用
<script src="~/Content/qqFace/js/jquery.qqFace.js?v=3"></script> <script src="~/Content/qqFace/js/jquery-browser.js"></script>
html
<div ><img src="~/Content/emoji.png" class="emotion" /></div> <textarea class="input" id="saytext" name="saytext" ></textarea>
初始化
$(function () {
$('.emotion').qqFace({
id: 'facebox',
assign: 'saytext', //給輸入框賦值
path: '/Content/qqFace/arclist/' //表情圖片存放的路徑
});
});
原來的jQuery.qqface.js有下面這個方法
function replace_em(str) {
str = str.replace(/\</g, '<');
str = str.replace(/\>/g, '>');
str = str.replace(/\n/g, '<br/>');
str = str.replace(/\[em_([0-9]*)\]/g, '<img src="/Content/qqFace/arclist/$1.gif" border="0" />');
return str;
}
點擊表情會把表情轉換成圖片保存到$("#saytext")里,我自己修改一下將表情在我們需要顯示地方顯示出來
//修改原來js
var str = $("#saytext").val().trim();
$("#show").append(replace_em(str));
$("#saytext").val('');
將表情轉換成微信字符碼,因為做微信自動回復時回復文本消息不能回復文字加圖片,所以我對照網上的數據,將表情圖片一一對應的字符碼找出來

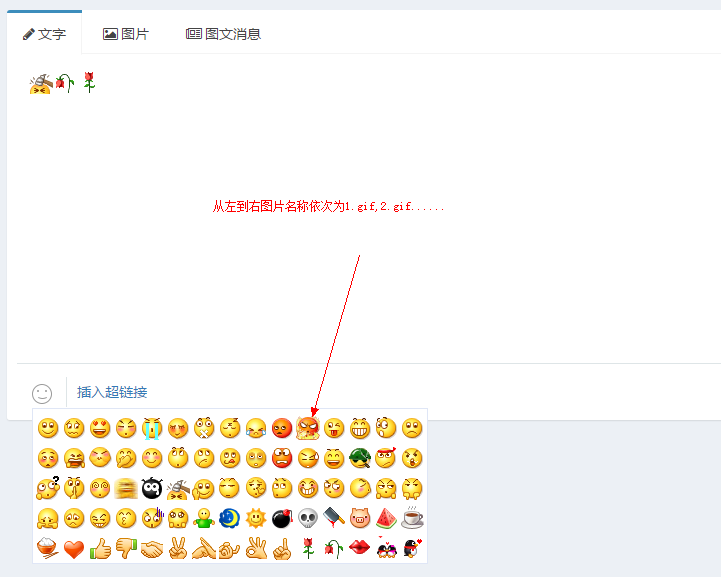
我自己拼的字符碼,按照上面表情的順序組合的,有的沒找到嗎直接用微信的文字表示,微信發出去收到的也可以轉換成表情
private string emoij = "/::);/::~;/::B;/::|;/::<;/::$;/::X;/::Z;/::'(;/::-|;/::@;/::P;/::D;/::O;/::(;/:–b;/::Q;/::T;/:,@P;/:,@-D;/::d;/:,@o;/::g;/:|-);/::!;/::L;/::>;/::,@;/:,@f;/::-S;/:?;/:,@x;/:,@@;/::8;/:,@!;/:xx;/:bye;/:wipe;/:dig;/:&-(;/:B-);/:<@;/:@>;/::-O;/:>-|;/:P-(;/::'|;/:X-);/::*;/:@x;/:8*;[擁抱];[月亮];[太陽];[炸彈];/:!!!;/:pd;/:pig;/:<W>;/:coffee;/:eat;/:heart;[強];[弱];[握手];[勝利];[抱拳];[勾引];[OK];[NO];/:rose;/:fade;/:showlove;[跳跳];[轉圈]";
var emoijarray = emoij.Split(';');
int len = emoijarray.Length;
for (int i = 0; i < len; i++)
{
string str = string.Format("<img src={0}/Content/qqFace/arclist/{1}.gif{2} border={3}0{4}>",'"',i+1, '"', '"', '"');
if (xmlstr.Contains(str))//查找發送的文本消息中是否含有表情圖片標簽,有的話替換成對應的字符碼,或許大家有更好的方式替換,我這只是循環去查找匹配的替換
{
xmlstr = xmlstr.Replace(str, emoijarray[i]);
}
}
這是微信上就可以收到表情了
總結
以上所述是小編給大家介紹的將jquery.qqFace.js表情轉換成微信的字符碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。