您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一開始的需求是這樣子的,我為了實現兩個頁面組件之間的數據傳遞,假設我有頁面A,點擊頁面A上的某一個按鈕之后,頁面會自動跳轉到頁面B,同時我希望將頁面A上的某一些參數攜帶過去給頁面B。(我知道,小參數的時候可以通過路由的params或者query去傳參數,或者大型數據可以用vuex來處理,很遺憾我到現在還沒有做很大型的項目,所以還沒有用過vuex,接下來會學習一下。)
然后我就想,這不就是不同組件之間的數據傳遞問題而已嗎?直接用bus 巴士事件來傳遞數據不就行了嗎。于是,我就很愉快地進行了。關于vue中的eventbus的使用,我之前在一篇vue中的數據傳遞中有提到過。
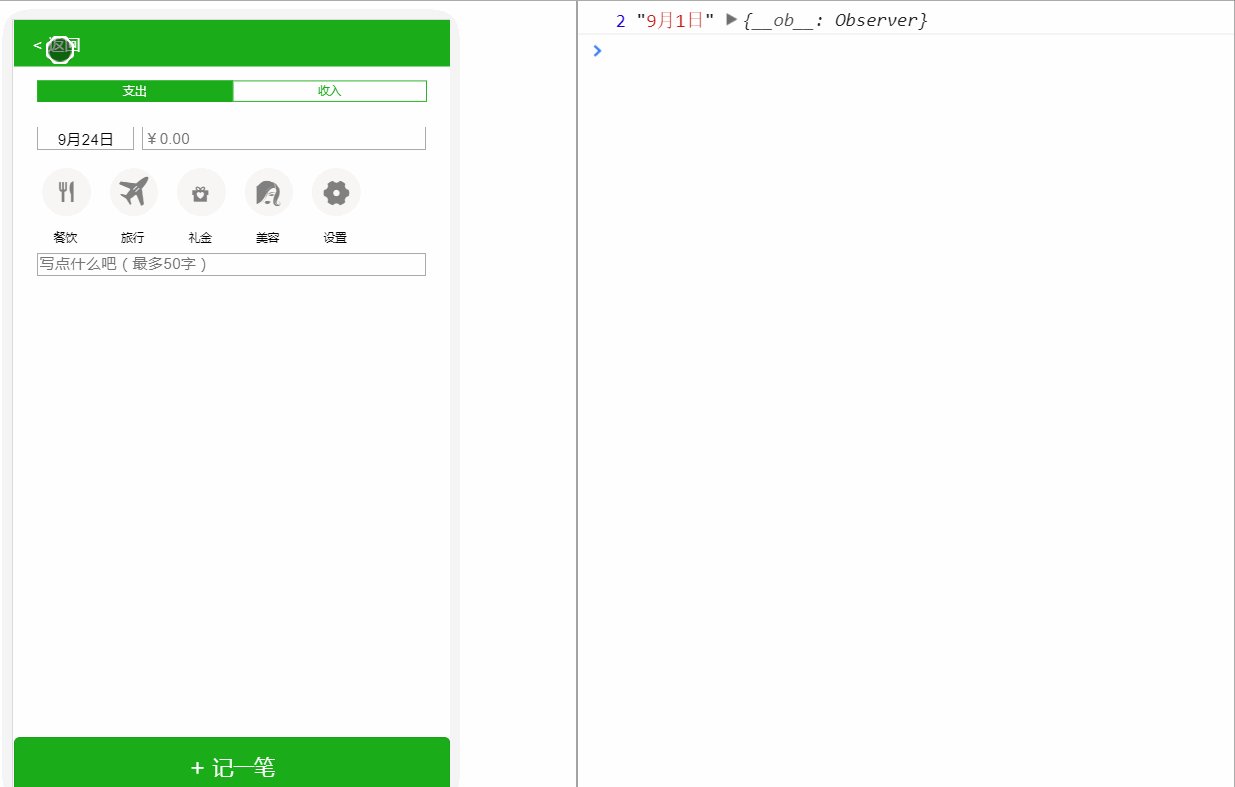
先給你們看一下我一開始的代碼:
實現目標:
點擊之后,bus emit事件,然后順便跳轉路由到/moneyRecord頁面。
接下來就是在MoneyRecord頁面中去on接收這個事件,然后接受參數。
// 這是頁面A的內部觸發bus事件的代碼
editList (index, date, item) {
// 點擊進入編輯的頁面,需要傳遞的參數比較多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord頁面
created () {
//這里我將icon的list給保存下來了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '這是從上個頁面傳遞過來的參數')
}
}
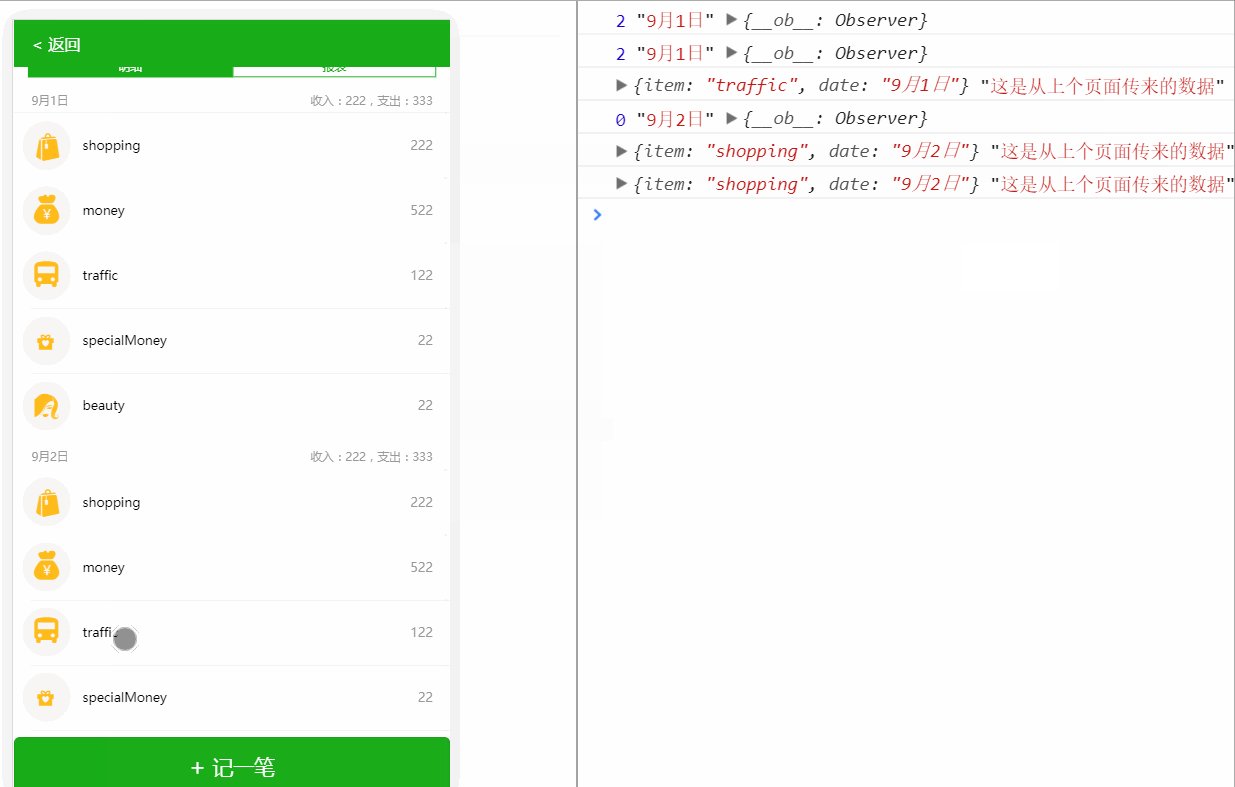
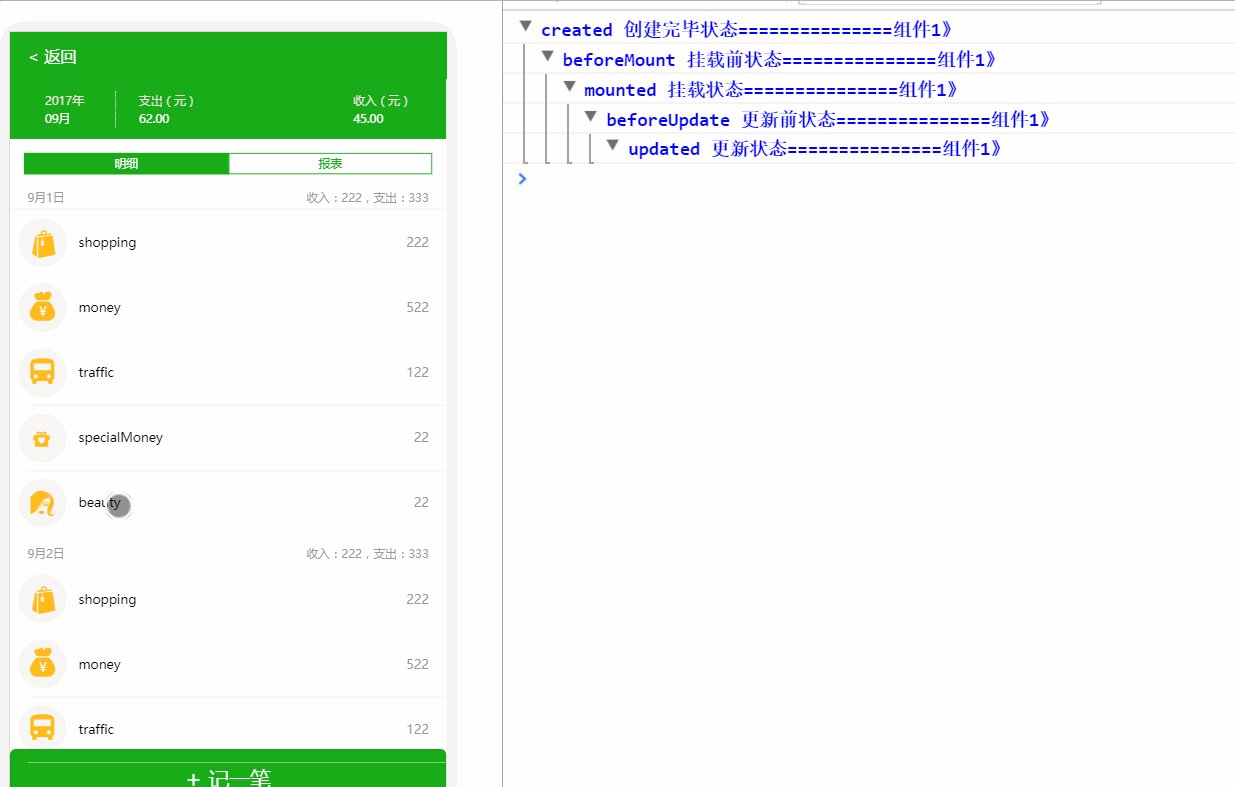
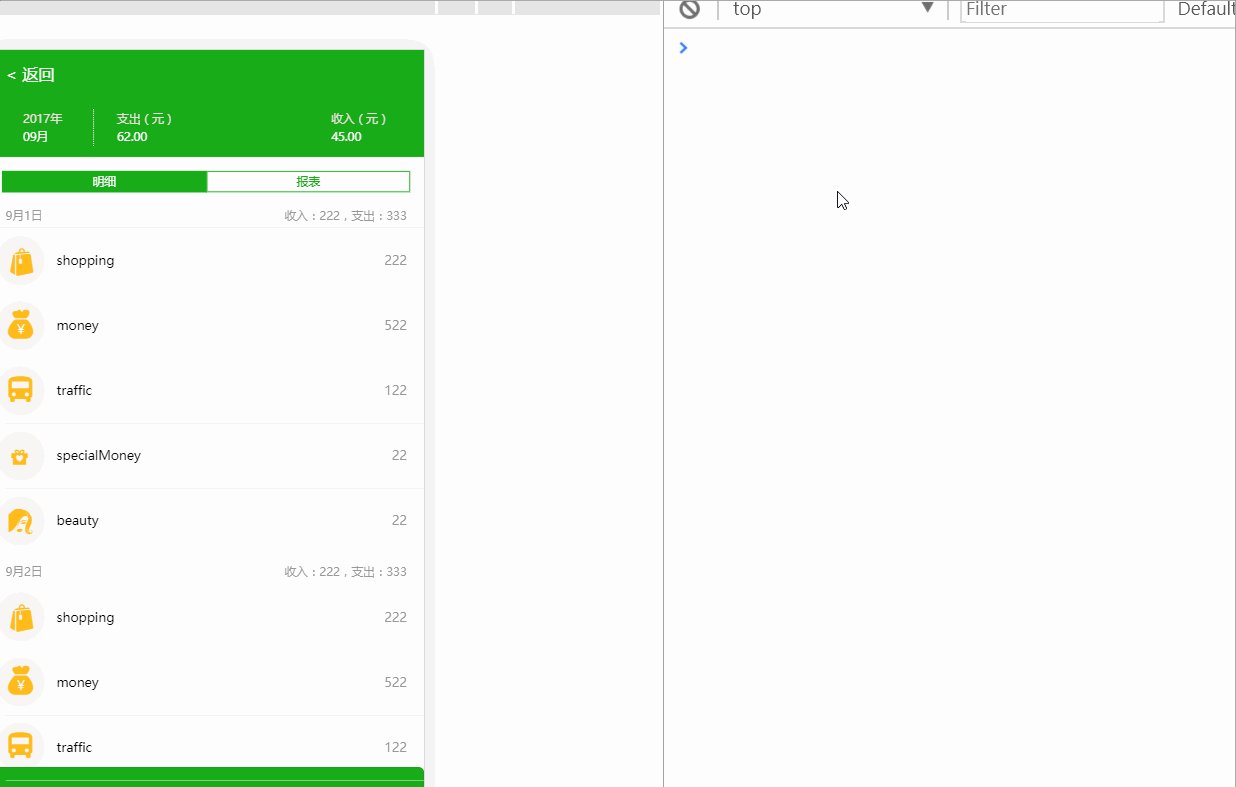
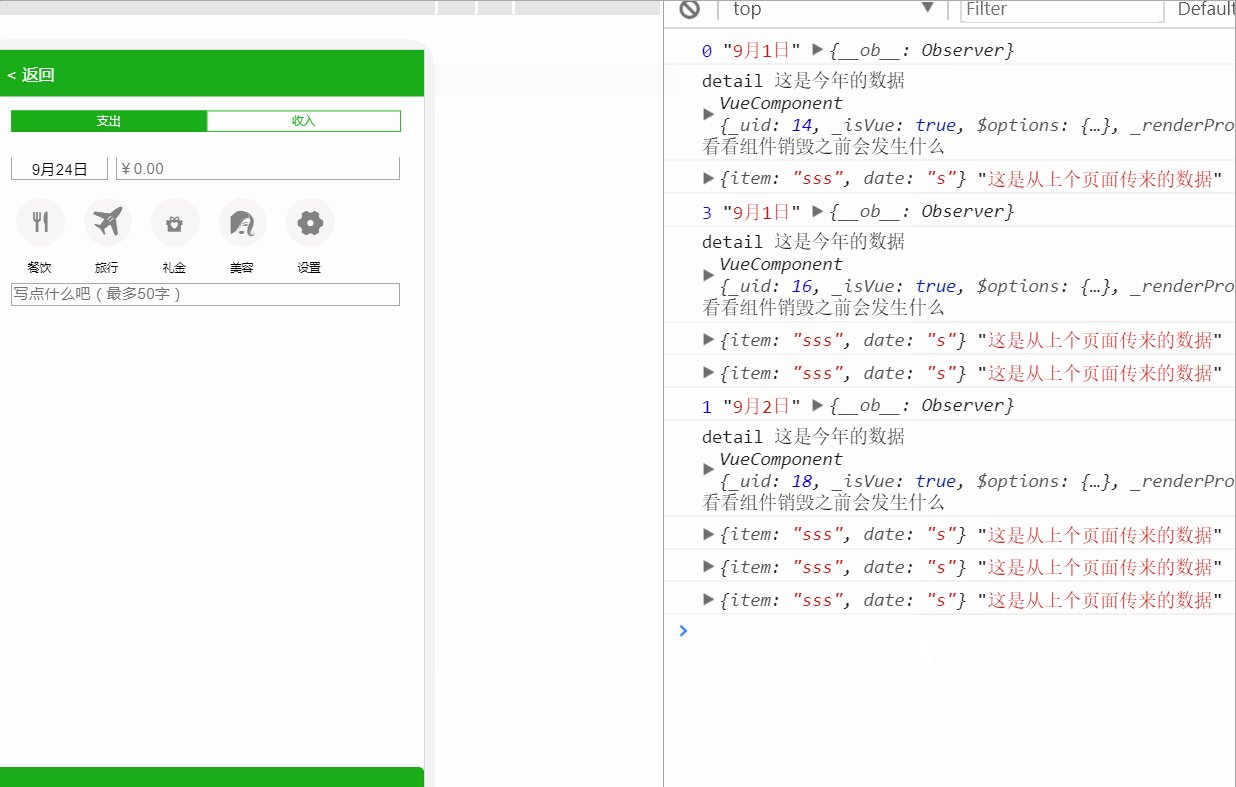
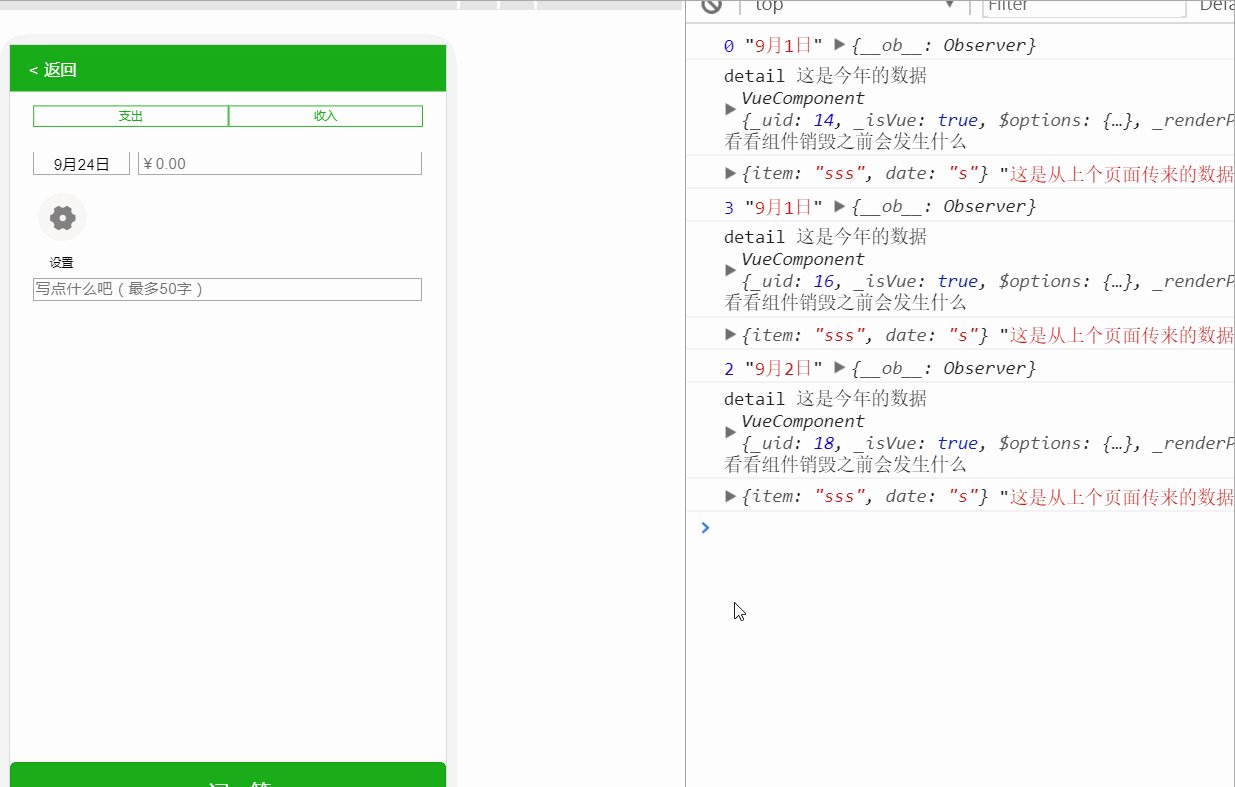
就當我欣喜若狂的時候,覺得自己只要在頁面A觸發了get事件,頁面B中就會理所當然的接受了數據。然而,結果卻不如人意,看一下下面的動圖。
主要是看“”這是從上個頁面傳來的數據這一行數據的輸出次數情況來判斷事件觸發次數。“”

不知道你有沒有發現,就是我第一次進去list頁面的時候,我隨便點擊一下list下的任何一個item,控制臺沒有輸出。但是當我第二次再點擊觸發事件的時候,就會輸出一個測試數據。再一次進去點擊,就輸出兩個數據。。。依次增加了。(控制臺上那個“這是從上個頁面傳來的數據”就是測試數據)
所以,有兩個問題。
問題:
解決
針對問題1
這個還得從vue的生命周期說起了,我先進行了測試,就是當從頁面組件A跳轉到頁面組件B的時候,兩個組件的生命周期分別是怎么樣的,關于vue的生命周期具體每一個時期做什么事情我就不再贅述了,下面po一張vue生命周期的圖。

我自己做了實驗來驗證,這個頁面跳轉過程中,這兩個組件的生命周期的執行情況。
// 我分別在頁面A和頁面B中去添加以下代碼:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 創建前狀態===============組件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 創建完畢狀態===============組件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 掛載前狀態===============組件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 掛載狀態===============組件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前狀態===============組件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新狀態===============組件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前狀態===============組件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破壞狀態===============組件2》')
}
// 另外一個組件的我就不放出來了
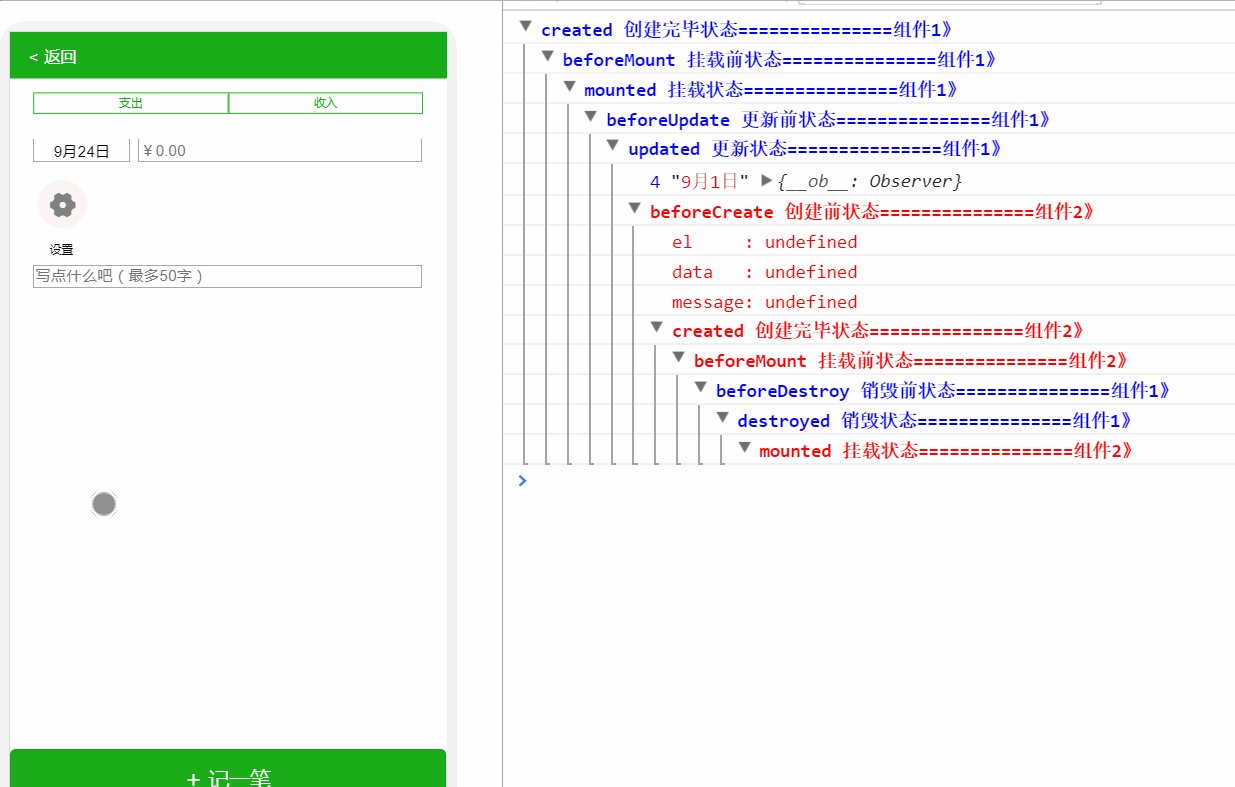
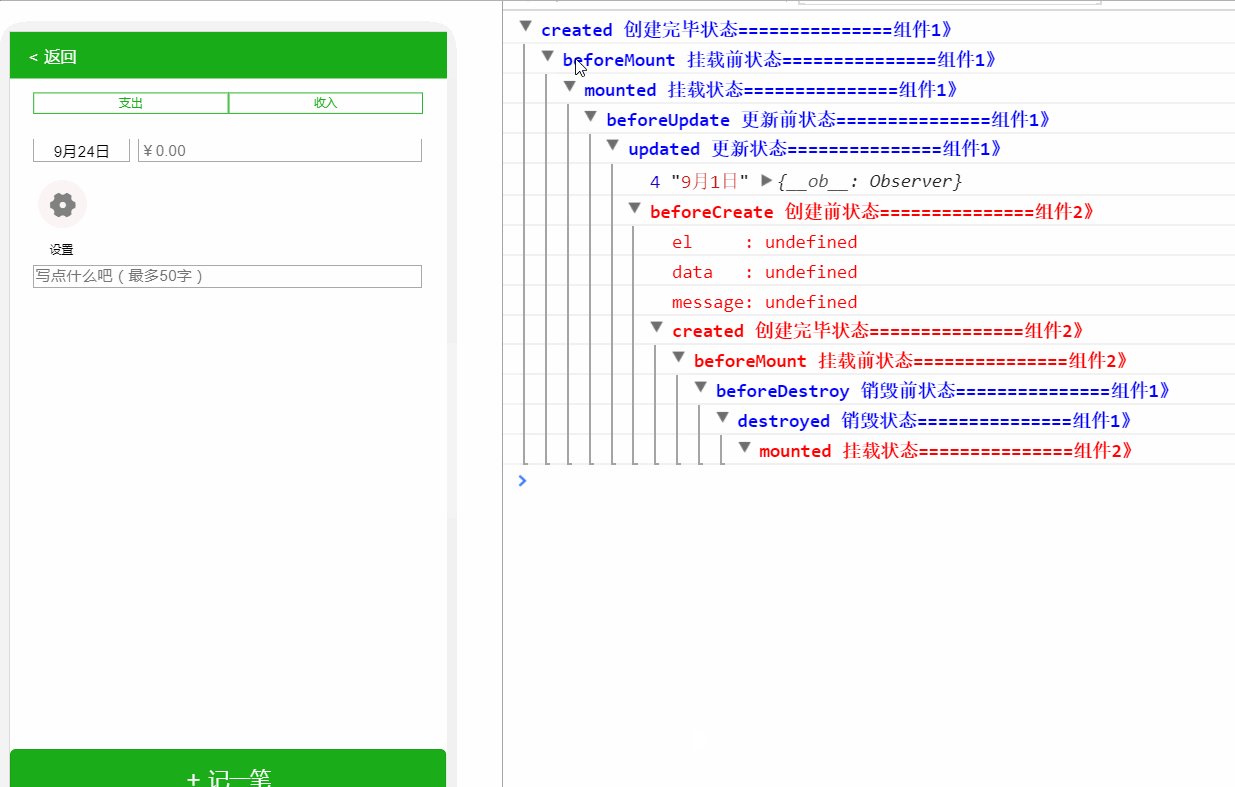
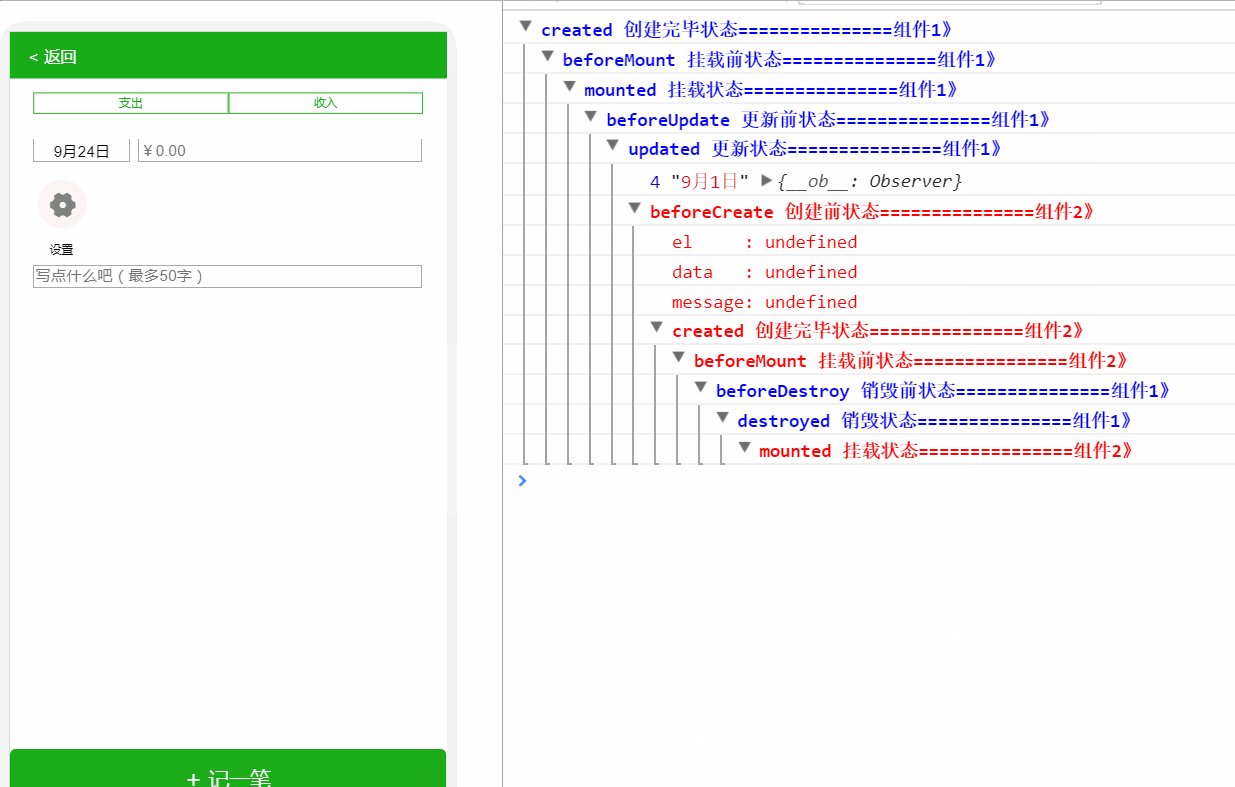
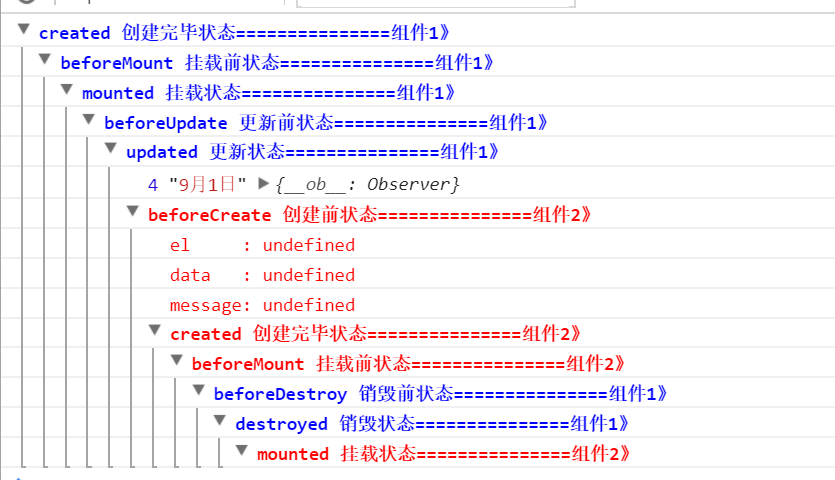
測試結果圖:


其實,可以通過結果清楚看到,當我們還在頁面A的時候,頁面B還沒生成,也就是頁面B中的 created中所監聽的來自于A中的事件還沒有被觸發。這個時候當你A中emit事件的時候,B其實是沒有監聽到的。
再看一下,紅色的是B頁面組件,當你從頁面A到頁面B跳轉的時候,發生了什么?首先是先B組件先created然后beforeMount接著A組件才被銷毀,A組件才執行beforeDestory,以及destoryed.
所以,我們可以把A頁面組件中的emit事件寫在beforeDestory中去。因為這個時候,B頁面組件已經被created了,也就是我們寫的$on事件已經觸發了
所以可以,在beforeDestory的時候,$emit事件。
// 修改一下A頁面中的代碼:
// 這是原先的代碼
editList (index, date, item) {
// 點擊進入編輯的頁面,需要傳遞的參數比較多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data屬性內部定義新的變量,來存儲要傳過去的數據;
然后:
beforeDestroy () {
console.log(this.highlight, '這是今年的數據', this, '看看組件銷毀之前會發生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},
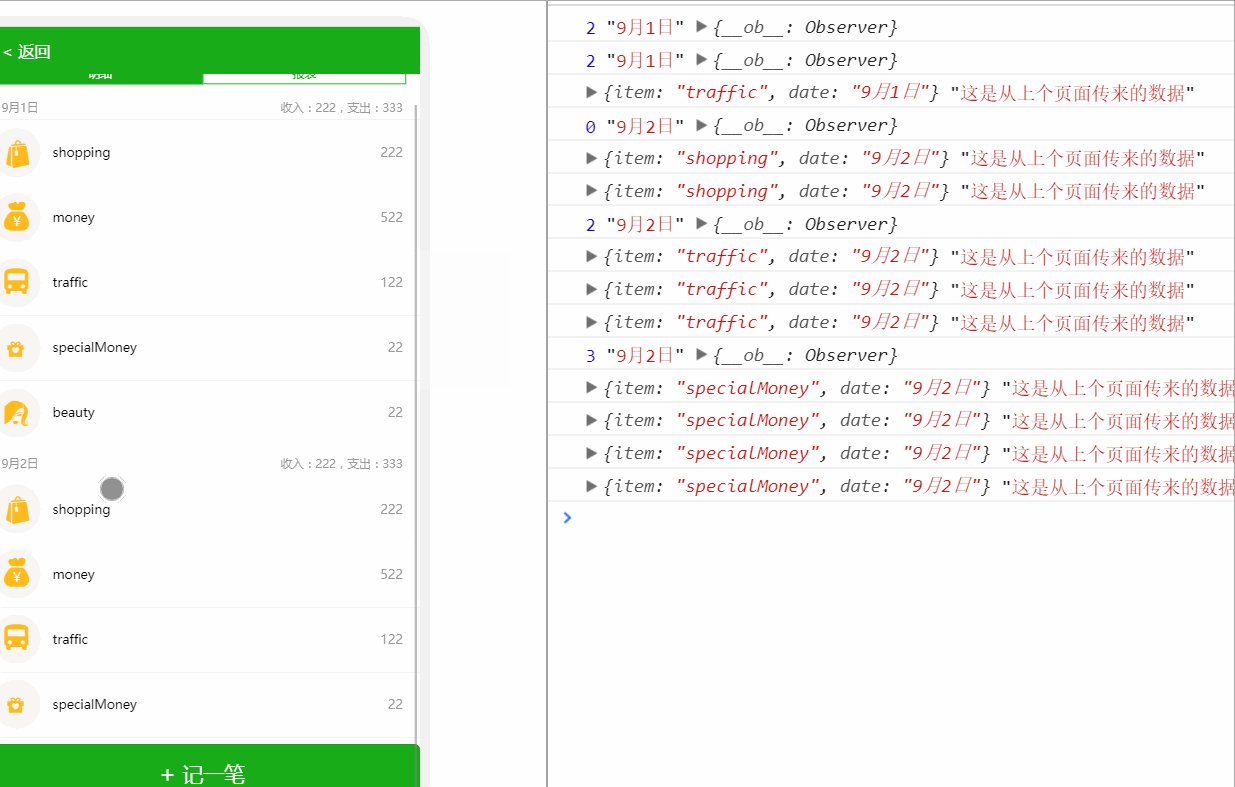
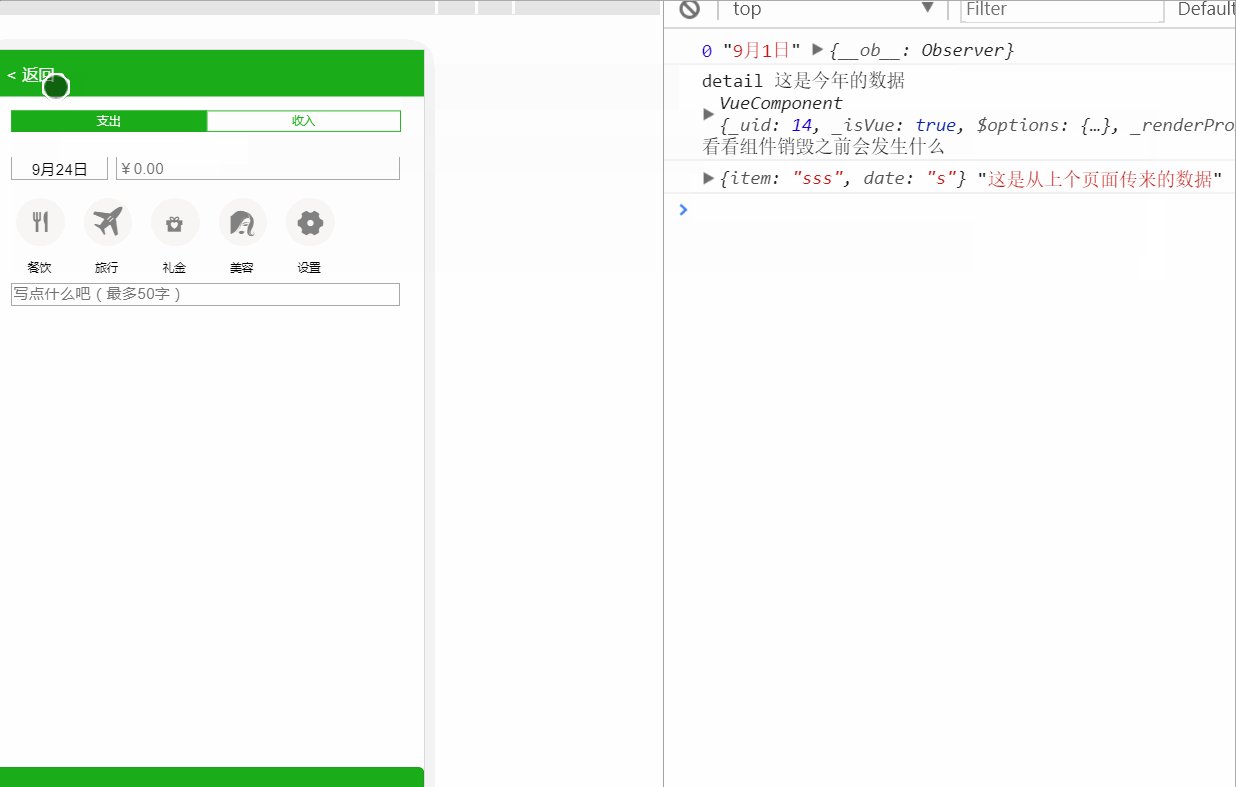
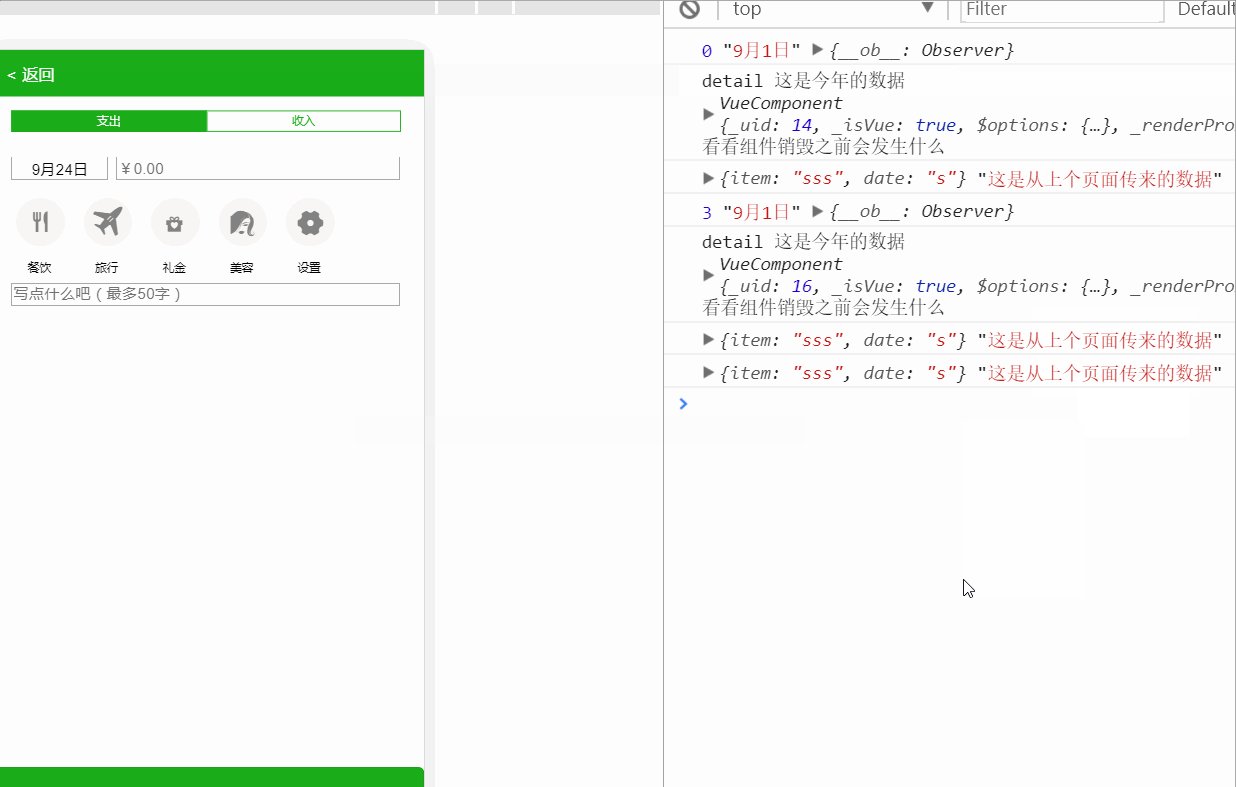
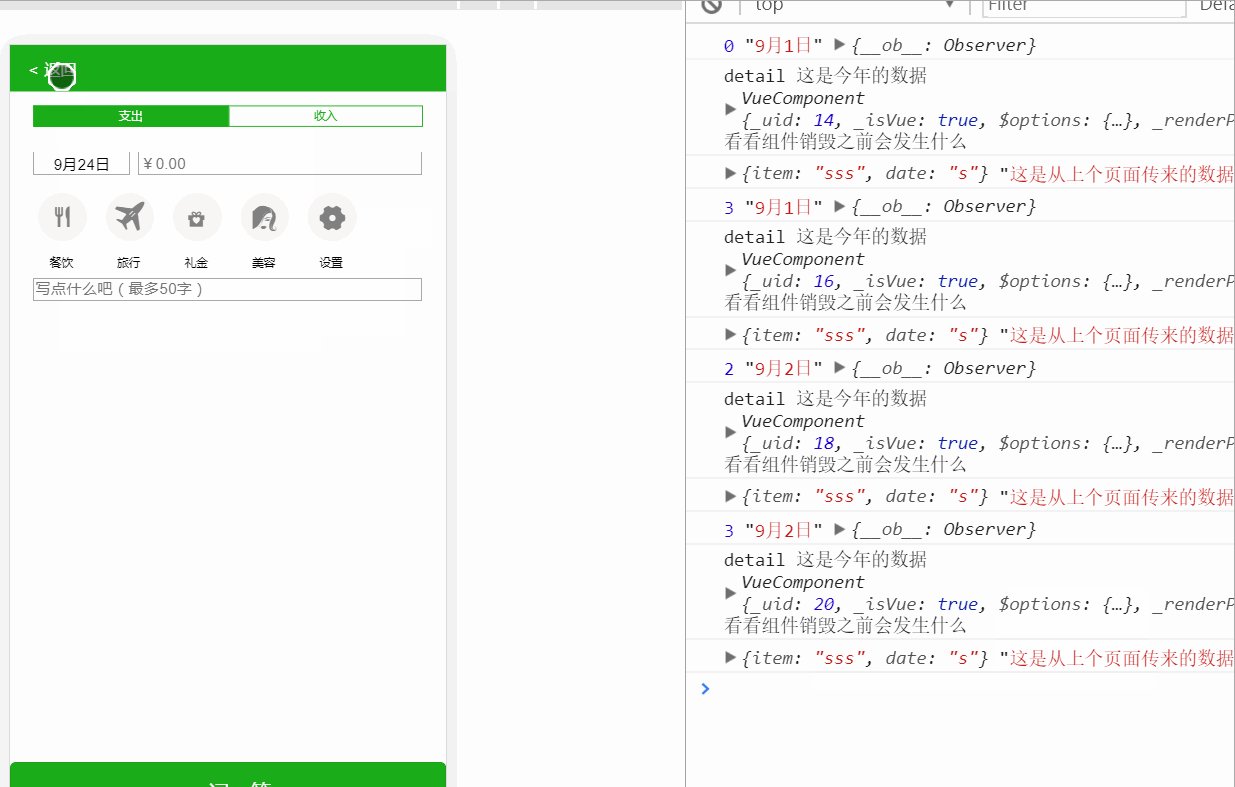
接下來。看一下修改之后的效果

可以看到,就是第一次點擊list的時候,也就是第一次觸發emit事件的時候,控制太就輸出了,所以在beforeDestoryed去$emit是起到作用的,B頁面組件也監聽$on到了。
但是,好像,就是事件的觸發還是會依次增加,就是控制臺的輸出每次都有所增加了。。。
解決:
看一下github上提出的。https://github.com/vuejs/vue/issues/3399

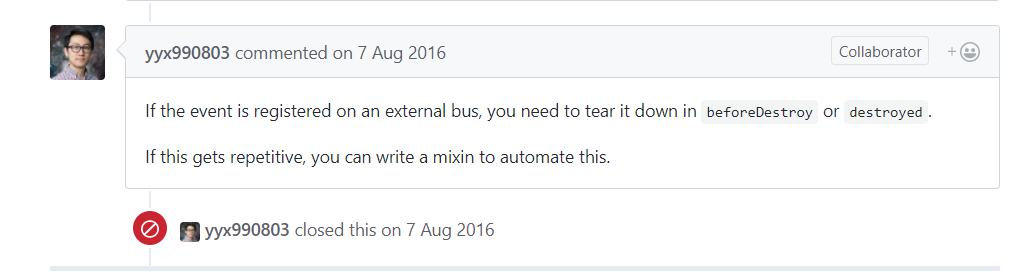
尤大大提出了以下解決:

*就是說,這個$on事件是不會自動清楚銷毀的,需要我們手動來銷毀。(不過我不太清楚這里的external bus 是什么意思,有大神能解答一下的嗎,尤大大也提到如果是注冊的是external bus 的時候需要清除)****
所以。我在B組件頁面中添加Bus.$off來關閉。代碼如下:
// 在B組件頁面中添加以下語句,在組件beforeDestory的時候銷毀。
beforeDestroy () {
bus.$off('get', this.myhandle)
},
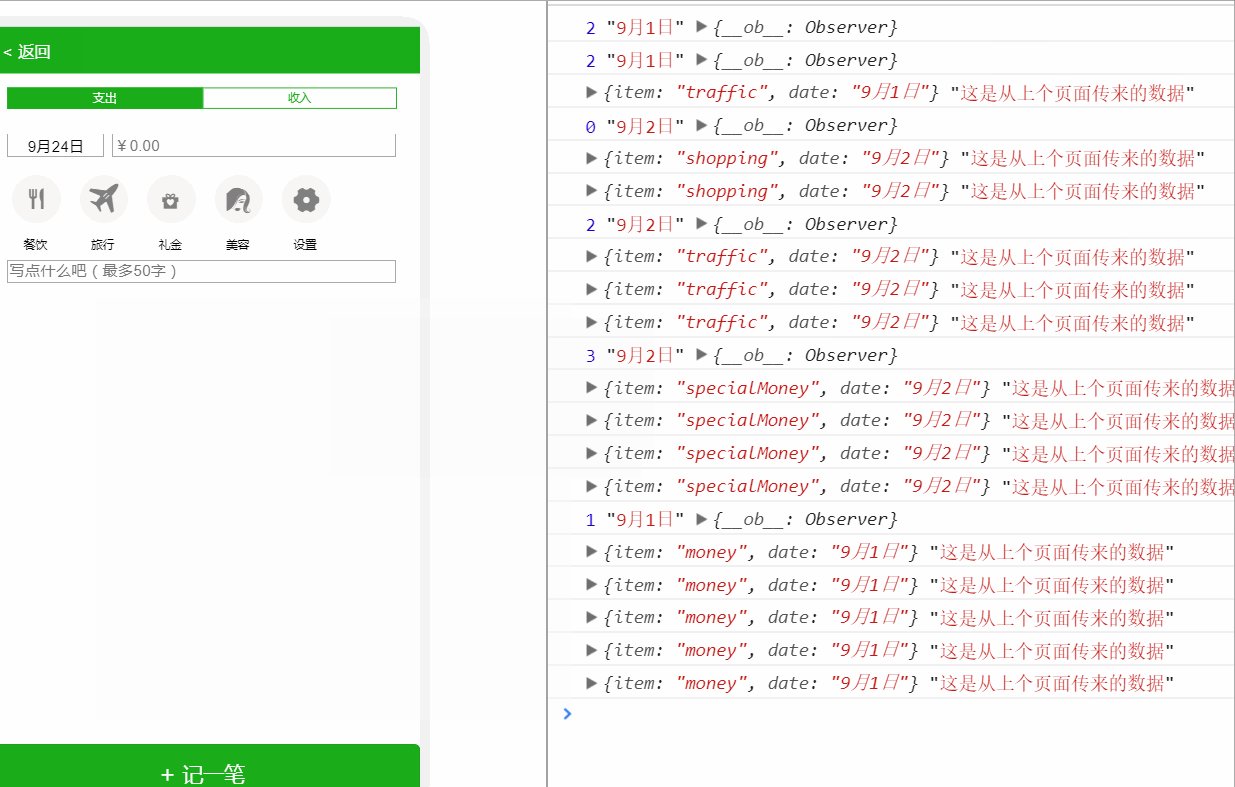
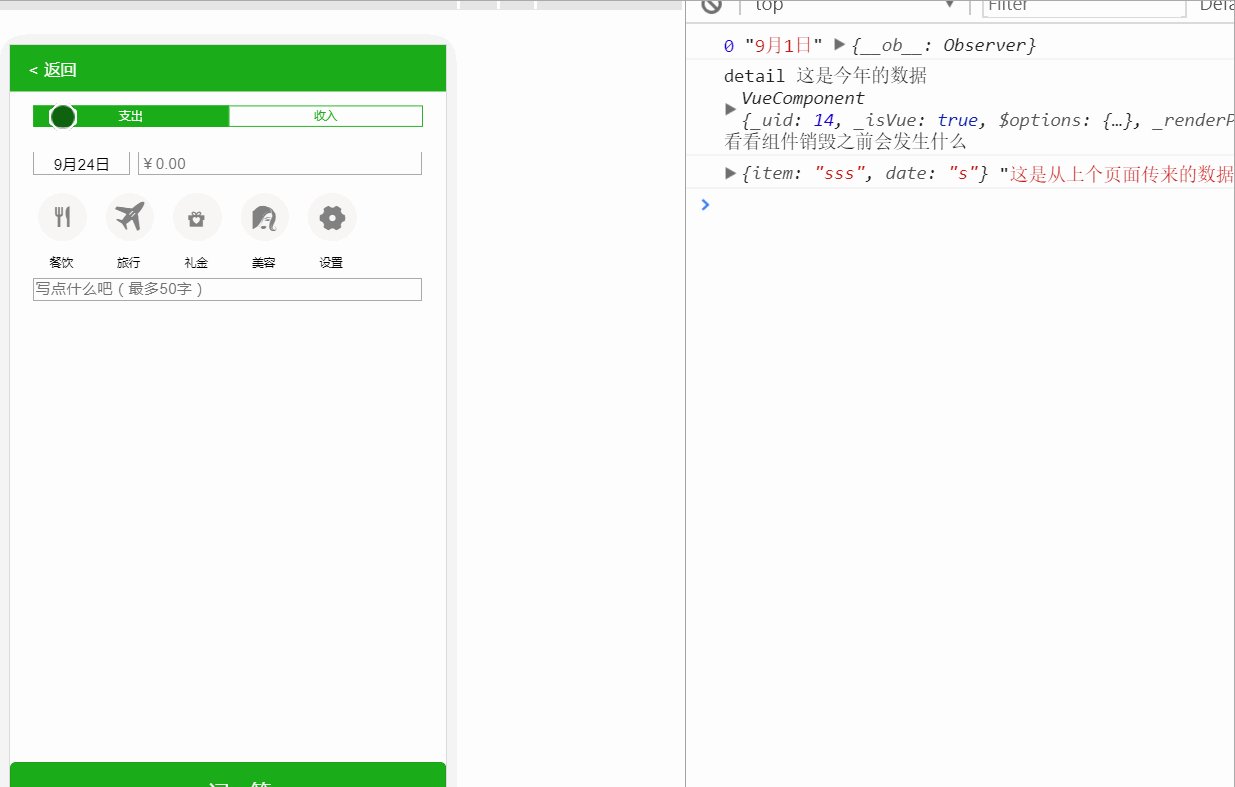
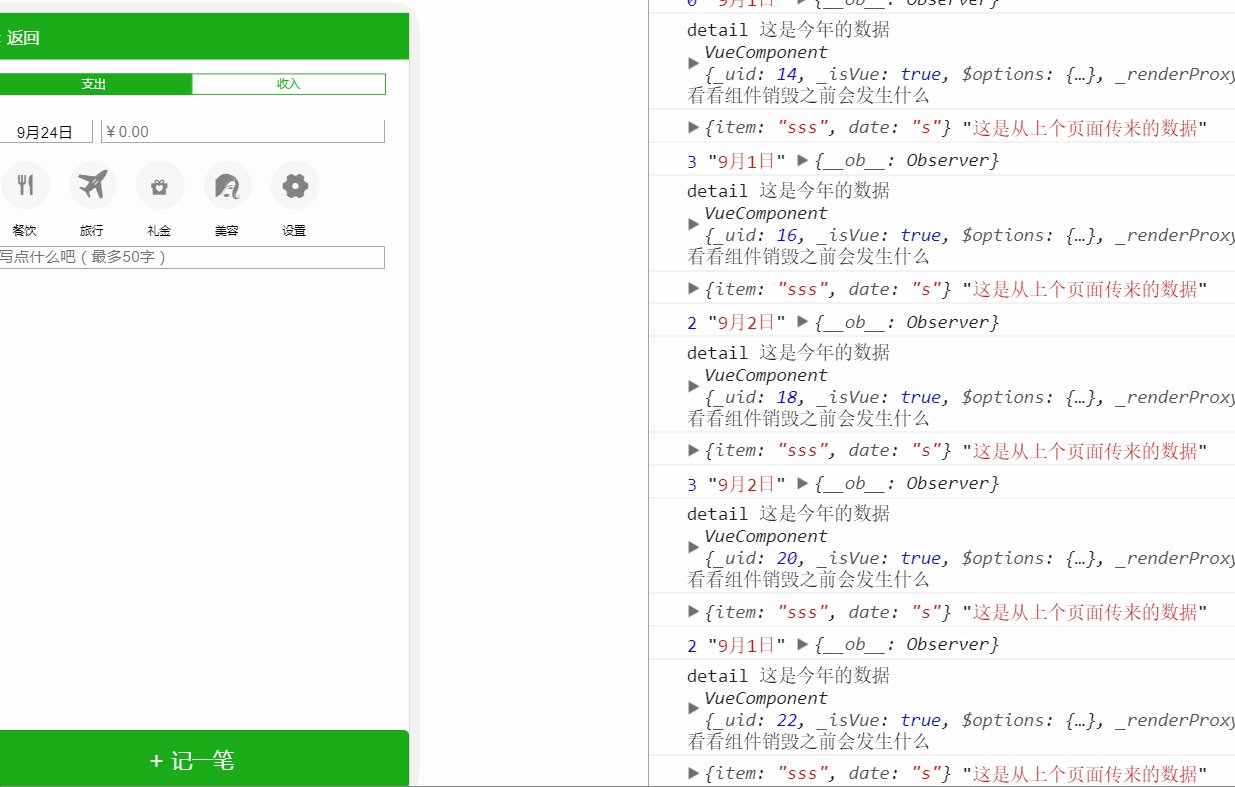
來看一下輸出的結果

t可以看到,控制臺第一次進去的時候就有輸出,而且輸出的不會逐次增加
*當然,尤大大還說可以寫一個mixin?我還不知道是什么?以后在研究一下。
總結: 所以,如果想要用bus 來進行頁面組件之間的數據傳遞,需要注意亮點,組件A$emit事件應在beforeDestory生命周期內。其次,組件B內的$on記得要銷毀。
提問時間:你們在實現頁面組件之間的數據傳遞有什么好的方法嗎?可以留言分享一下嗎?有時候雖然也可以通過從后臺獲取,但是考慮到數據只有幾個需要傳的話,就沒有必要去請求數據,我知道有的還有用vueX傳遞。還有呢?
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。