您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue響應式的注意事項有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
響應式data
<div id = "exp">{{ message }}</div>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 響應式
vm._message = 'This is C' // 非響應式上述代碼中,data是Vue實例的數據對象,當實例初始化時,Vue 會遍歷 data 中的所有屬性,并且使用 Object.definePropery 把這些屬性全都轉為 getter/setter ,從而讓 data 的屬性能夠響應數據變化。另外,Object.defineProperty 是 ES5 中一個無法 shim(墊片) 的特性,這也就是為什么 Vue 不支持 IE8 以及更低版本瀏覽器的原因。對象必須是純粹的對象 (含有零個或多個的 key/value 鍵值對):瀏覽器 API 創建的原生對象。所以,在data中聲明過的message是響應式數據,而由于_message是在data外使用 Vue 實例增加的數據,所以亦不屬于響應式。
關于Object.definePropery
Object.defineProperty() 方法會直接在一個對象上定義一個新屬性,或者修改一個對象的現有屬性,并返回這個對象。這個API是實現響應式數據的關鍵所在。
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: 要定義屬性的對象
prop: 要定義或修改的屬性的名稱
descriptor: 將被定義或修改的屬性描述符。
Tips: 要知道ECMAScript中有兩種屬性:數據屬性和訪問器屬性。這里的descriptor可取值有數據屬性和訪問器屬性。
數據屬性: 包含一個數據值的位置,在此位置可以進行讀寫操作,有以下特性:
[[Configurable]]:對屬性的操作可配置性開關,如刪除,修改。默認值為true。
[[Enumberble]]:是否可枚舉(通過for-in)。默認值為true。
[[Writable]]:能否修改屬性的值。默認值為true。
[[value]]:包含這個屬性的數據值,讀取時從該位置讀,寫入時把新值存到該位置。默認值為undefined。
訪問器屬性: 不包含數據值,包含一個函數對(getter/setter)。特性如下:
[[Configurable]]:對屬性的操作可配置性開關,如刪除,修改。默認值為true。
[[Enumberble]]:是否可枚舉(通過for-in)。默認值為true。
[[Get]]:讀取屬性時調用的函數。默認值為undefined。
[[Set]]:寫入屬性時調用的函數。默認值為undefined。
Tips: 在讀取訪問器屬性時,就會調用getter函數,該函數負責返回有效的值;在寫入訪問器屬性時,會調用setter函數
并傳入新值,該函數負責決定如何處理數據,但是這兩個函數不一定非要同時存在。Vue便是利用getter/setter這一特性來實現的響應系統。
示例代碼:
// 定義一個book對象,_year和edition都屬于數據屬性。
var book = {
_year : 2004,
edition : 1
};
// 對book對象創建 year 訪問器屬性。
Object.defineProperty(book, "year",{
// 讀取 year 訪問器屬性時,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 寫入 year 訪問器屬性時,set() 方法對新值進行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 讀取 year 訪問器屬性時會返回_year的值。
book.year;
// 寫入 year 訪問器屬性時會調用set() 函數,進行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此處藏有彩蛋。watcher
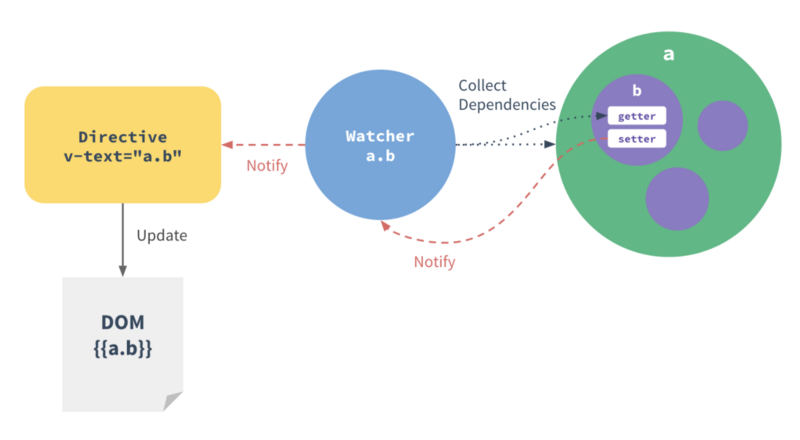
官方表述:每個組件實例都有相應的 watcher 實例對象,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的 setter 被調用時,會通知 watcher 重新計算,從而致使它關聯的組件得以更新。
如下圖所示:

Tips:模板中每個指令/數據綁定都有一個對應的 watcher 對象。其中 watcher扮演的角色相當于是一個紐帶,這個紐帶的作用就是依賴收集。
變化檢測
1·(Object.observe的廢棄),Vue不能檢測對象屬性的添加或刪除,因此屬性必須在data對象上,但是可以使用Vue.set(Object,key,value) 來將響應屬性添加到對象上 (vm.$set 實例方法Vue.set全局方法)。
2.使用(Object.assign() 或者_.extend() )方法添加屬性,不會觸發更新,這時3建議使用oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue不允許動態添加 根級響應式屬性,所有初始實例必須聲明(空值也需要)
4.在數據變化之后立即使用 vm.$nextTick(calllback) 實現在Dom更新后操作
文中還有部分深層細節沒有講述到,后續我也會接著更新系列文章來進一步深深深究vue底層的響應式原理,SYNT。
以上是“Vue響應式的注意事項有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。