您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
管道是什么?
Angular的管道可以看作成是一個數據格式化展示的工具。管道可以將數據格式化顯示,而不改變源數據。比如關于日期的展示,對于源數據使用管道1可以以yyyy/MM/dd來展示,也可以使用管道2展示成Feb 28, 2017的形式。但原數據依然是date,并沒有改變。利用管道我們可以將數據格式化的內容剝離出來,使之獨立,有需要格式化展示的時候選擇相應的管道進行處理即可。
一、模板表達式操作符
模板表達式語言使用了JavaScript 語法的子集,并補充了幾個用于特定場景的特殊操作符:管道操作符、安全導航操作符。
二、管道操作符 (|)
在綁定之前,表達式的結果可能需要一些轉換。例如,可能希望吧數字顯示成金額、強制文本變成大寫,或者過濾列表以及進行排序。
Angular 管道對象這樣的小型轉換來說是個很方便的選擇。
管道是一個簡單的函數,它接受一個輸入值,并返回轉換結果。
Angular 的常用內置管道函數:
DatePipe,UpperCasePipe,LowerCasePipe,CurrencyPipi,PercentPipe,JsonPipe等。
它們用于模板表達式中,只要使用管道操作符(|) 就行了。
使用方法
管道操作符會把它左側的表達式結果傳給它右側的管道函數。還可以通過多個管道串聯表達式。
<div>
Title through a pipe chain:
{{title | uppercase | lowercase}}
</div>
常用實例:
<div class="alert alert-warning">
<p>{{title|uppercase }}</p>
<p>{{title|uppercase|lowercase }}</p>
<p>{{this|json}}</p>
<p>{{time|date:'yyyy-MM-dd'}}</p>
<p>{{number|percent}}</p>
<p>{{number|currency:'CNY'}}</p>
</div>
ts 屬性:
export class AppComponent {
title = 'app';
name = '張三豐';
time = new Date();
number = 1.123;
show(str: string) {
str += '---測試';
return str;
}
}
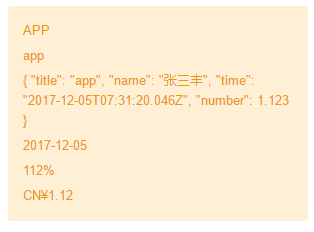
顯示結果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。