您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
緣起
有付款就會有退款
注意,退款支持部分退款
左口袋的錢退到右口袋羅

這次發起的退款請求0.01元是實時到賬的,因此,用戶在小程序端發起的退款只是一個請求到后臺,后臺審核人員審核無誤后才后微信發起退款操作。
引入第三方module
在package.json 中加入"weixin-pay": "^1.1.7"這一條
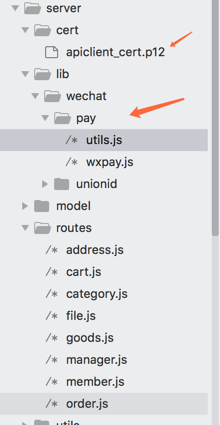
代碼目錄結構

入參
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己這頭的交易號
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款訂單,自己生成
total_fee: 1, // 退款總額
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 隨機串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商戶id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 簽名,weixin-pay這個module幫助生成 }
然后由wxpay為我們生成其余字段,比如nonce_str,sign,當然還少不了p12證書,
這個早選在wxpay初始代碼里已經配置了,pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //微信商戶平臺證書
lib/wechat/utils/wxpay.js的源碼
const WXPay = require('weixin-pay'); // 引入weixin-pay這個第三方模塊
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商戶平臺 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;
另外還有一個util.js工具類
用于驗證與錯誤回調
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回參數簽名結果不正確');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};
發起退款請求
退款邏輯是這樣的,先從自己這邊的Order數據表中查出transaction_id/out_trade_no/total_fee,再拼上自己生成的out_refund_no退款單號,本次退款部分金額refund_fee,最后由weixin-pay這個模塊下的wxpay.refund調起就可以了,成功就把訂單狀態改成"退款成功"
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信設定的訂單格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查詢訂單,再退訂單
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失敗'
})
);
}
// 返回退款請求成功后,要將訂單狀態改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
入參的坑
1.這次遇到的坑是refund_fee忘記傳值,也就是說微信退款是支持部分退款的,如果是全額退款,那么將它賦值為total_fee相同
2.網上說的op_user_id: weapp.MCHID這個參數是非必選的
3.transaction_id 與 out_trade_no 二選一即可,這樣在沒有記錄transaction_id的情況(比如沒有寫支付成功的callback)下,也能發起退款;其中優先級前者大于后者,在我在分別前其一故意給錯的過程中得到了驗證。
4.報了一個appid與商戶號不匹配的報錯,return_code: 'FAIL', return_msg: '商戶號mch_id與appid不匹配'原來是小程序還沒綁定公眾號微信支付,這真是一個烏龍。
成功退款微信返回的數據
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
重復退款將返回如下
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"訂單已全額退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”

最后
如果沒有寫退款功能或者不想寫退款功能怎么辦,其實可以從微信支付的后臺pay.weixin.qq.com,也是能退款出去的,只是不想忘記了要人工將訂單狀態置為退款狀態。
總結
以上所述是小編給大家介紹的基于node.js實現微信支付退款功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。