您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
對于React,Vue構建的單頁面應用老說,SEO是一個眾所周知的問題。服務端渲染(SSR-server Side Render)是目前看來最好的解決辦法。React應用有Next.js,對應Vue的解決方案就是Nuxt.js。

1.簡介
官網:https://nuxtjs.org/
GitHub:https://github.com/nuxt/nuxt.js
Nuxt.js 是什么?
Nuxt.js 是一個基于 Vue.js 的通用應用框架。
通過對客戶端/服務端基礎架構的抽象組織,Nuxt.js 主要關注的是應用的 UI渲染。
我們的目標是創建一個靈活的應用框架,你可以基于它初始化新項目的基礎結構代碼,或者在已有 Node.js 項目中使用 Nuxt.js。
Nuxt.js 預設了利用Vue.js開發服務端渲染的應用所需要的各種配置。
除此之外,我們還提供了一種命令叫:nuxt generate,為基于 Vue.js 的應用提供生成對應的靜態站點的功能。
我們相信這個命令所提供的功能,是向開發集成各種微服務(microservices)的 Web 應用邁開的新一步。
作為框架,Nuxt.js 為 客戶端/服務端 這種典型的應用架構模式提供了許多有用的特性,例如異步數據加載、中間件支持、布局支持等。
2.構建第一個Nuxt.js項目
推薦使用Nuxt提供的模板。假設你已經安裝了vue-cli,如果沒有安裝請先執行npm install vue-cli -g來安裝vue-cli。
$ vue init nuxt-community/starter-template <project-name>
進入到項目文件夾中安裝依賴包。
cd <project-name> npm install
啟動項目。
npm run dev
打開瀏覽器,訪問http://localhost:3000。就能看到Next渲染出來的頁面了。
3.添加頁面
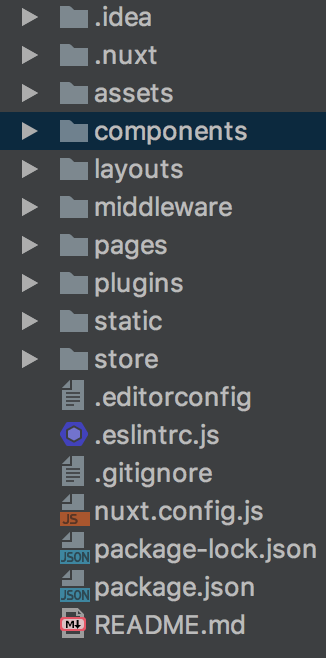
新建完成的項目結構如下圖所示:

項目結構
Nuxt約定所有頁面都放在pages文件夾下,Nuxt會根據目錄結構自動生成對應的路由。
現在在pages下新建Vue文件test.vue,訪問http://localhost:3000/test即可看到剛剛添加的頁面。
4.引入第三方插件
通常情況下我們都需要引入第三方的插件,比如前段組件,日志等。
第一步當然是安裝插件,此處以element-UI為例。
npm install element-ui
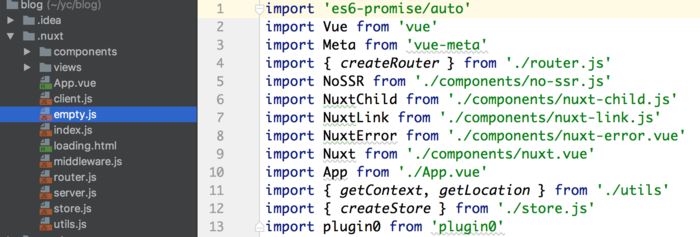
雖然下載了element-ui的包但是卻不能像普通項目那樣直接在Vue實例中import然后使用。Nuxt的內核項目都在.nuxt目錄下,如果修改這下面的文件是不會生效的。因為每次編譯都會重新生成文件,所以直接修改該項目文件是無效的。

內核項目結構
雖然不能直接修改,但是Nuxt提供了特殊的方式引入第三方插件。
第一步,在pulgin文件夾下新建js文件element-ui.js。文件內容如下。
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
第二步,修改nuxt.config.js。添加plugins屬性。
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
重新編譯之后,Nuxt會編譯該第三方插件并使用。此時在任何一個Vue文件中都能使用該第三方插件。
5.靜態資源文件
你可以把靜態資源文件放到static文件夾下,然后就可以使用http://localhost:3000/<文件名>來訪問靜態資源文件。
Nuxt提供的功能還有很多,比如動態路由,ESLint代碼檢測。今天先介紹到這里,其他深入的用飯請參考官方網站。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。