溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
laydate.js經過賢心大大的重寫之后功能越來越強大,用起來也愈漸靈活了,大家都知道。Angular是不支持直接引入js文件的,下面介紹項目如果引入laydate.js的方法(可同樣用于其他js文件引入,可能會有一些差別)
方法如下:
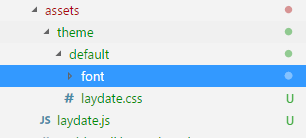
一、將下載的laydate中的js和theme文件放到一個統一的文件下面,我把它放到asset下

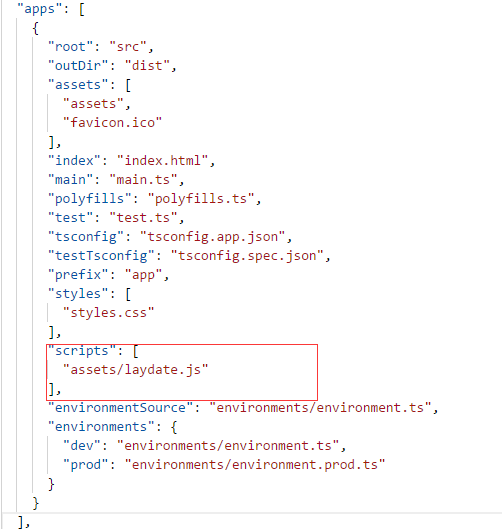
二、在angular-cli.json配置js

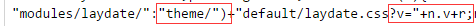
三、修改laydate.js

找到這一句補全路徑和刪除版本號
"modules/laydate/":"assets/theme/")default/laydate.css"
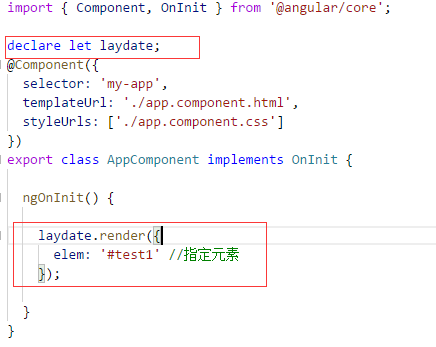
四、ts文件中聲明并使用

五:編譯運行~
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。