溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS如何實現留言板功能以樓層效果展示,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
功能實現:
1.發布人和發布內容非空校驗
2.編輯刪除功能
3.樓層效果展示
4.發布時間展示
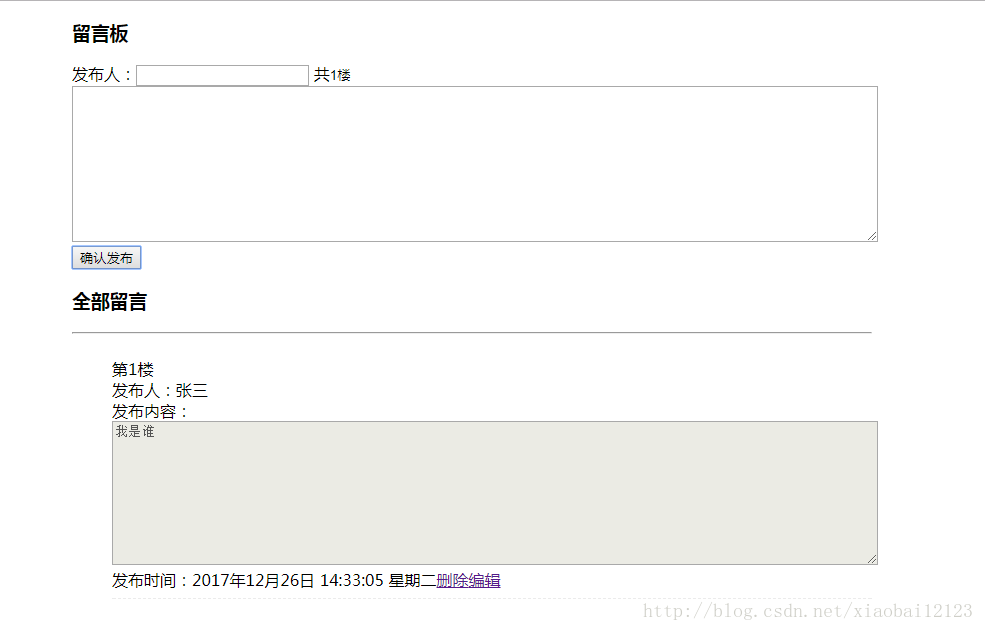
效果圖

目錄

tools.js
時間工具包
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}留言板.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<div id="box">
<h4>留言板 </h4>
發布人:<input type="text" id="person" value="">
共<input name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="確認發布" id="btn" />
<h4>全部留言</h4>
<hr/>
</div>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("div");
document.getElementById("louceng").value=num+"樓";
btn.onclick = function() {
//非空判斷
if(person.value==""||person.value==null){
alert("發布人不允許為空!");
return false;
}
if(text.value==""||text.value==null){
alert("內容不允許為空!");
return false;
}
//獲取時間
num = num+1;
var datetime = getTime();
time = document.createTextNode("發布時間:" + datetime);
var li = document.createElement("li");
li.id = "li";
//創建刪除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("刪除");
oA.href = "#";
oA.appendChild(oAtext);
//創建發布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//創建編輯功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("編輯");
oB.href = "#";
oB.appendChild(oBtext);
//創建確認按鈕
var butt = document.createElement("input");
butt.type = "button";
butt.value = "確認";
butt.style.display = "none";
//解決兼容問題
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加節點
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"樓");
var persons = document.createTextNode("發布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("發布內容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//刪除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//刪除時更新
num1++;//刪除次數
document.getElementById("louceng").value=num-num1+"樓";
};
//編輯
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//確認更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//樓層展示
document.getElementById("louceng").value=num-num1+"樓";
}
</script>
</body>
</html>以上是“JS如何實現留言板功能以樓層效果展示”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。