溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Swiper自定義分頁,供大家參考,具體內容如下
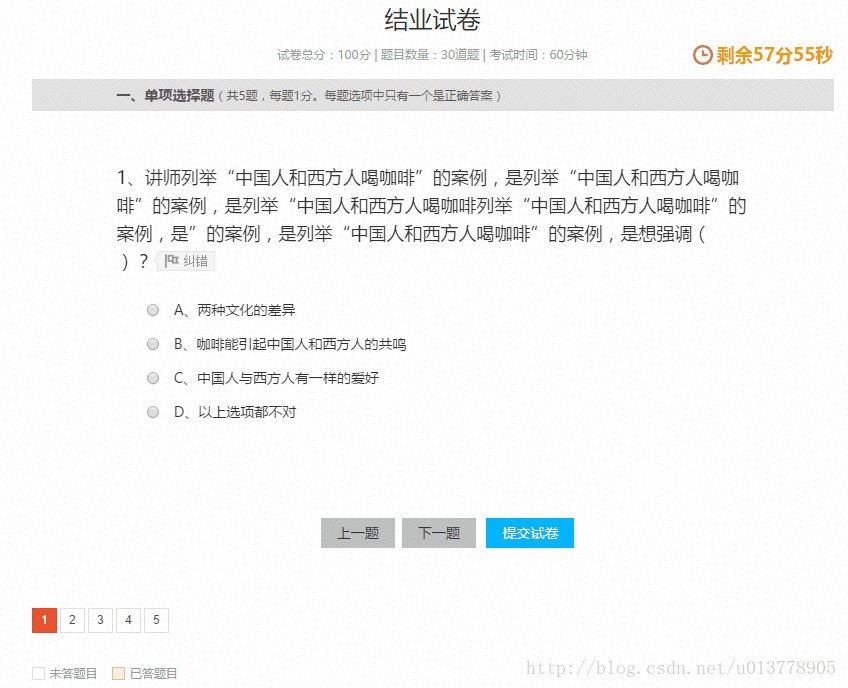
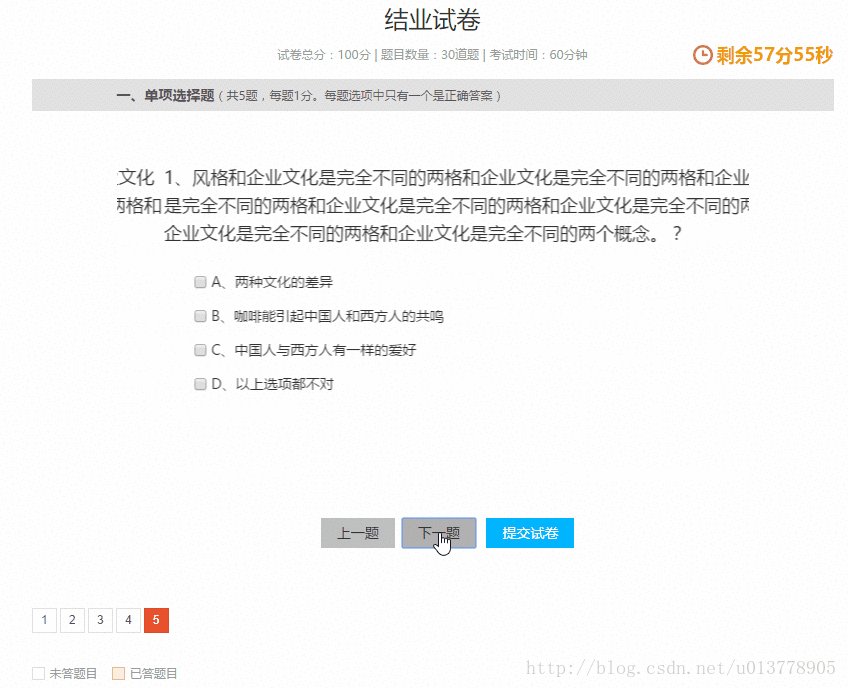
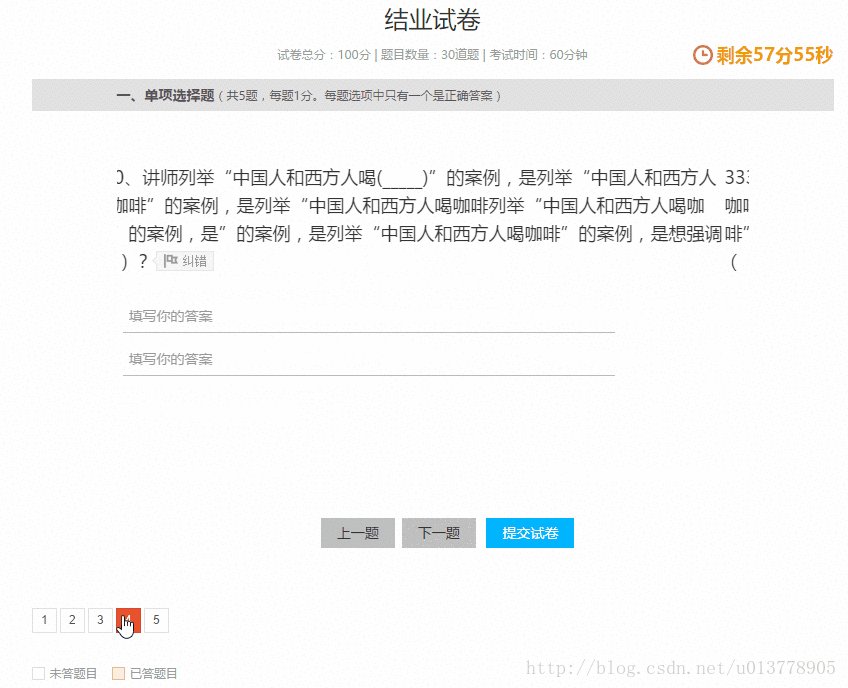
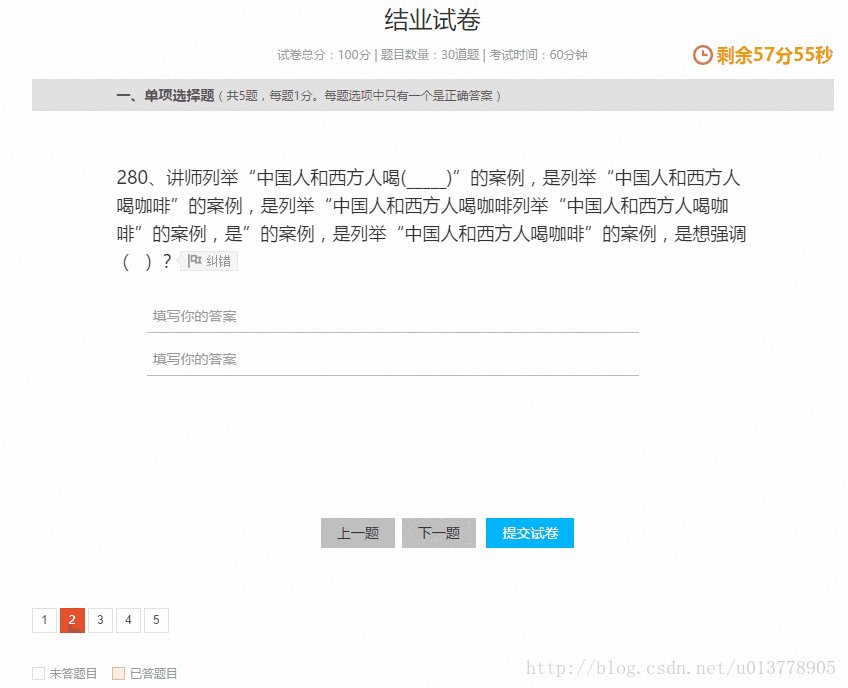
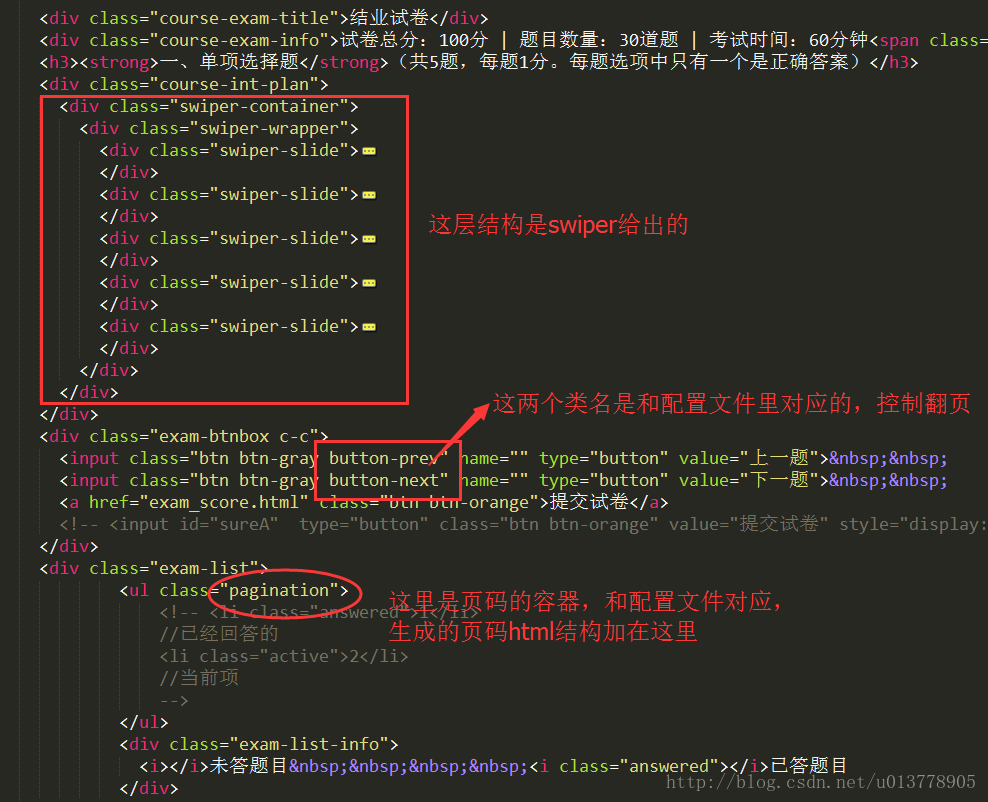
最終實現效果圖:

HTML DEMO(官網例子)
<link rel="stylesheet" href="path/to/swiper.min.css"> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <!-- 如果需要分頁器 --> <div class="swiper-pagination"></div> <!-- 如果需要導航按鈕 --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <!-- 如果需要滾動條 --> <div class="swiper-scrollbar"></div> </div> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
1.設置導航按鈕
注:Sweiper 的導航按鈕及其他一些DOM結構是可以放到“.swiper-container”之外的。
<input class="btn btn-gray button-prev" name="" type="button" value="上一題"> <input class="btn btn-gray button-next" name="" type="button" value="下一題">
只需要按鈕的class對應起來就OK。
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前進后退按鈕
nextButton: '.button-next',//對應"下一題"按鈕的class
prevButton: '.button-prev',//對應"上一題"按鈕的class
pagination: '.pagination',//分頁容器的css選擇器
paginationType : 'custom',//自定義-分頁器樣式類型(前提)
//設置自定義分頁器的內容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的頁碼html
}
})
//給每個頁碼綁定跳轉的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切換到第一個slide,速度為1秒
})
</script>
2.設置自定義分頁器(參見上面配置)
1.pagination: '.pagination' 給分頁器一個容器,css類名選擇器
2.paginationType : 'custom' 設置分頁器自定義
3.paginationCustomRender:function(){} 設置自定義分頁器的內容
4.給每個頁碼綁定跳轉到對應頁碼的事件

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。