溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Angular實現的敏感文字自動過濾與提示功能。分享給大家供大家參考,具體如下:
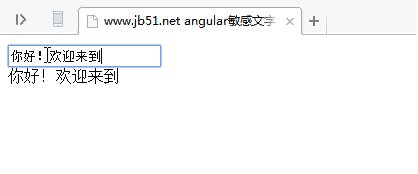
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自動過濾</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<div>{{message|filter1:"輸入違禁詞了"}}</div>
</body>
</html>
更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。