您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular CLI如何安裝使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
安裝Angular CLI
1. 需要安裝 nodejs 以及 npm
Node官網的地址:https://nodejs.org/en (詳細的安裝方法大家可以參考這篇文章:https://www.jb51.net/article/90518.htm)
2. 全局安裝 typescript,angular 推薦使用 typescript編寫(.ts 文件)。
Typescript 官網地址:http://www.typescriptlang.org/index.html
使用命令: npm install -g typescript
3. 安裝 angular-cli
Angular-cli 官網地址:https://cli.angular.io/
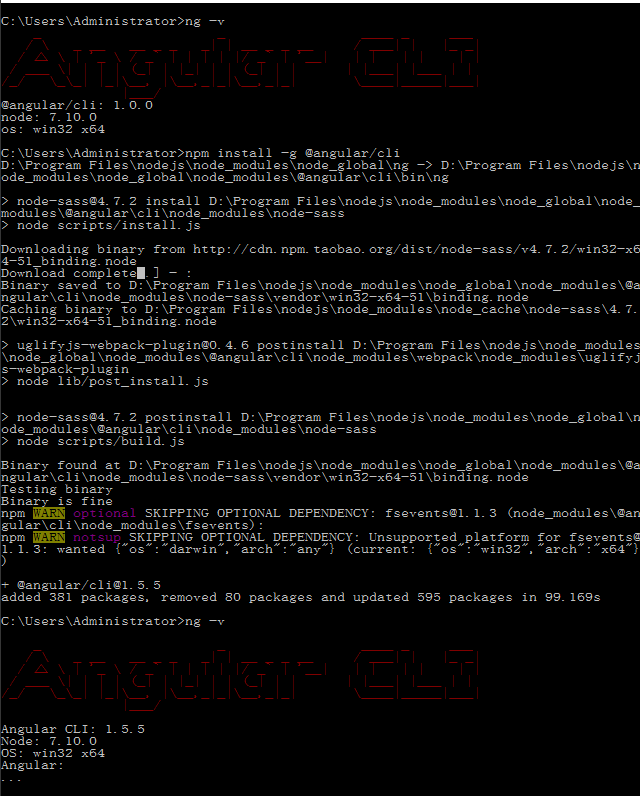
使用命令: npm install -g @angular/cli
圖示
注:因為安裝 angular-cli 的時間有點早了,不過大家安裝的時候不是我這個版本沒有關系的。

新建Angular項目
使用命令 new
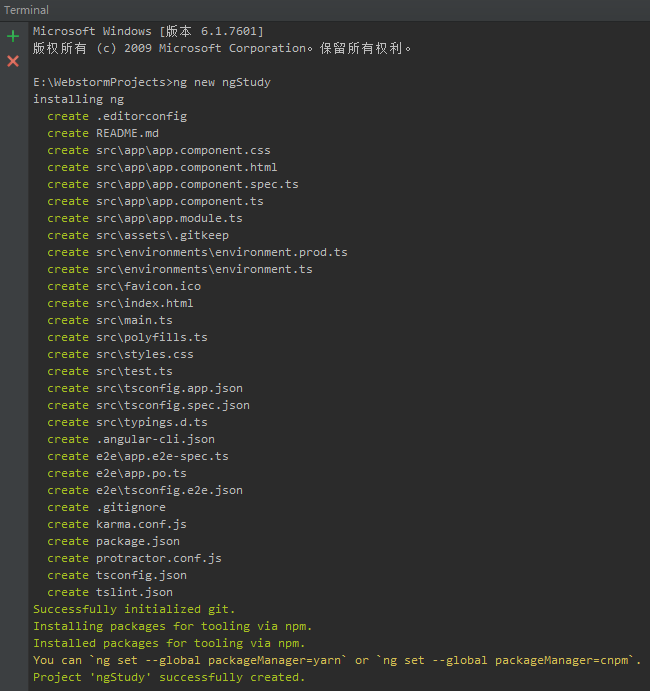
// ngStudy 是工程名稱可以隨意修改的 ng new ngStudy
項目圖示
注:需要等待漫長的時間,因為這個需要下載 node_modules,有 140多MB

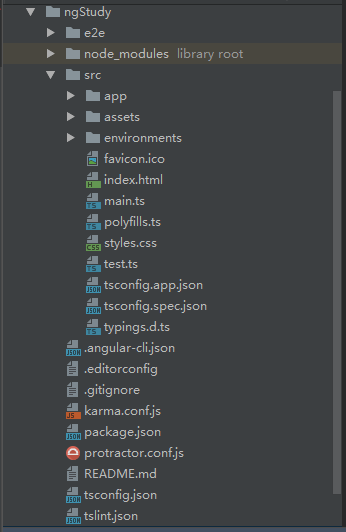
生成的項目結構:

運行Angular項目
使用命令 serve
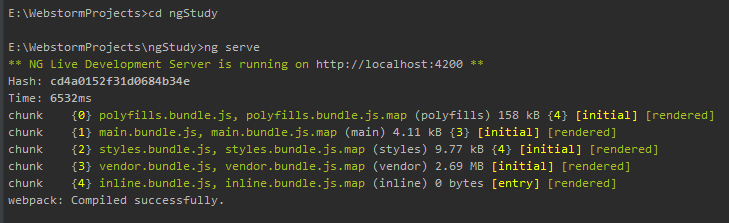
//需要進入工程的目錄中 ng serve
運行圖示

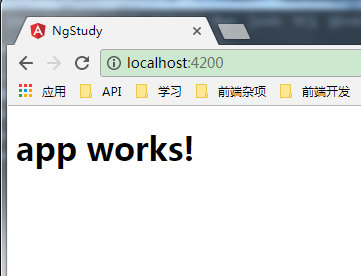
界面訪問

寫在最后
1.安裝過程因為好多依賴包都是國外的,所以有可能下載不下來
1.1 可以嘗試修改 npm 的鏡像,改為淘寶的
1.2 通過 "藍燈" 代理去下載
2.關于項目的目錄結構可以去參考官方中文網的說明:https://angular.cn/guide/quickstart
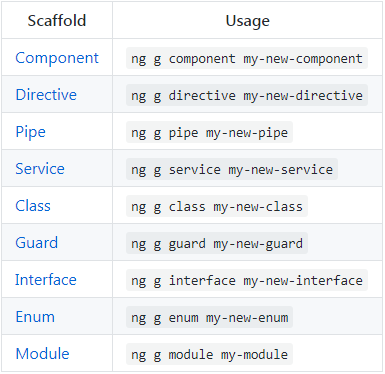
3.命令行的使用地址:https://github.com/angular/angular-cli/wiki 貼上官方提供的常用命令的圖

4.介紹下更新 angular-cli 的版本方法
可以直接使用 npm install -g @angular/cli 進行更新

以上是“Angular CLI如何安裝使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。