您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular4中HTML屬性綁定的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
簡介
基本HTML屬性
<td [attr.colspan]="tableColspan"></td>
Css 類綁定
<!-- 第一種情況 class 類全部替換 -->
<div [class]="divClass">CSS 類綁定,[class] 全部替換的例子</div>
<!-- 第二種情況 替換 class 類的部分屬性 -->
<div [class.a]="isSpcial">CSS 類綁定,[class.sepcial] 部分替換的例子</div>
<!-- 第三種情況 根據表達式顯示部分 class 屬性-->
<div [ngClass]="{a:isA, b:isB}">CSS 類綁定,[ngClass] 替換多個的例子</div>Style 屬性綁定
<!-- 替換部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替換所有的樣式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>HTML屬性綁定
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspan 是一個表達式,當界面在渲染的時候會將 tableColspan的值綁定到 attr后面的 colspan 上面去
修改 bind.component.html
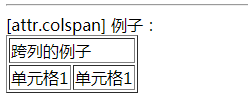
<!-- 增加代碼 --> <div> <div>[attr.colspan] 例子:</div> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>單元格1</td> <td>單元格1</td> </tr> </table>
圖示:

Css 類綁定
第一種情況
[calss]
someExpression 的值會完全替換掉 class的值。
修改 bind.component.css
.a{background-color: #A7A9AE;}
.b{color: #488aff;}
.c{font-size: 1rem;}修改bind.component.html
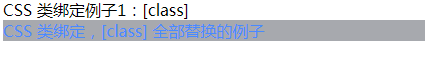
<!-- 增加代碼 --> <div> <div>CSS 類綁定例子1:[class]</div> <div [class]="divClass">CSS 類綁定,[class] 全部替換的例子</div> </div>
修改 bind.component.ts
divClass: string;
constructor() {
//在3秒鐘之后將樣式設置為 " a b c "
setInterval(()=>{
this.divClass = "a b c";
}, 3000)
}圖示:

第二種情況
[calss.special]
isSpecial 是一個 boolean,當 isSpecial 為 true 的時候會出現 special 的值,為 false的時候不會出現。
修改bind.component.html
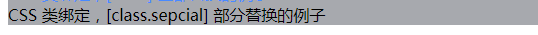
<!-- 增加代碼 --> <div [class.a]="isSpcial">CSS 類綁定,[class.sepcial] 部分替換的例子</div>
修改 bind.component.ts
divClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.divClass = "a b c";
//在 3秒鐘之后顯示樣式
this.isSpcial = true;
}, 3000)
}圖示:

第三種情況
[ngClass]="{aaa:isA, bbb: isB}"aaa 是指標簽上面class 的屬性值,isA 就boolean, 只有當 isA 為 true 的時候才會顯示 aaa 屬性。 同理,bbb 也是一樣。
修改bind.component.html
<!-- 增加代碼 -->
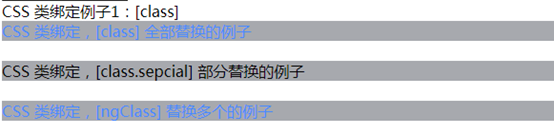
<div [ngClass]="{a:isA, b:isB}">CSS 類綁定,[ngClass] 替換多個的例子</div>修改 bind.component.ts
divClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.divClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}圖示:

Style 屬性綁定
第一種情況
[style.color] = "isSpecial ? 'red' : 'green' "
控制 style樣式的 color, 如果 isSpecial 的值為true,那么color的屬性為 red。
第二種情況
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"控制樣式 font-style 如果 this.canSave 的值為 trur 那么樣式就是 italic, 否則就是 normal
以上是“Angular4中HTML屬性綁定的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。