您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
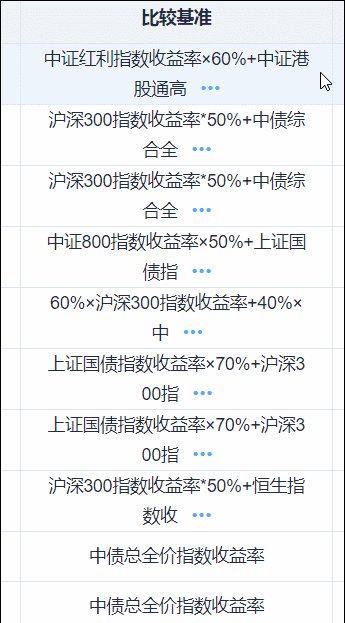
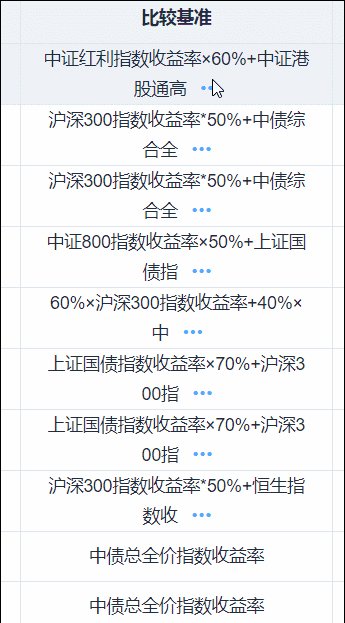
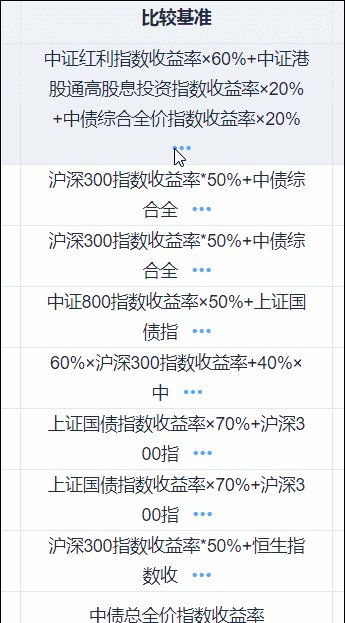
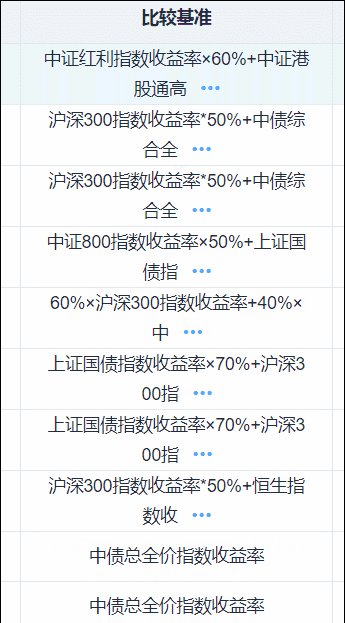
本文介紹了Vue+jquery實現表格指定列的文字收縮的示例代碼,分享給大家,具體如下:

效果很簡單,但是寫起來真的不容易,因為Vue對于沒有React這種前端框架經驗的人是不友好的
(少吐槽,多工作,省下時間出去hi)
先說一下我走過的彎路:我之間想通過 v-if 指令去操作這一列
代碼是這樣的:
<el-table-column width="250" align="center" label="比較基準">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" class="el-icon-more"></i>
</template>
</el-table-column>
changeTxt 方法去改變 isAllTxt這個boolean 從而達到控制長短文字的顯示
額,然后每次點擊任意一行,這一列所有的文字都改變了。呃呃呃,這樣產品絕對不會答應的,你以為是上課全體起立么???
好,我們用原來jquery時代開發的經驗,在點擊事件中傳入 $(this) ,手動改dom
(前提是項目配置了jquery,請轉頭看:https://www.jb51.net/article/115161.htm,上去,自己動。哦不,自己動手把它配好)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
}
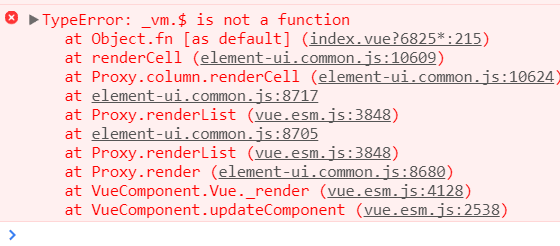
結果當然是錯誤:

那底下就有同學說是不是jquery導錯了???
當然也不是,這里的 this 并不是 dom 的 this,是vue的vm對象,不信的可以在方法中用jquery的 $ 試一下,并不是jquery的鍋。
那又有愛思考的小伙伴說我用直接用 this 可以么 ?
changeTxt(this)

得到的并不是當前元素的對象,這條路又不通。
那vue中是怎么得到元素的對象的呢???
給元素定義 ref
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
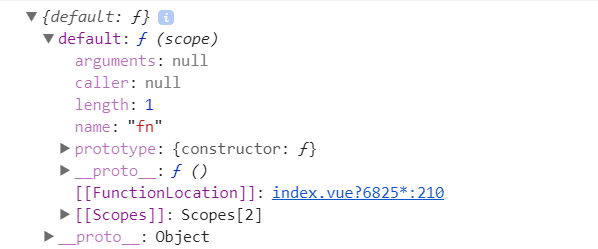
方法中通過 this.$refs['txt'].text(XXX) 改變dom,嗯?

引用返回的是什么 ??? 沒法操作啊 ,而且返回的這個標簽是表格最后一行的數據,哇,亂七八糟,爆炸。
無奈,只能通過最笨的方法,給我們的 span 定義 id ,而且是不同的 id ,用 jquery 獲取 id 對應的元素
<el-table-column width="250" align="center" label="比較基準">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}
搞定是搞定了,但是 jquery 和 vue 的風格是不一樣的,混用體驗并不是很好,有好的方法請一定留言告訴我,必定送上一句 謝謝 !!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。