您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“nodejs如何結合Socket.IO實現的即時通訊功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“nodejs如何結合Socket.IO實現的即時通訊功能”這篇文章吧。
具體如下:
動態web
在html5以前,web的設計上并沒有考慮過動態,他一直是圍繞著文檔設計的,我們看以前比較老的網站,基本上都是某一刻用來顯示單一的文檔的,用戶請求一次web頁面,獲取一個頁面,但是隨著時間的推移,人們想要web做更多的事情了,而不是簡單的要顯示文檔,而javaScript一直處于開發人員推動web頁面功能的發展中心。
Ajax無疑是動態Web頁面的一個重大發展,他不再需要我們即使更新一點內容,也需要刷新整個頁面了,但是有些方面,又體現了他的不足。如果從服務器請求數據,他固然號,但是如果服務器想要將數據推送到瀏覽器呢。Ajax技術無法很容易的支持將數據推送到客戶,雖然可以,但是需要跨國很多的障礙才行,而且不同的瀏覽器工作方式也不同,例如IE和FireBox他們的內核就不一樣,從而工作方式也不一樣。
WebSocket是在對服務器和客戶端之間實現雙向通信問題的相應。他的思想是,從頭開始,設計一個開發人員可以使用的標準以便以一直的方式創建應用程序,而不是通過復雜的,并不總能設置所有瀏覽器的工作。他的思想是Web服務器和瀏覽器之間保持持久打開,這就使得不管是服務器還是瀏覽器都可以在想要的時候推送數據。因為連接是持久的,所以數據的交換非常的快,也就成了實時的了。
Socket.IO
說了那么多,我們介紹一下正主,Socket.IO是Node.js的一個模塊,他提供通過WebSocket進行通信的一種簡單方式,WebSocket協議很復雜,但是Socket.IO提供了服務器和客戶端雙方的組件,所以只需要一個模塊就可以給應用程序加入對WebSocket的支持。而且還能支持不同的瀏覽器。
基礎的Socket.IO
Socket.IO既能在服務端也能在客戶端工作,要使用它,必須將其添加到服務器端的JavaScript(Node.js)和客戶端的JavaScript(JQuery)中,這是以為內通信通常是雙向的,所以Sokcet.IO需要能在兩邊工作。
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');而且必須將Socket.IO庫包含起來,才能加入Socket.IO的功能。
var io = require('socket.io').listen(server);然后加入一個事件來響應客戶端到底是連接了,還是斷開了。事件如下:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});是不是覺得非常的簡單,下面我們看一下完整的代碼實現是如何實現的吧:
簡單Socket.IO應用
新建app.js
新建文件夾socket.io,在該文件夾下新建app.js,寫如下代碼:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});新建index.html
新建index.html文件,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h2>Socket.IO Example</h2>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
</script>
</body>
</html>新建package.json
新建package.json來引入模塊。
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}版本號大家可以輸入自己的nodejs -V,或者socket.io -v來查看自己的版本號。
運行
如果大家沒有安裝Socket.IO,可以運行如下代碼,如果安裝了,自動跳過這一步。
npm install socket.io
從終端運行如下命令安裝模塊
npm install
運行如下命令啟動服務器
node app.js
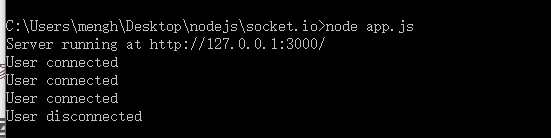
打開瀏覽器,輸入http://127.0.0.1:3000/,多打開幾個頁簽,都輸入該網址,再任意關閉一個頁簽,然后看看我們的cmd命令窗口是不是如下:

這里會詳細的記錄又多少個用于連接了,也有多少個用戶斷開連接了,這樣就能統計我們網頁的訪問量了。
從服務器發送數據到客戶端
上邊的實例我們已經實現了連接或者斷開服務器做記錄了,但是我們要是想要推送消息怎么辦,例如我們好友的QQ上線了,騰訊都會咳嗽一下來提醒我們有好友上線。下面我們來做一下這個功能功能。
發送給單個用戶
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上線了'});
});發給所有用戶
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上線了'});
});無論是發送給單個用戶還是所有用戶,這個message是自己寫的,但是要在客戶端用,所以命名要注意。
客戶端
在客戶端我們可以添加偵聽事件來接收數據。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通過這些功能,我們就在第一個例子的基礎上,實現用戶數量的統計。這里只需要在服務端設置一個變量,count,如果有一個上線,那么就數量+1,并通知所有用戶,最新的在線人數。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});創建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h2>Socket.IO Example</h2>
<h3>How many users are here?</h3>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>創建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安裝模塊npm install
啟動服務器node app.js
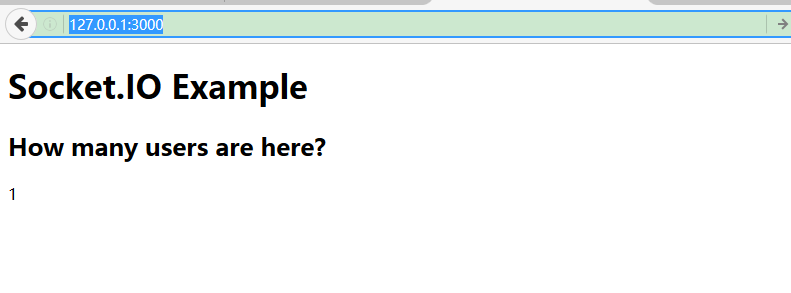
打開瀏覽器,輸入http://127.0.0.1:3000,可以看到如下圖片:

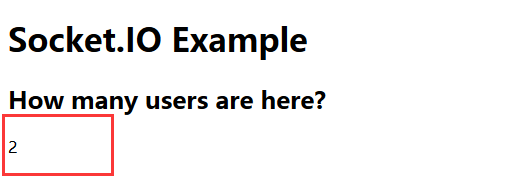
再打開一個連接http://127.0.0.1:3000,可以看到如下結果:

可以看到如果我們打開兩個連接,那么兩個頁簽都會顯示當前又兩個用戶在線,如果關閉其中一個,我們可以看到又顯示只有一個用戶在線。
將數據廣播給客戶端
接下來我們來看看Socket.IO是如何實現客戶端與客戶端的通信呢。
要想實現該功能,首先需要客戶端將消息發送到服務端,·然后服務端發送給除自己之外的其他客戶。服務器將消息發送給客戶端的方法在上一個例子中我們已經實現了,那么我們需要的是客戶端把接收到的消息發送給服務器。
下邊的代碼思想是利用表單來實現的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>實現的思想是,將JQuery和SocketIO庫包含進來,只是瀏覽器攔截127.0.0.1:3000的服務,使用Jquery的submit方法加入偵聽期,等候用戶提交表單。
發送消息給Socket>IO服務器,文本區域的內容位消息發送。
添加return false ,防止表單在瀏覽器窗口提交。
在上邊已經說過服務器如何廣播消息,下邊我們說一下客戶端如何顯示客戶端發送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})實例實現
創建messaging的新文件夾
在文件夾下創建package.json文件,代碼如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}創建app.js文件,代碼如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});創建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h2>Socket.IO Example</h2>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加載模塊npm install
啟動服務器node app.js
然后打開瀏覽器的多個頁簽,都輸入http://127.0.0.1:3000
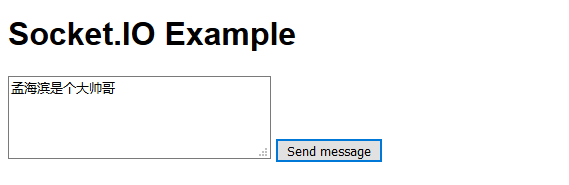
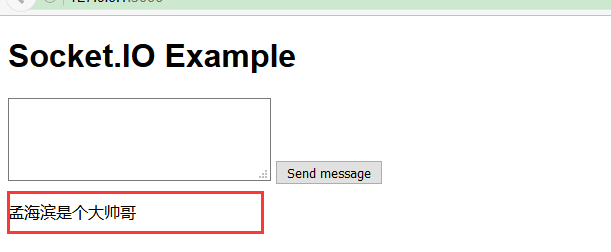
可以看到我們再任何一個窗口輸入內容,都會在其他的頁面顯示我們輸入的內容,效果如下:


以上是“nodejs如何結合Socket.IO實現的即時通訊功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。