您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用vue官方提供的模板vue-cli如何搭建一個helloWorld,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
安裝環境
安裝node.js并配置環境變量
安裝淘寶鏡像,npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝webpack,cnpm install webpack -g
安裝腳手架npm install vue-cli -g
創建項目
在硬盤上找一個文件夾放工程用的,在終端中進入該目錄,cd目錄路徑
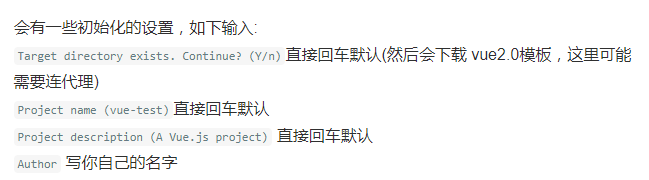
根據模板創建項目,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

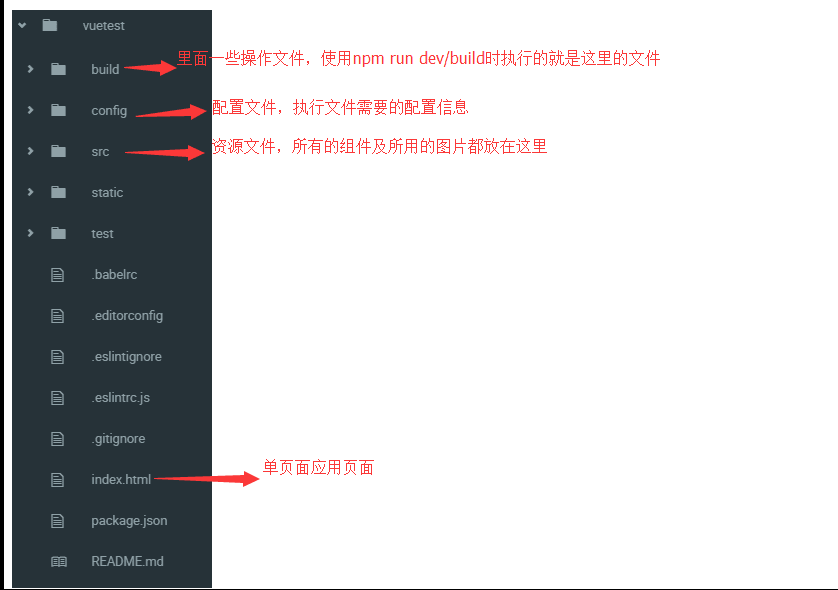
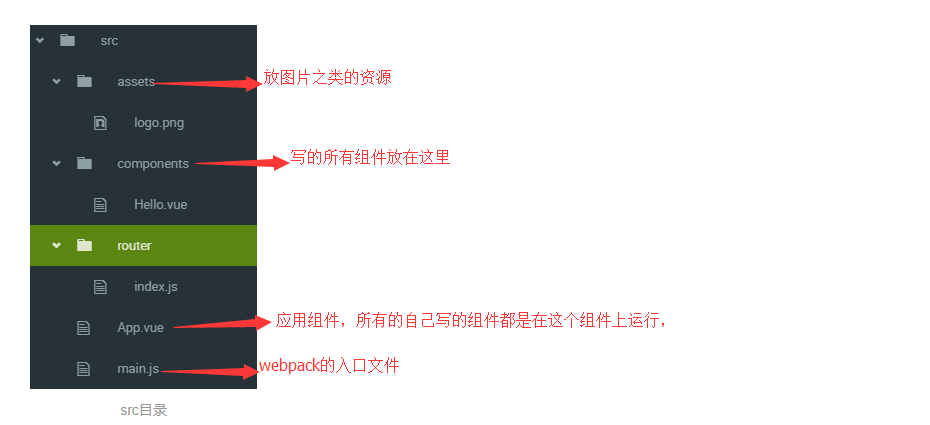
模板解讀


cd進入創建的工程目錄
安裝項目依賴,npm install,不要使用cnpm install安裝(會導致后面缺了很多依賴庫)
安裝 vue 路由模塊vue-router和網絡請求模塊vue-resource,cnpm install vue-router vue-resource --save
啟動項目 npm run dev,啟動完畢后,在瀏覽器輸入http://localhost:8080,就能看到初始界面了
感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用vue官方提供的模板vue-cli如何搭建一個helloWorld”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。