您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angularjs中頁面自適應高度的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
需求
在angularjs構建的業務系統中,通過ui-view路由實現頁面跳轉,初始化進入系統后,右側內容區域需要自適應瀏覽器高度。
實現方案
在ui-view所在的Div添加directive,directive中通過element.css初始化計算div的高度,動態更新div高度
directive監聽($$watch)angular的$digest,實時獲取body高度,動態賦值model或element.css改變
方案1:添加directive和element.css自適應高度
1.創建directive
define([ "app" ], function(app) {
app.directive('autoHeight',function ($window) {
return {
restrict : 'A',
scope : {},
link : function($scope, element, attrs) {
var winowHeight = $window.innerHeight; //獲取窗口高度
var headerHeight = 80;
var footerHeight = 20;
element.css('min-height',
(winowHeight - headerHeight - footerHeight) + 'px');
}
};
});
return app;
});2.div元素添加directive
<div ui-view auto-height></div>
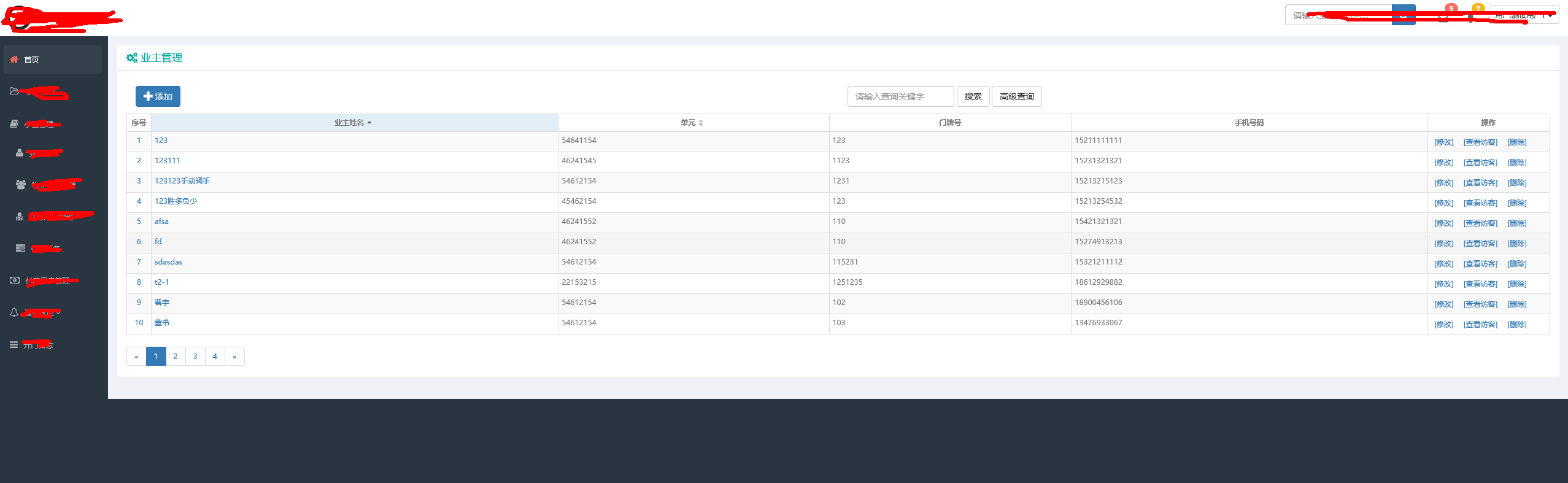
3.效果圖
原界面:右側區域的高度為自適應內容,導致下方存在黑色的背景色

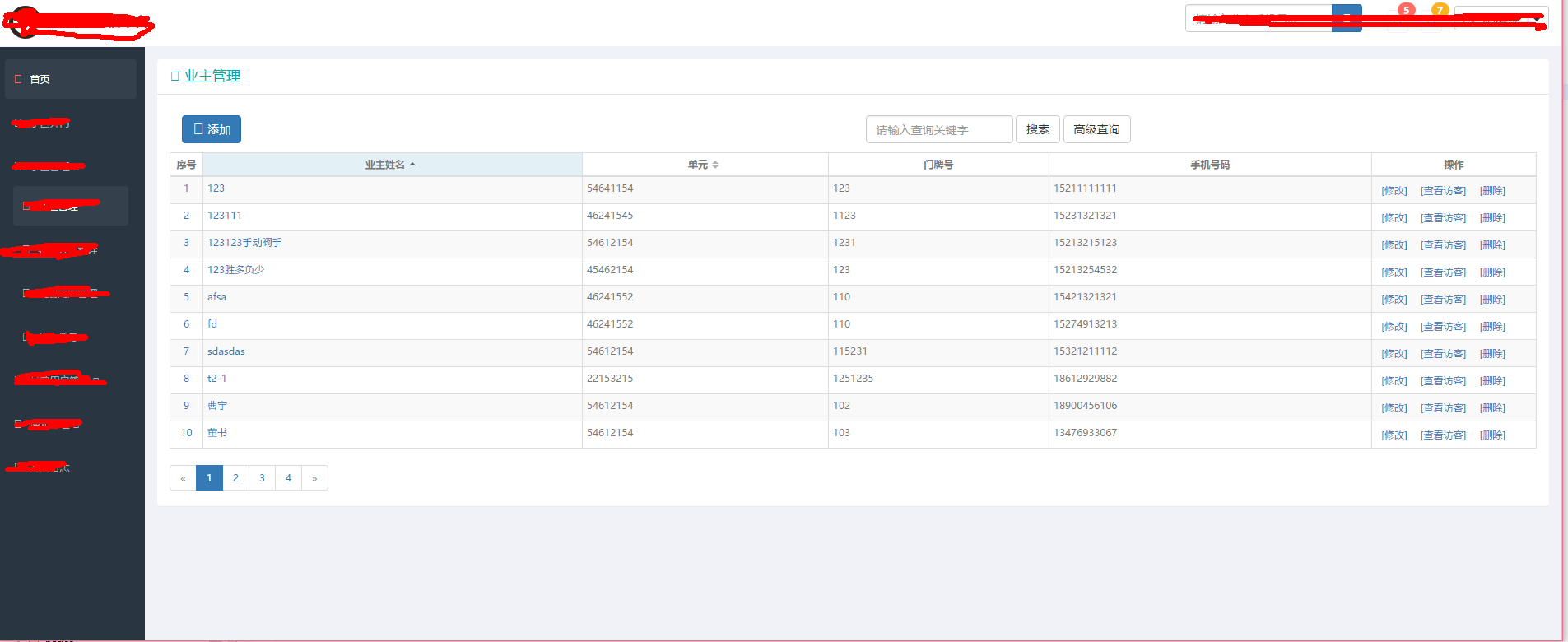
調整后:右側區域的高度自適應瀏覽器

方案2:$watch監聽body高度,賦值改變高度
1.創建resize directive
var app = angular.module('miniapp', []);
function AppController($scope) {
/* Logic goes here */
}
app.directive('resize', function ($window) {
return function (scope, element) {
var w = angular.element($window);
scope.getWindowDimensions = function () {
return { 'h': w.height(), 'w': w.width() };
};
scope.$watch(scope.getWindowDimensions, function (newValue, oldValue) {
scope.windowHeight = newValue.h;
scope.windowWidth = newValue.w;
scope.style = function () {
return {
'height': (newValue.h - 100) + 'px',
'width': (newValue.w - 100) + 'px'
};
};
}, true);
w.bind('resize', function () {
scope.$apply();
});
}
})2.在div元素上增加resize directive
<div ng-app="miniapp" ng-controller="AppController" ng- resize>
window.height: {{windowHeight}} <br />
window.width: {{windowWidth}} <br />
</div>感謝你能夠認真閱讀完這篇文章,希望小編分享的“angularjs中頁面自適應高度的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。