您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
近來,微信小程序一直活躍在開發者的眼球中。很多開發者都投身微信小程序的開發中,而這些開發者,總是需要面對最后一道難題:如何以一種優雅的姿勢來通過微信官方的審核。本文基于幾天前提交審核的一次總結,寫得有不當的地方,請各位大佬指正。
問題描述
先上一下微信小程序平臺常見拒絕情形的說明文件。由于我提交的小程序中包含了“分享群”的按鈕,所以審核未通過,未通過的原因如下:
3.2.1 小程序的頁面內容中,存在誘導類行為,包括但不限于誘導分享、誘導添加、誘導關注公眾號、誘導下載等,要求用戶分享、添加、關注或下載后才可操作的程序,含有明示或暗示用戶分享的文案、圖片、按鈕、浮層、彈窗等的小程序,通過利益誘惑誘導用戶分享、傳播的小程序,用夸張言語來脅迫、引誘用戶分享的小程序,強制或誘導用戶添加小程序的,都將會被拒絕;
辛辛苦苦開發的小程序,還未曾面世就要胎死腹中了嗎?簡直不能忍!
解決方案
曾經聽過一句話:“既然我感動不了你那么我就選擇放過我自己。”那么,既然我們改變不了官方規范的約束,那就避免和他的沖突。所以解決思路大致如下:
第一步,在小程序的入口文件添加一個判斷機制,控制小程序的版本。
第二步,編寫一個簡易的待提交審核版本。
第三步,等待審核通過之后,再通過第一步設置的判斷機制切換回正式版本。
接下來就具體說說是怎么操作的。
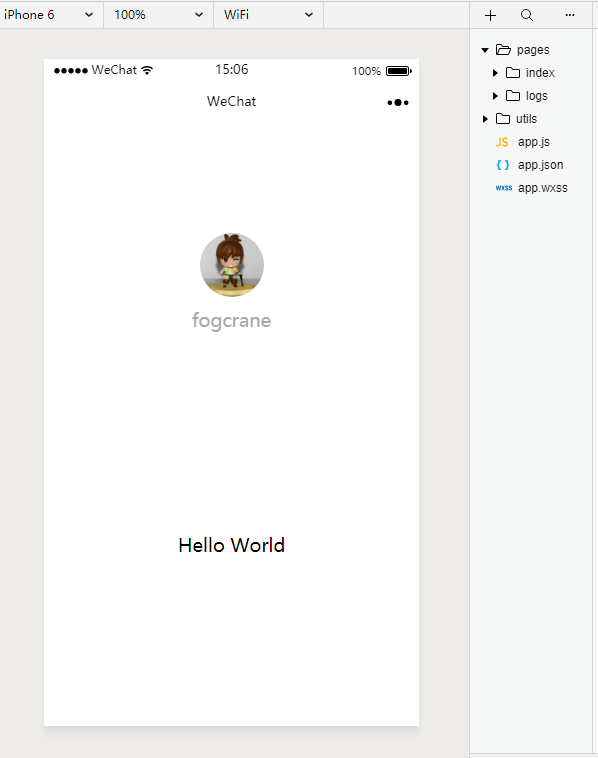
1、首先,我創建了一個QuickStart項目,如下圖:

2、接下來就是在入口文件也就是index.wxml中添加一個判斷機制,來控制小程序的版本。具體代碼如下:
<!--index.wxml-->
<view class="" wx:if="{{ version == '0'}}" wx:key>
<!--此處為小程序第二入口,放的是能正常通過審核的簡單代碼-->
<text>hello</text>
</view>
<view class="" wx:else>
<!--此處為小程序第一入口,放的是正式上線后的代碼,也就是提交后通不過審核的代碼-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 獲取頭像昵稱 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</view>
接著就是在index.js中設置version的值,具體代碼如下:
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
version: 0
}
運行的結果如下圖:

3、看到這里,其實第二步編寫一個簡易的待提交審核版本也已經做完了。但是這個只是測試所用,實際操作的待提交審核版本不可以太過簡單,我建議可以將自己以前做過的一個簡易版本放進來即可。
4、控制版本切換。通過代碼可以看出來,版本的切換取決于version的值,所以,可以在待提交審核版本的接口中添加一個version字段,從而達到動態切換版本的需求。只要待提交審核版本能夠審核通過,再把version字段改為非0數字即可切換回正式版本。
結語
雖然可以依照此法避開審核,但還是建議開發的小程序是健康向上的,共同創造一個綠色的小程序環境,人人有責哈哈。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。