溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前兩天拉取公司前端代碼修改,發現在開發者工具的sources選項里邊,居然沒有列出來我要調試的js腳本,后來觀察了一下,腳本是動態在頁面里引入的,可能是因為這樣所以不顯示出來,但是如果不能斷點調試,只靠打印日志真要把人累死了,效率太低,網絡搜索試驗了一下,有兩種方式可以解決:
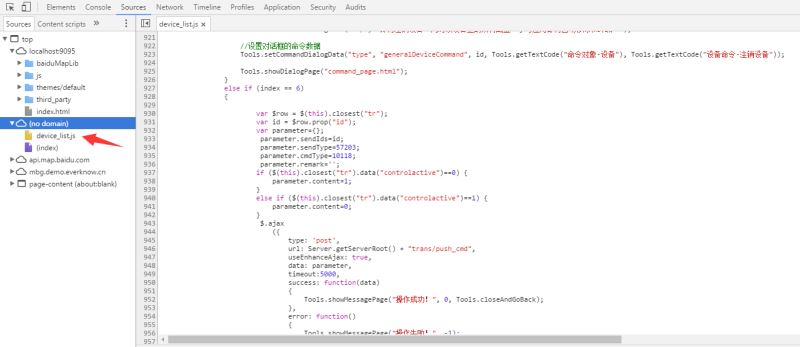
1、在腳本里邊增加 //# sourceURL=xxxxxxxxx.js,名稱自己命名,可以直接使用文件名,如下圖:

然后在網頁里打開包含這個js的頁面,這樣就在開發者工具里能夠看到了,可以像普通js一樣正常打斷點并進行調試

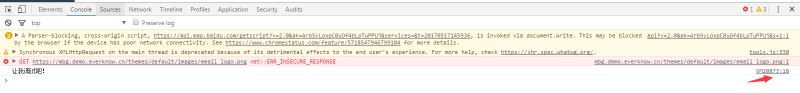
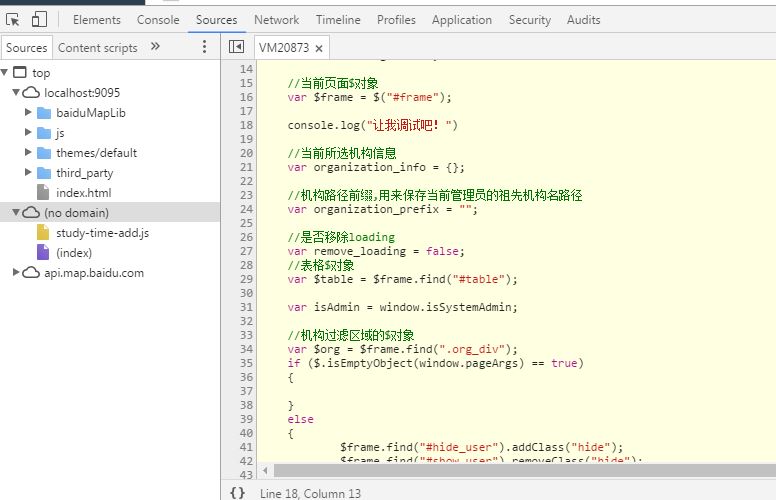
2、第二種方法是利用 console.log("讓我調試吧!") 打印日志,在瀏覽器console里看到輸出后,點擊后面的鏈接,即跳入動態腳本。名字一般為vmXXX,如下圖:


總結
以上所述是小編給大家介紹的瀏覽器調試動態js腳本的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。