溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在擼一個電商網站,有一個需求是要像淘寶商品詳情頁那樣,鼠標放在主圖上,顯示圖片放大鏡效果,找了一下貌似沒有什么合適的vue插件,于是自己擼了一個,分享一下。小白第一次分享,各位大神莫見笑。
vue-piczoom
picture magnifier component for Vue.js 2.x
基于vue2.x的電商圖片放大鏡插件
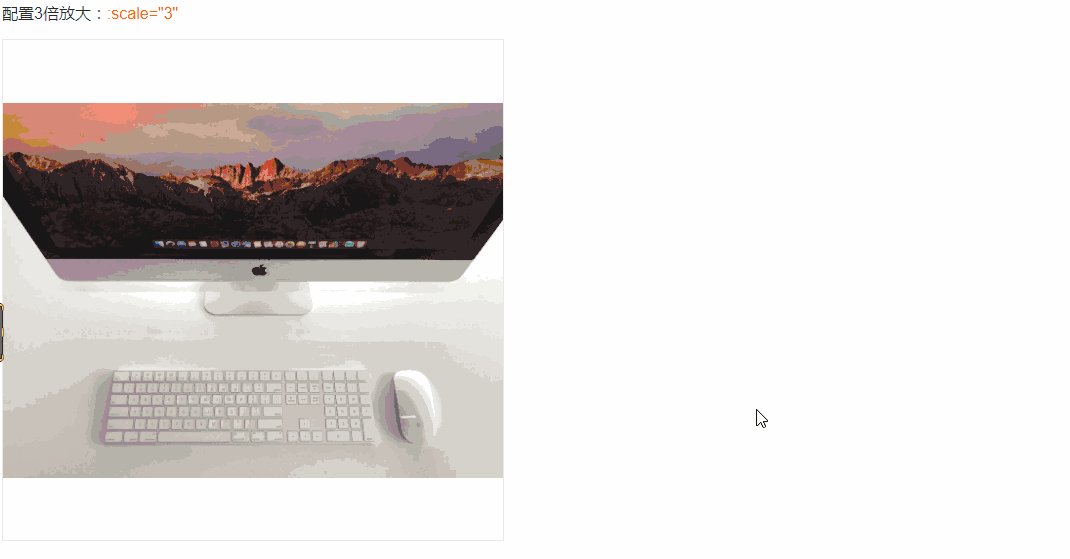
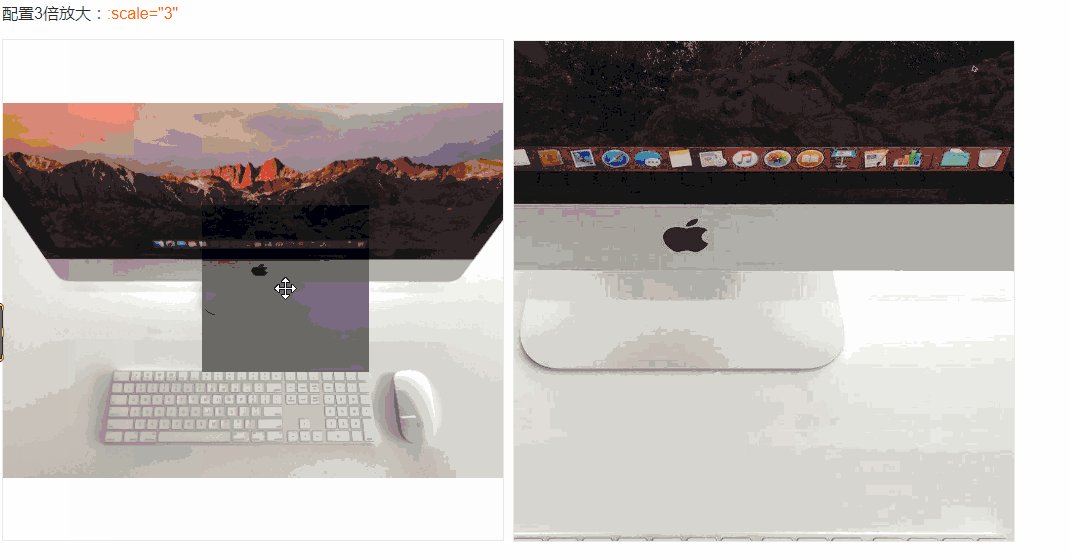
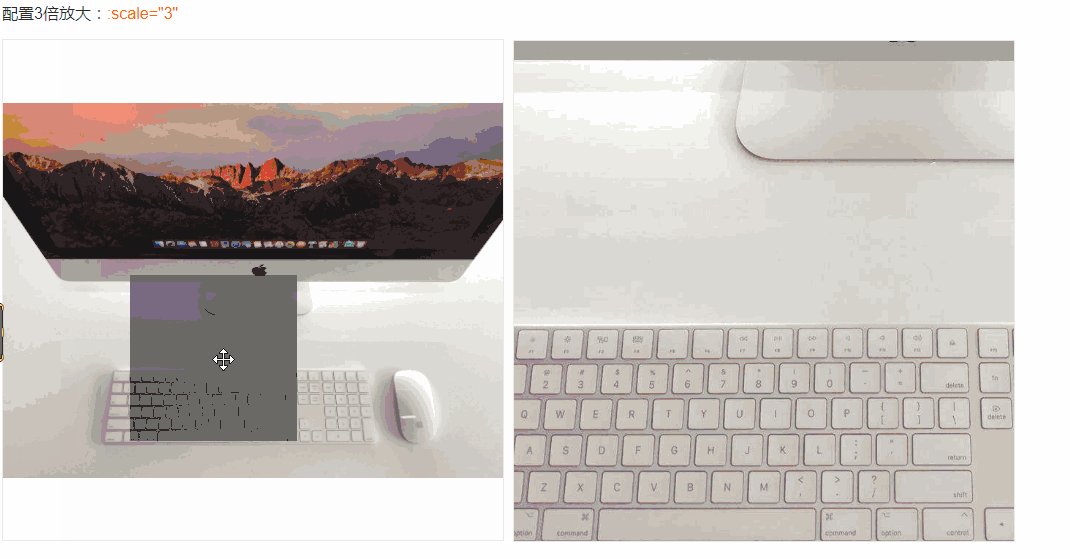
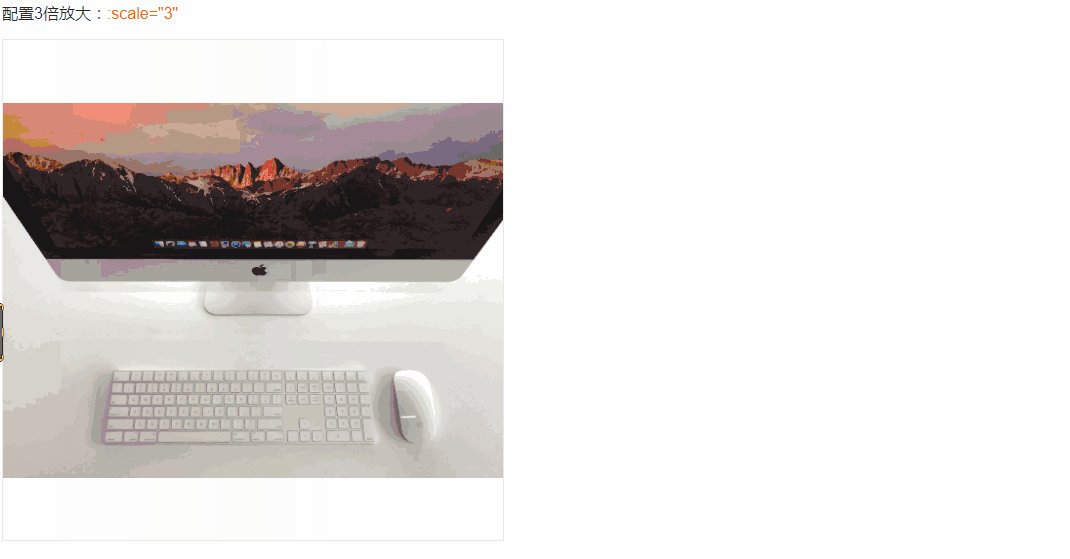
GIF 動畫截圖

Build Setup 使用步驟
# 安裝 install npm install vue-piczoom --save
使用 use
--script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}
--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Config 配置
| props | describe | default |
|---|---|---|
| url | 圖片地址 | string required |
| big-url | 大圖地址 | string null |
| scale | 圖片放大倍數 | number 2.5 |
| scroll | 放大時頁面是否可滾動 | boolean fasle |
Suggest 注意事項
組件默認是100%的高寬,所以建議將組件包含在一個有固定高寬的容器內。如:
<div class="pic-box"> <!--pic-box:width:500px;height:500px--> <pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom> </div>
Demo 示例:在線示例 https://826327700.github.io/vue-piczoom/dist/
Github:https://github.com/826327700/vue-piczoom
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。