您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue如何換膚,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
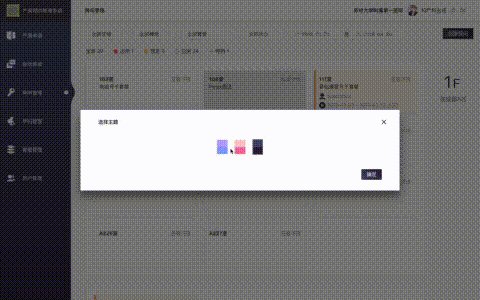
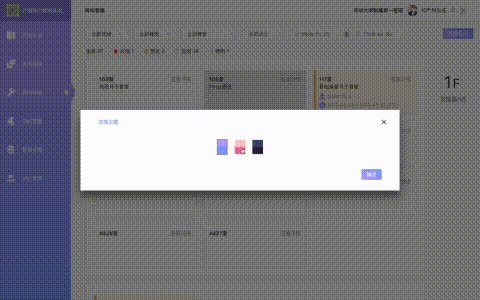
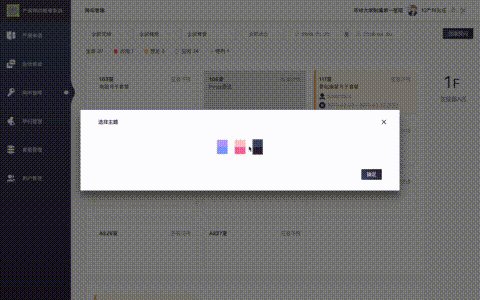
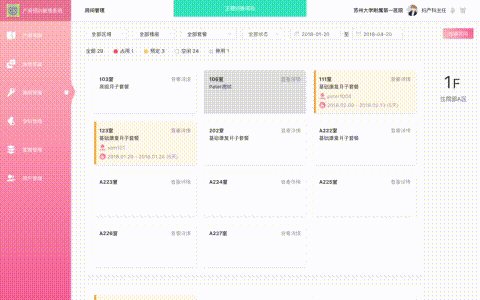
先看下效果吧。

本文主要分三部分:CSS 切換,圖標切換和圖片切換。
CSS切換
關于 CSS 顏色的切換,我通過搜索,參考了ElementUI 的方案,總的來說分為四步
在 static 目錄下新建一個 theme.css 文件,將需要替換的 CSS 聲明在此文件中
.side-bar {
background: linear-gradient(#B7A3FF, #879FFF) !important;
}
.side-bar .account-info {
background: #8981D8 !important;
}聲明所有可選的主題,每種顏色都對應于一個關鍵詞,方便區分
colors: [{
themeId: 1,
familyPrimary: '#B7A3FF',
familySecondary: '#879FFF',
sideBarTop: '#8981D8'
}, {
themeId: 2,
familyPrimary: '#FDC5C5',
familySecondary: '#F070A0',
sideBarTop: '#E7829F'
}, {
themeId: 3,
familyPrimary: '#414D6C',
familySecondary: '#2D1E3C',
sideBarTop: '#423C50'
}]通過 AJAX 獲取 theme.css ,將顏色值替換為關鍵詞。
getFile(`/static/theme.css`)
.then(({data}) => {
let style = getStyleTemplate(data)
})
function getStyleTemplate (data) {
const colorMap = {
'#B7A3FF': 'familyPrimary',
'#879FFF': 'familySecondary',
'#8981D8': 'sideBarTop'
}
Object.keys(colorMap).forEach(key => {
const value = colorMap[key]
data = data.replace(new RegExp(key, 'ig'), value)
})
return data
}把關鍵詞再換回剛剛生成的相應的顏色值,并在頁面上添加 style 標簽
getFile(`/static/theme.css`)
.then(({data}) => {
let style = getStyleTemplate(data)
writeNewStyle(style, this.color)
})
function writeNewStyle (originalStyle, colors) {
let oldEl = document.getElementById('temp-style')
let cssText = originalStyle
Object.keys(colors).forEach(key => {
cssText = cssText.replace(new RegExp(key, 'ig'), colors[key])
})
const style = document.createElement('style')
style.innerText = cssText
style.id = 'temp-style'
oldEl ? document.head.replaceChild(style, oldEl) : document.head.appendChild(style)
}圖標切換
由于項目剛開始做的時候并沒有考慮到換膚的需求,于是所有圖標都是采用 img 標簽的方式引用的,
<img src="../../assets/icon_edit.svg">
這樣就導致無法給 icon 動態切換顏色了,所以,我決定改為 font 文件的方式來使用圖標。這里推薦一個網站 icomoon ,這個網站可以輕松地將圖片轉換成 font 文件。圖標也非常適合通過 font 的方式來使用,我們可以更加方便的修改圖標的大小和顏色。
通過在線轉換,我們將下載下來的 font 文件放入項目中,并新建一個 CSS 文件來聲明所有圖標。
@font-face {
font-family: 'icomoon';
src: url('../assets/fonts/icomoon.eot?vpkwno');
src: url('../assets/fonts/icomoon.eot?vpkwno#iefix') format('embedded-opentype'),
url('../assets/fonts/icomoon.ttf?vpkwno') format('truetype'),
url('../assets/fonts/icomoon.woff?vpkwno') format('woff'),
url('../assets/fonts/icomoon.svg?vpkwno#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: sub;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-edit:before {
content: "\e900";
}之后就能通過 CSS 類名的方式來引用圖標了。
<span class="icon-edit"></span>
為了使主題生效,我們也需要把圖標的 CSS 寫入 theme.css 文件中
.icon_edit:before {
background-image: linear-gradient(-135deg, #879FFF 0%, #B7A3FF 100%);
}圖片切換
項目中還存在很多占位圖或者其他圖片會隨著主題的變化而變化。通過引入所有圖片,并用文件名來區分不同主題所對應的圖片。在點擊切換主題時,切換到主題所對應的文件,就能實現圖片切換了。為此,我寫了一個 mixin,并在組件中引入 mixin。
<img :src="userImg || placeholderWoman">
placeholderMixin
let callback
const placeholderMixin = {
data () {
return {
placeholderWoman: '',
placeHolderNoReply: '',
placeHolderNothing: ''
}
},
created () {
let themeId = localStorage.getItem('themeId')
let theme = themeId2Name(themeId)
this.setThemeValue(theme)
callback = (theme) => {
this.setThemeValue(theme)
}
bus.$on('changeTheme', callback)
},
destroyed () {
bus.$off('changeTheme', callback)
},
methods: {
setThemeValue (theme) {
this.placeholderWoman = require(`@/assets/placeholder_woman_${theme}.svg`)
this.placeHolderNoReply = require(`@/assets/icon_noreply_${theme}.svg`)
this.placeHolderNothing = require(`@/assets/icon_nothing_${theme}.svg`)
}
}
}在點擊切換主題時,會發射一個 changeTheme 事件,各組件接收到 changeTheme 事件,就會為圖片重新賦值,也就達到了切換圖片的效果。
let theme = themeId2Name(this.themeId)
bus.$emit('changeTheme', theme)這樣也就達到了切換主題的效果,但是這種方法需要在幾乎所有業務組件中引入 mixin,如果有更好的方法,歡迎與我交流。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue如何換膚”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。