您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
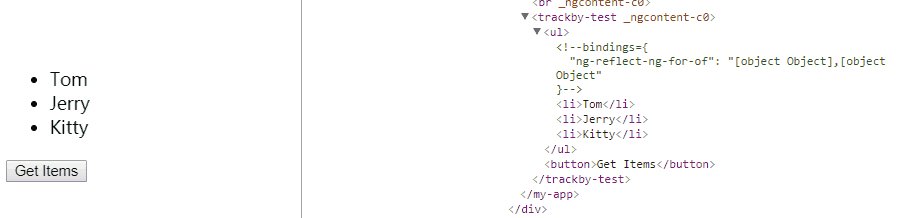
在Angular的模板中遍歷一個集合(collection)的時候你會這樣寫:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>
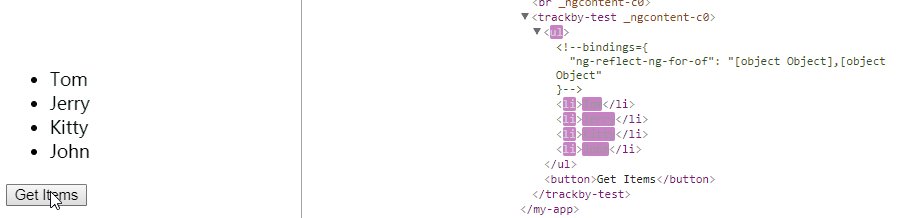
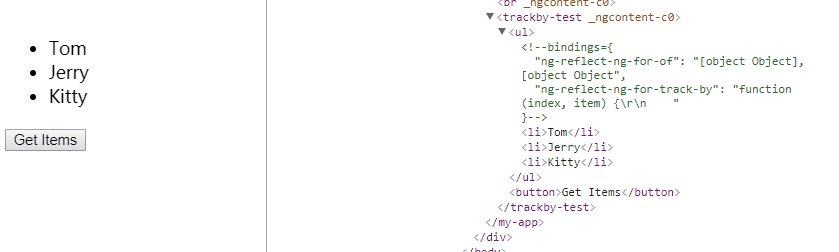
有時你會需要改變這個集合,比如從后端接口返回了新的數據。那么問題來了,Angular不知道怎么跟蹤這個集合里面的項,不知道哪些該添加哪些該修改哪些該刪除。結果就是,Angular會把該集合里的項全部移除然后重新添加。就像這樣:

這樣做的弊端是會進行大量的DOM操作,而DOM操作是非常消耗性能的。
那么解決方案是,為*ngFor添加一個trackBy函數,告訴Angular該怎么跟蹤集合的各項。trackBy函數需要兩個參數,第一個是當前項的index,第二個是當前項,并返回一個唯一的標識,就像這樣:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}
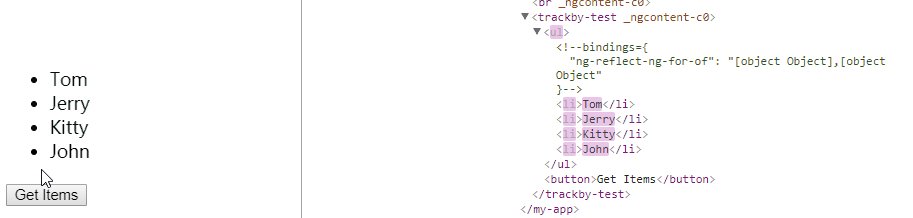
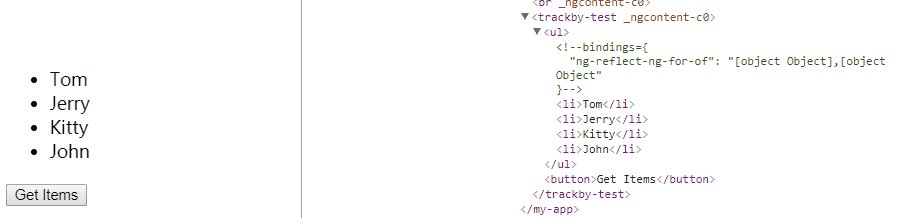
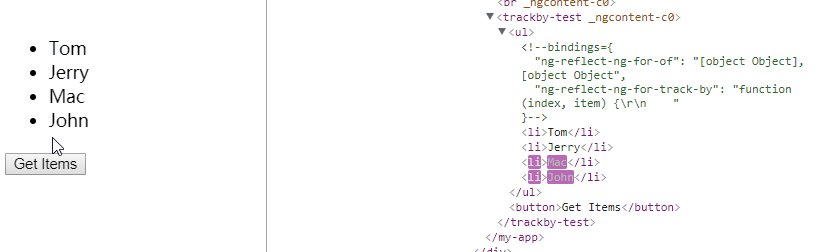
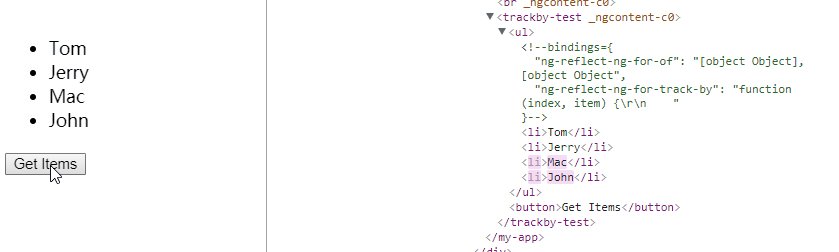
這樣做之后,Angular就知道哪些項變動了:

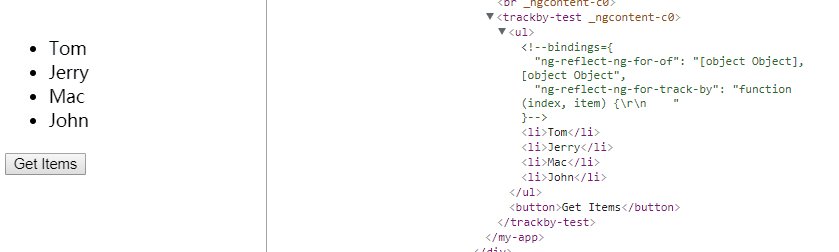
我們可以看到,DOM只重繪了修改和增加的項。而且,再次點擊按鈕是不會重繪的。但是在沒有添加trackBy函數的時候,重復點擊按鈕還是會觸發重繪的(可以回頭看第一個GIF)。
以上所述是小編給大家介紹的Angular利用trackBy提升性能的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。