您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中數據存儲與取值的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在小程序開發的過程,經常要需要這個頁面輸入的數據,在下一個頁面中進行取值賦值。
比如:


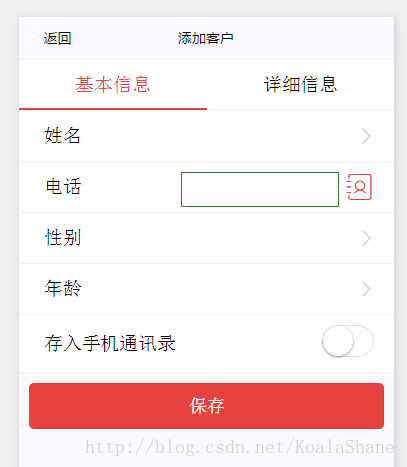
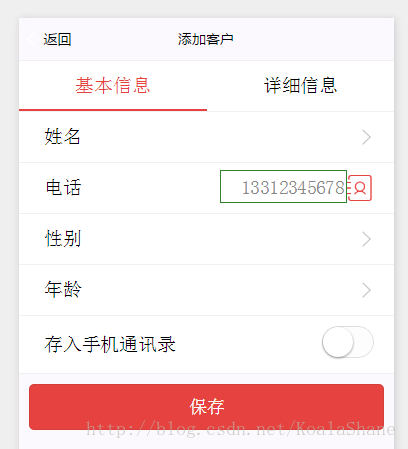
在A頁面input輸入框,輸入電話號碼,點擊添加。需要在B頁面電話區域中,顯示剛剛輸入的電話號碼。
因為這是兩個頁面,就需要先存儲,再取值。微信小程序提供了數據存儲的API,wx.setStorage(OBJECT) 可以將數據存儲在本地緩存中指定的 key 中,如果重復會覆蓋掉原來該 key 對應的內容。
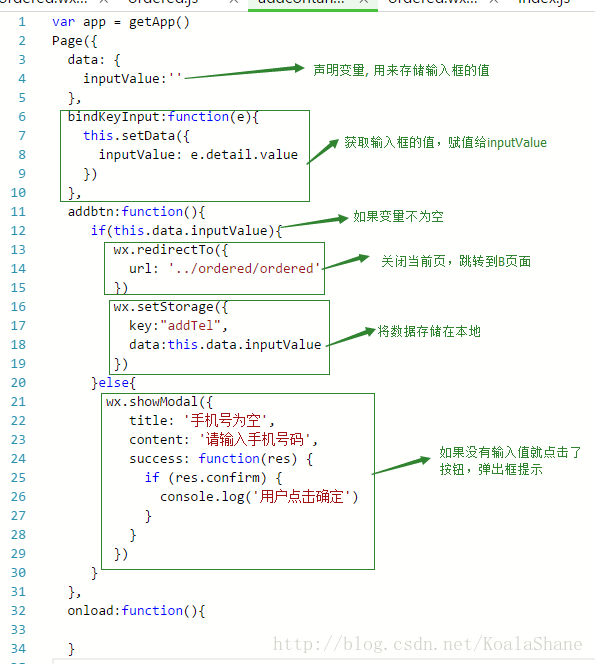
思路是,在A頁面,使用bindinput獲取input輸入的值,賦值給一個變量(自定義),點擊添加按鈕時,如果變量不為空,將變量的值存儲在本地緩存中,在B頁面,使用wx.getStorage(OBJECT) 方法取值;
ps : 源代碼在頁面底部
代碼如下:

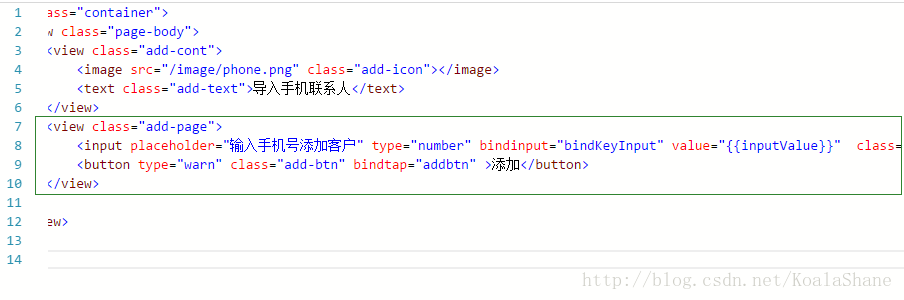
對input輸入框,綁定事件bindinput="bindKeyInput" ,設置value="{{inputValue}}" ,因為電話號碼為數字,設置type="number" 。對按鈕添加點擊事件bindtap="addbtn"
在JS文件中添加代碼

B頁面代碼

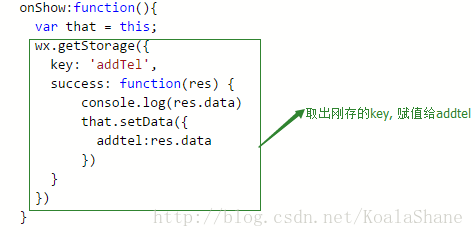
在JS文件中,聲明變量addtel。在頁面切換過來的時候,取出我們剛存儲的值,賦值給變量addtel。在需要顯示電話號碼的地方,用變量來接收。
在JS文件中添加代碼
data:{
addtel : ''
}
這里在onShow的方法中進行取值,當小程序啟動,或從后臺進入前臺顯示,就會觸發 onShow。
不過,每個微信小程序都可以有自己的本地緩存,使用這些方法時,要注意本地緩存最大為10MB,wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)可以對本地緩存進行設置、獲取和清理。。
也可以使用wx.clearStorage(wx.clearStorageSync)來清理緩存。
代碼寫完之后,進行測試。

在輸入框中輸入電話號碼,點擊添加。

OK,取值成功。
A頁面源代碼:
<view class="add-page">
<input placeholder="輸入手機號添加客戶" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手機號為空',
content: '請輸入手機號碼',
success: function(res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
}
},
onload:function(){
//onload
}
})B頁面源代碼:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">電話</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})以上是“微信小程序中數據存儲與取值的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。