溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序App生命周期的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序App生命周期:
onLaunch—-當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次)
onShow —-當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow
onHide —-當小程序從前臺進入后臺,會觸發 onHide
onError —-當小程序發生腳本錯誤,或者 api 調用失敗時,會觸發 onError 并帶上錯誤信息
//app.js
App({
/**
*當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*當小程序從前臺進入后臺,會觸發 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*當小程序發生腳本錯誤,或者 api 調用失敗時,會觸發 onError 并帶上錯誤信息
*/
onError: function (msg) {
console.log("==App onError==");
}
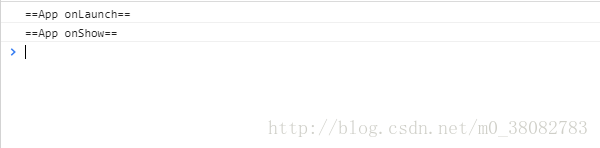
})進入小程序周期觸發

切換后臺

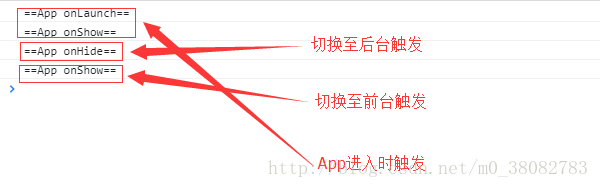
切換后周期觸發

切換至前臺周期觸發

總結:進入微信小程序,當我們需要獲取用戶信息并保存等全局信息處理的時候,需要再onLaunch周期進行處理。
以上是“微信小程序App生命周期的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。