您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue封裝Swiper如何實現圖片輪播效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
圖片輪播是前端中經常需要實現的一個功能。最近學習Vue.js,就針對Swiper進行封裝,實現一個簡單的圖片輪播組件。
一、Swiper
在實現封裝之前,先介紹一下Swiper。
Swiper是純Javascript打造的滑動特效插件,面向手機、平板電腦等移動終端。
Swiper能實現觸屏焦點圖、觸屏Tab切換、觸屏多圖切換等常用效果。
Swiper開源、免費、穩定、使用簡單、功能強大,是架構移動終端網站的重要選擇。
Swiper的應用場景廣泛,實現效果很好,下面個這實際案例就是Swiper的典型應用場景。

Swiper的具體使用教程及詳細API,參考 Swiper中文網
。
二、Vue組件
Vue組件設計初衷就是要配合使用的,提高維護性和復用性。而圖片輪播正適合使用組件來完成,因此在介紹具體的實現之前,先介紹下關于Vue組件及組件通信。
Vue組件中最常見的就是形成父子組件的關系:組件 A 在它的模板中使用了組件 B。
它們之間必然需要相互通信:父組件可能要給子組件下發數據,子組件則可能要將它內部發生的事情告知父組件。然而,通過一個良好定義的接口來盡可能將父子組件解耦也是很重要的。這保證了每個組件的代碼可以在相對隔離的環境中書寫和理解,從而提高了其可維護性和復用性。
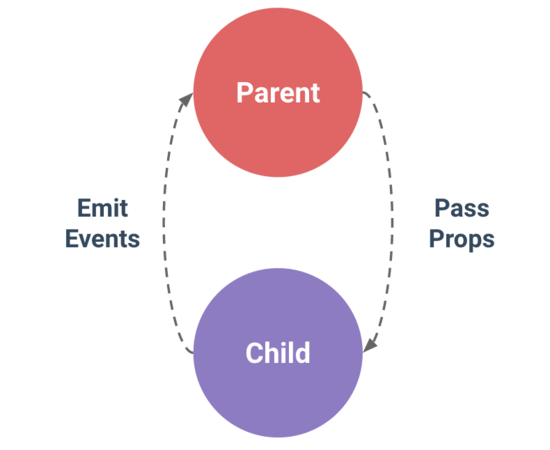
在 Vue 中,父子組件的關系可以總結為 prop 向下傳遞,事件向上傳遞。父組件通過 prop 給子組件下發數據,子組件通過事件給父組件發送消息。

三、封裝實現
1.引入Swiper
首先,需要安裝Swiper。
npm install --save swiper
然后,要引用兩個文件。
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTML代碼
在模板中設置輪播圖的html布局。
<template>
<div class="swiper-container" :class="swipeid">
<div class="swiper-wrapper">
<!-- 存放具體的輪播內容 -->
<slot name ="swiper-con"></slot>
</div>
<!-- 分頁器 -->
<div :class="{'swiper-pagination':pagination}"></div>
</div>
</template>其中使用具名插槽,提高解耦,使得在父組件使用時,根據不同情況,設置不同的輪播內容。
另外需要設置分頁器,即圖片輪播中的頁面指示器,常見的如小圓點,或者數字指示器。
3.初始化Swiper
既然是對Swiper進行封裝實現輪播圖,前面也已經安裝了Swiper,那么現在就需要初始化使用。
在初始化之前,根據Swiper用法的了解,先確定輪播組件需要的屬性信息,然后通過父組件傳遞給封裝的Swiper組件。
這時候就需要用到props。
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}下面逐一解釋每個屬性的含義。
| 屬性 | 含義 |
|---|---|
| swiped | 輪播容器class屬性的類名。 |
| effect | 圖片的 切換效果,默認為"slide",還可設置為"fade", "cube", "coverflow","flip",詳情見effect。 |
| loop | 設置為true 則開啟loop模式。loop模式:會在原本圖片前后復制若干個圖片并在合適的時候切換,讓Swiper看起來是循環的,詳情見loop。 |
| direction | 圖片的滑動方向,可設置水平(horizontal)或垂直(vertical),詳情見direction。 |
| pagination | 使用分頁導航,詳情見pagination。 |
| paginationType | 分頁器樣式類型,可設置為"bullets", "fraction", "progressbar", "custom",詳情見type。 |
| autoPlay | 設置為true啟動自動切換,并使用默認的切換設置,詳情見autoplay。 |
了解了上面每個屬性的含義,下面就可以初始化Swiper,并設置具體的屬性。
初始化Swiper時,需要傳入兩個參數。
輪播容器的類名
代表圖片輪播組件詳細功能的對象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循環
loop: that.loop,
//分頁器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分頁類型
paginationType: that.paginationType,
//自動播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用戶操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素時,自動初始化swiper
observer: true,
//修改swiper的父元素時,自動初始化swiper
observeParents: true
});
}四、自定義輪播效果
經過上面的步驟,輪播器就封裝好了。我們可以自定義實現自己想要的輪播器效果。下面以知乎的API為例,實現圖片輪播。
1.HTML代碼
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<div v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h4>{{top.title}}</h4>
</div>
</m-swipe>首先要引用注冊組件,這里就不詳細寫出。
其中 m-swipe 就是前面實現的圖片輪播組件,而其中的子組件就是通過具名插槽插入的輪播內容。
2.CSS代碼
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
div {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h4 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分頁器中當前指示的小圓點的類名。 .swiper-pagination-bullets 代表分頁器的類名,詳情見pagination分頁器內元素的類名 。
關于網絡請求數據展示的代碼就不貼了,下面有源碼地址。
3.效果

這只是一個簡單的封裝效果,想要實現更多的效果,可以通過Swiper中提供的更多功能來實現。
以上是“Vue封裝Swiper如何實現圖片輪播效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。