溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
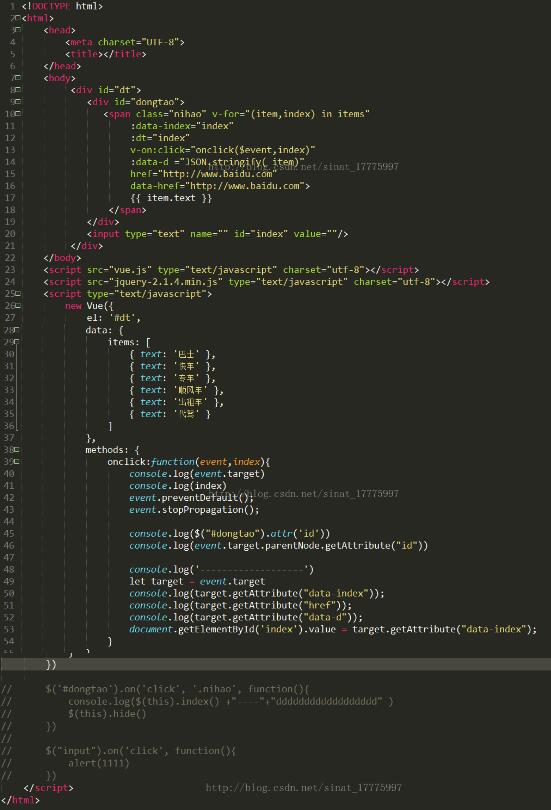
如下所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="dt">
<div id="dongtao">
<span class="nihao" v-for="(item,index) in items"
:data-index="index"
:dt="index"
v-on:click="onclick($event,index)"
:data-d ="JSON.stringify( item)"
rel="external nofollow" rel="external nofollow"
data- rel="external nofollow" rel="external nofollow" >
{{ item.text }}
</span>
</div>
<input type="text" name="" id="index" value=""/>
</div>
</body>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#dt',
data: {
items: [
{ text: '巴士' },
{ text: '快車' },
{ text: '專車' },
{ text: '順風車' },
{ text: '出租車' },
{ text: '代駕' }
]
},
methods: {
onclick:function(event,index){
console.log(event.target)
console.log(index)
event.preventDefault();
event.stopPropagation();
console.log($("#dongtao").attr('id'))
console.log(event.target.parentNode.getAttribute("id"))
console.log('-------------------')
let target = event.target
console.log(target.getAttribute("data-index"));
console.log(target.getAttribute("href"));
console.log(target.getAttribute("data-d"));
document.getElementById('index').value = target.getAttribute("data-index");
}
}
})
// $('#dongtao').on('click', '.nihao', function(){
// console.log($(this).index() +"----"+"dddddddddddddddddd" )
// $(this).hide()
// })
//
// $("input").on('click', function(){
// alert(1111)
// })
</script>
</html>
以上這篇vue.js2.0點擊獲取自己的屬性和jquery方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。