您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用ngrok+express解決本地環境中微信接口調試問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在微信項目的開發的時候,經常需要對微信jssdk提供的接口進行調試,比如說錄音, 分享 ,上傳圖像等接口,但是微信jssdk要求綁定安全域名才能使用其提供的一系列功能 , 而在開發環境中使用localhost或者本地ip無法完成域名的認證和綁定, 所以無法在本地調試 。當然有一種迫不得已方法 ,就是在本地開發完 ,打包發到公司的測試服務器上 ,利用測試服務器認證后的域名進行調試,每次改動,調試都要發一遍測試,顯然這種方法非常麻煩且很不科學,所以這篇文章就針對這個問題介紹一下如何利用ngrok和express解決開發環境中微信接口的調試問題。
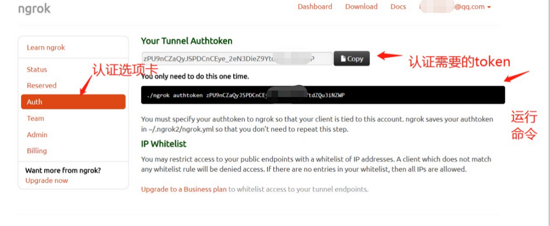
一:首先介紹一下ngrok,ngrok主要的功能就是將本地的ip映射到外網 ,并且分配給你一個可用的域名,通過這個域名可以讓外網用戶打開你的本地的web服務,使用起來也很簡單,官網也有文檔也有詳細介紹 。這里簡單的介紹一下使用方法,首先去ngrok 的官網下載ngrok的對應的客戶端 ,并且注冊用戶 ,可以通過你的github賬號或者google賬號注冊 ,注冊完成后再個人中心打開auth選項,復制這里的authtoken,如下圖:

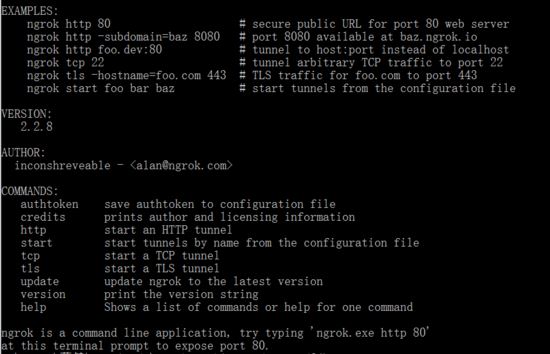
(這里就以window版本為例),然后下載完成解壓,會有一個ngrok.exe文件,雙擊運行會出現下面的命令行:

首先我們需要完成ngrok的token認證,否則運行會發生錯誤,運行一下命令
ngrok authtoken ***************** //*號就是個人中心中的token ,復制下來就可以了
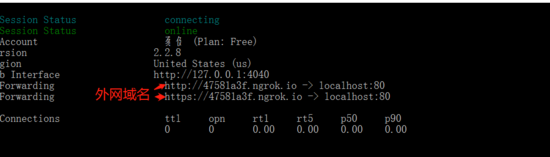
認證完成后,就可以操作了,上圖中的examples就是一些常用的示例命令,我們用到的就是ngrok http,后面接的參數就是你本地web服務的端口號,運行后會分配一個外網域名,通過這個域名就可以訪問到你的本地web服務,

不過,這個域名在重啟后就會重新分配一個新域名,導致重啟后需要去微信公眾平臺重新設置一下安全域名和token認證 。比較遺憾的是在ngrok1.0的時候可以通過 ngrok http subdomain=***(自定義域名) 80 固定每次的分配的域名,但是在2.0版本后,免費用戶無法固定域名,只有付費用戶才可以,雖然每個月只需要$5,但是對于不是經常測試的人來說還是完全沒有購買欲望,關鍵是好像只支持visaa......。不過對于想要免費固定域名的胖友來說,解決辦法還是有的,國內有個sunny-ngrok ,可以免費申請一個自定義的固定域名 ,具體教程可以去其官網查看,也不是很復雜,有問題話可以在評論里面問我,就不詳細講了。當然想要實現外網映射的話還有很多其他方法,比如使用npm安裝的Localtunnel和花生殼等等,可以自行了解一下。
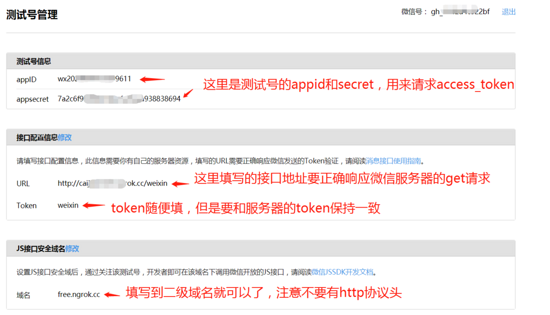
二:得到域名后,接下來我們要做的就是使用該域名完成微信安全域名綁定啦,我們可以去微信公眾平臺申請一個測試號,不過這時候填寫時無法通過的,因為微信認證需要擁有一個自己的服務器正確響應配置請求

測試號申請的時候填寫配置信息的url,微信服務器會發送一個get請求到這個地址上,get請求會攜帶一些參數,我們需要用這些參數生成一個簽名和微信參數的簽名進行對比,對比成功接口才會配置成功。
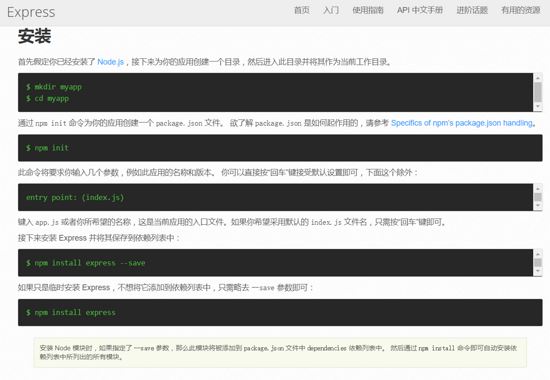
因為微信認證需要擁有一個自己的服務器 ,所以這里我們就需要用到express搭建一個簡單的服務器,用來完成微信的token認證和生成signature(簽名),搭建的過程也很簡單,參照express中文文檔,下面就貼一下官網的步驟:

安裝完成過后,進入myapp目錄,創建一個app.js的文件 ,
var express = require('express');
var crypto = require('crypto') //使用npm安裝后引入,用來生成簽名
var http = require('request') //express的中間件,使用npm安裝,用來發出請求
var jsSHA = require('jssha')//jssha是微信官網提供的nodejs版本簽名算法,可以去官網下載官網的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//這個get接口就是測試號填寫的接口,用來響應微信服務器的請求
var token = 'weixin' //注意這里填寫token,與微信測試號申請時候填寫的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校驗流程如下: */
//1. 將token、timestamp、nonce三個參數進行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 將三個參數字符串拼接成一個字符串進行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});創建完成后,運行
node app.js
服務器就開啟好了,上面要注意的幾點就是:
1:jssha不能用npm安裝,因為npm安裝的運行時候會報 Chosen SHA variant is not supported
,必須使用官網提供的sample包,下載解壓后,選擇node版本,打開后將node_module里面jssha文件復制到項目內的node_module里面即可;
2:這里的token值需要和微信測試號中填寫的token值一致;
現在我們就可以開始填寫測試號的參數了,填寫完成微信服務器就會發送請求給你填寫的接口了,都正確響應的話就會彈出配置成功。
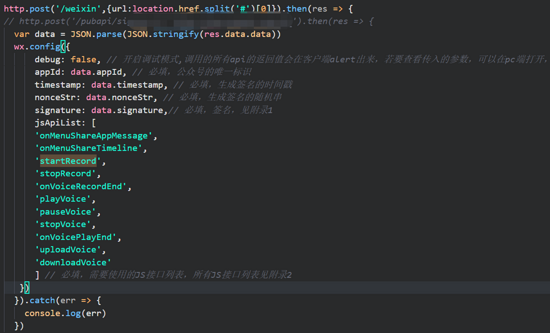
當然到這還沒有結束,因為前端想要調用jssdk的接口還需要通過接口請求完成權限配置,這里大家可以看一下微信jssdk的說明文檔,具體引用步驟這里就不贅述了,接口請求大概如下:

這個接口主要就是提交當前的url請求服務端拿到相應的參數,完成權限配置,所以在express中還需要在寫一個響應post請求的接口,這個接口做的主要的工作就是拿appid和appSerect(測試號提供)去請求微信提供的接口生成access_token,然后拿這個access_token再去請求微信提供的接口生成tiket,關于這兩者文檔上都有詳細說明。最后生成簽名,代碼如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp時間戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//獲取tiket
var getTiket= function (data) { //通過access_token獲取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 計算簽名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回給前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//隨機字符串
let timeStamp = createTimeStamp()//時間戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //將前端需要的參數返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})這里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要進行緩存,我的代碼中沒有寫緩存的操作代碼了,大家有兩種方法:
1.拿到access_token和tiket后,直接寫在變量中存下來,有效期內就不用繼續請求接口了,直接進行簽名操作就可以了;過期后,在請求一次就好了,雖然這種方法有點笨,不過好歹有效期還算長。
2.在服務器拿到access_token和tiket后,寫入本地的json文件中,具體步驟也不贅述了,然后判斷是否過期,過期后就重新請求,沒過期就直接讀取json文件中的數據進行簽名。
最后呢,有兩種選擇:
第一:把我們的前端項目執行 npm run build 后,把dist文件放入我們的服務器文件夾中,可以直接用express的static中間件
app.use(express.static('./dist'))
然后微信開發者工具,輸入分配的域名打開我們的項目,這樣我們不用設置代理了,不過需要執行build,項目大一點的話還是有點浪費時間的;
第二:就是為我們的開發環境在申請一個域名,因為現在腳手架的熱更新其實就是啟動了一個webpack-dev-sever的微服務器,申請域名是后填寫開發的端口號就可以了,使得開發地址和我們的服務器地址的二級域名相同,不過對于服務器的接口,開發環境需要設置一下代理,而且熱更新也會失效,需要手動刷新一下,不過相對于第一種方法可能會更好一點。
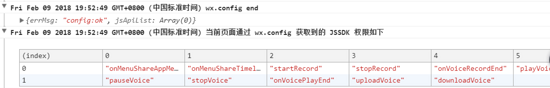
兩種方法運行成功后查看發出請求如果配置成功,控制臺會出現配置成功的信息如下:

然后我們就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地測試好所有的接口了,且不是美滋滋。
關于“如何使用ngrok+express解決本地環境中微信接口調試問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。