您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Bootstrap4怎么定制自己的顏色和風格,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
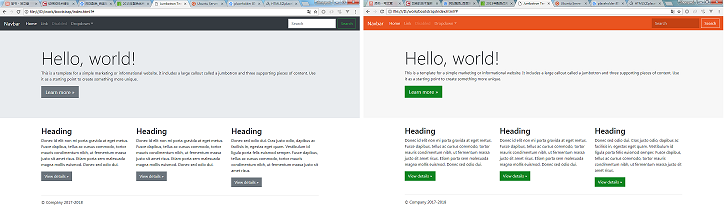
Bootstrap是現在最流行的CSS框架,有許多網站、后臺管理系統的樣式都是基于Bootstrap設計的。然而,Bootstrap 始終保持著那藍色 + 淺灰色彩基調,最新的 Bootstrap4 也是如此,看久了難免有些審美疲勞。
怎么修改 Bootstrap 的色彩主題呢?本篇就教你如何定制 Bootstrap4,使你的頁面更與眾不同一些。
0. 需要的工具
Node.js 編譯
Bootstrap4、下載Bootstrap的依賴包,需要在電腦上安裝 Node.jsBootstrap4 源代碼 修改 Boostrap 需要一份源代碼,訪問 Bootstrap 官方網站(https://getbootstrap.com)可以下載到源代碼。
有些地方可能無法訪問 Bootstrap4 官網,那么也可以訪問 Bootstrap 中文網 下載到源代碼。
1. 定制顏色主題
Bootstrap為了方便定制,將一些變量提取了出來,放在 scss/_varaibles.scss 文件中。
打開這個文件,可以發現有非常多的配置,找到這一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
這里就是配置 Bootstrap 基本色調的地方,修改這些顏色值,可以另網站看上去風格迥異。除了主色調,還有很多顏色相關的變量可以控制,細到一個輸入框的邊框夜色也可以調整。您可以慢慢嘗試。
比如修改 _variables.scss 的這些變量:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就會得到 Ubuntu 網站類似的色彩風格:

2. 組件外觀微調
除了調整顏色,_variables.scss 還有很多變量,能對 Bootstrap 組件的外觀進行微調,比如:
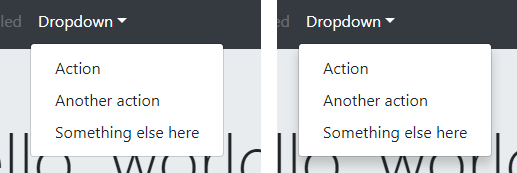
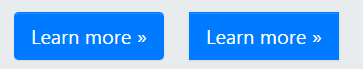
$enable-shadows,控制一些彈出組件周圍是否顯示陰影

$enable-rounded,控制組件(按鈕、輸入框、下拉框等)周圍是否顯示為圓角

$enable-gradients,控制組件的背景是否顯示微弱的漸變效果

這控制的變量還有很多,就不一一列舉了。
4. 編譯 Bootstrap
修改完了變量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 編譯。
編譯前需要先下載各種依賴包,通過 install 命令搞定:
npm install
提示:Node.js 默認npm官網下載依賴包,可能比較慢。建議從淘寶NPM鏡像下載,速度很快:
先執行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在任何用到 npm 命令的地方,都可以用 cnpm 代替
依賴下載完之后執行編譯:
npm run dist
稍等片刻,編譯好的 css 文件會出現在 dist/css/ 目錄下,可以復制到你的項目中使用啦!
5. 在 Webpack 項目定制 Bootstrap
以上所說內容都是通過編譯源代碼的方式定制 Bootstrap4。如果想要在 Webpack 項目中定制 Bootstrap4 該怎么辦呢?
直接修改 node_modules 中的 Bootstrap 源碼不太合適。官方推薦的方式是,在項目中新建一個 custom.scss 文件,把你想修改的變量寫在里面:
// 如果想修改 _variables.scss 中的變量,請寫在這里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾請這樣引入 Bootstrap 的源碼 @import "~bootstrap/scss/bootstrap";
然后在 Webpack 編譯時,把 custom.scss 也加入到編譯的文件列表中。這需要修改項目中的 webpack.config.js 配置。
那么,webpack.config.js 該怎么寫呢?
答案就在 Boostrap4 的官方文檔里,您可以自己翻閱。也可通過這個微信號贊助我 1 元,我會直接告訴您答案。謝謝各位土豪,您的支持就是我繼續分享的動力!:-)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Bootstrap4怎么定制自己的顏色和風格”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。