您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
熟悉了Vue.js的同級組件之間通信,寫此文章,以便記錄。
Vue是一個輕量級的漸進式框架,對于它的一些特性和優點,請在官網上進行查看,不再贅述。
使用NPM及相關命令行工具初始化的Vue工程,目錄結構如下

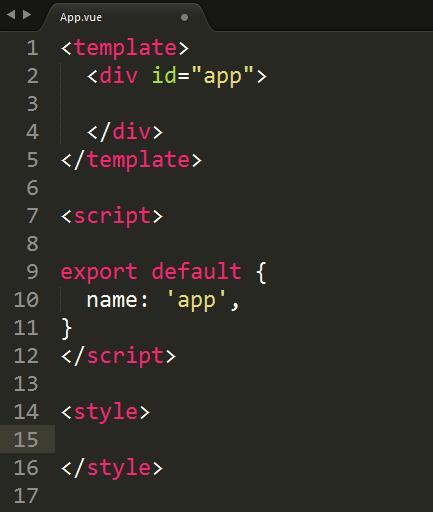
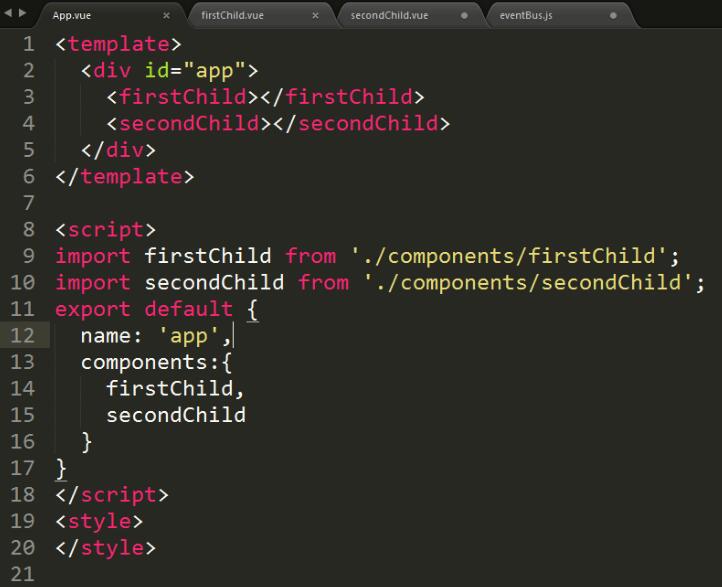
接著我們進入Demo,首先我們可以刪除掉模板項目中src/components/Hello.vue,然后在App.vue中刪除對于Hello子組件的注冊和使用還有一些其他無關緊要的東西,此時的App.vue應為這樣

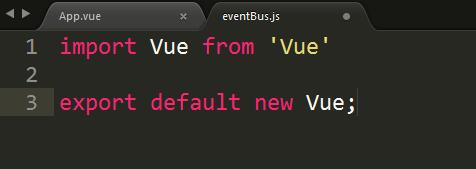
一、我們先來創建中央事件總線,在src/assets/下創建一個eventBus.js,
內容如下(eventBus中我們只創建了一個新的Vue實例,以后它就承擔起了組件之間通信的橋梁了,也就是中央事件總線。)

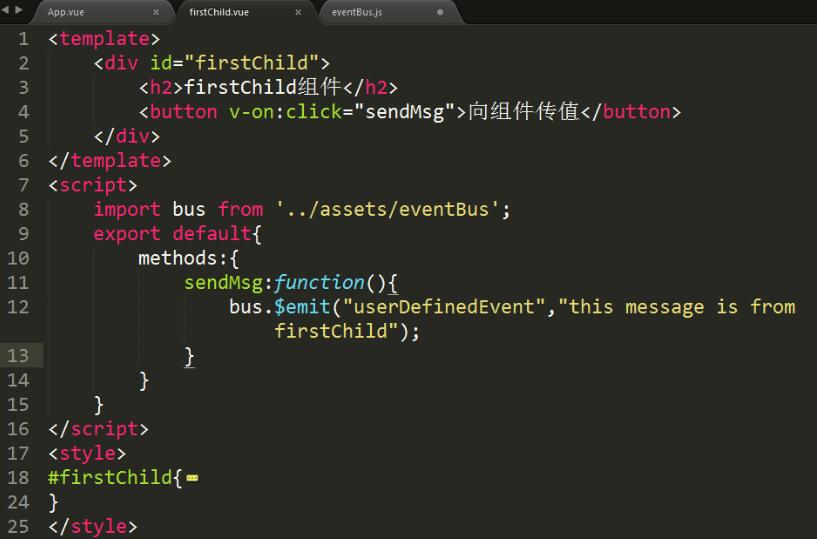
二、 創建一個firstChild組件,引入eventBus這個事件總線,接著添加一個按鈕并綁定一個點擊事件

1、我們在響應點擊事件的sendMsg函數中用$emit觸發了一個自定義的userDefinedEvent事件,并傳遞了一個字符串參數
2、$emit實例方法觸發當前實例(這里的當前實例就是bus)上的事件,附加參數都會傳給監聽器回調。
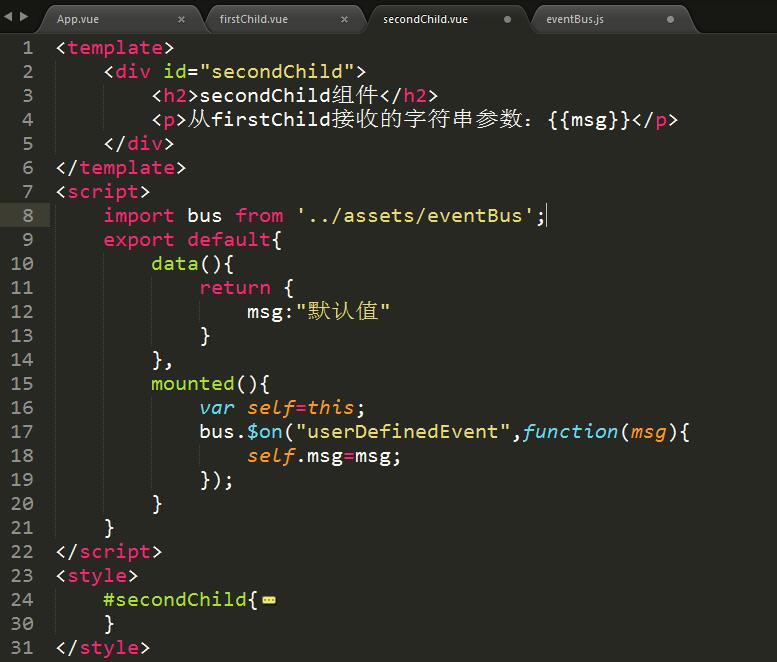
三、 我們再創建一個secondChild組件,引入eventBus事件總線,并用一個p標簽來顯示傳遞過來的值

1、我們在mounted中,監聽了userDefinedEvent,并把傳遞過來的字符串參數傳遞給了$on監聽器的回調函數
2、mounted:是一個Vue生命周期中的鉤子函數,簡單點說就類似于jQuery的ready,Vue會在文檔加載完畢后調用mounted函數。
3、$on:監聽當前實例上的自定義事件(此處當前實例為bus)。事件可以由$emit觸發,回調函數會接收所有傳入事件觸發函數($emit)的額外參數。
四、在父組件中,注冊這兩個組件,并添加這兩個組件的標簽

保存所有修改的文件,然后打開瀏覽器窗口,內容如下(css請自行處理)

點擊向組件傳值按鈕,我們可以看到傳值成功

總結:
1、創建一個事件總線,例如demo中的eventBus,用它作為通信橋梁
2、在需要傳值的組件中用bus.$emit觸發一個自定義事件,并傳遞參數
3、在需要接收數據的組件中用bus.$on監聽自定義事件,并在回調函數中處理傳遞過來的參數
另外:
1、兄弟組件之間與父子組件之間的數據交互,兩者相比較,兄弟組件之間的通信其實和子組件向父組件傳值有些類似,其實他們的通信原理都是相同的,例如子向父傳值也是$emit和$on的形式,只是沒有eventBus,但若我們仔細想想,此時父組件其實就充當了bus這個事件總線的角色。
2、這種用一個Vue實例來作為中央事件總線來管理組件通信的方法只適用于通信需求簡單一點的項目,對于更復雜的情況,Vue也有提供更復雜的狀態管理模式Vuex來進行處理。
以上這篇Vue2.0子同級組件之間數據交互方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。