溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap如何實現可折疊分組側邊導航菜單,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
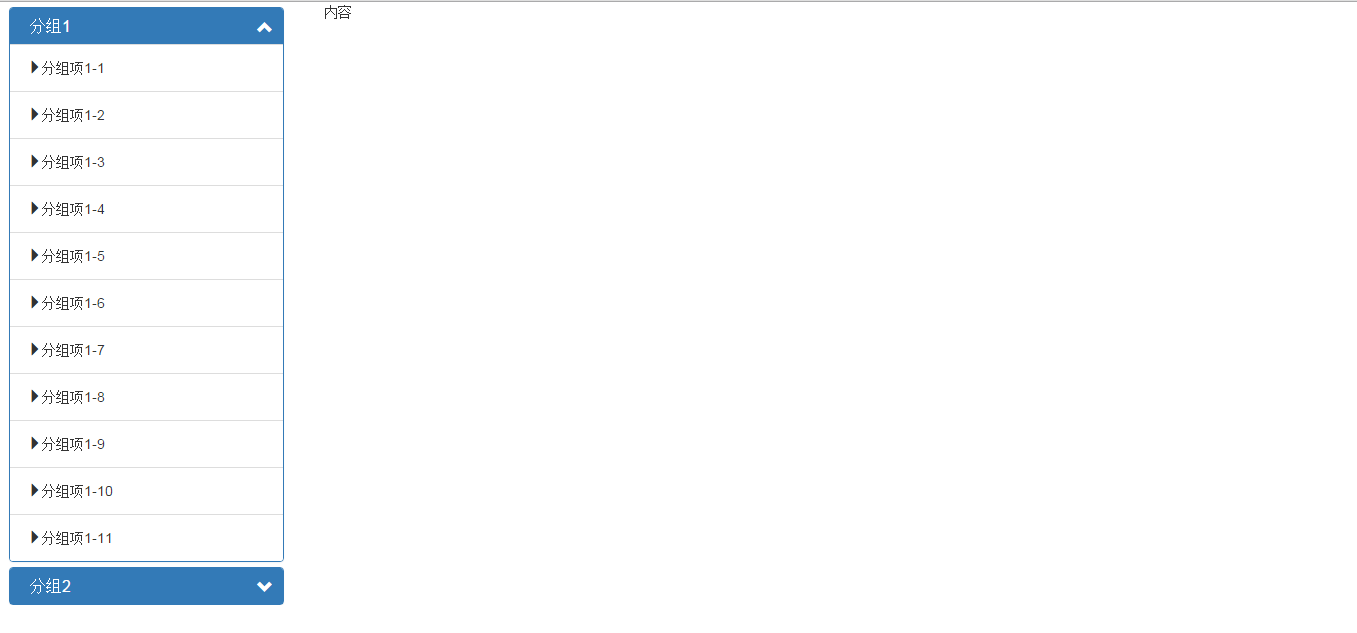
效果圖:


源碼:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! --> <title>表格</title> <meta name="keywords" content="側邊導航菜單(可分組折疊)"> <meta name="description" content="側邊導航菜單(可分組折疊)" /> <meta name="HandheldFriendly" content="True" /> <link rel="shortcut icon" href="img/favicon.ico" rel="external nofollow" > <!-- Bootstrap3.3.5 CSS --> <link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> .panel-group{max-height:770px;overflow: auto;} .leftMenu{margin:10px;margin-top:5px;} .leftMenu .panel-heading{font-size:14px;padding-left:20px;height:36px;line-height:36px;color:white;position:relative;cursor:pointer;}/*轉成手形圖標*/ .leftMenu .panel-heading span{position:absolute;right:10px;top:12px;} .leftMenu .menu-item-left{padding: 2px; background: transparent; border:1px solid transparent;border-radius: 6px;} .leftMenu .menu-item-left:hover{background:#C4E3F3;border:1px solid #1E90FF;} </style> </head> <body> <div class="row"> <div class="col-md-2"> <div class="panel-group table-responsive" role="tablist"> <div class="panel panel-primary leftMenu"> <!-- 利用data-target指定要折疊的分組列表 --> <div class="panel-heading" id="collapseListGroupHeading1" data-toggle="collapse" data-target="#collapseListGroup1" role="tab" > <h5 class="panel-title"> 分組1 <span class="glyphicon glyphicon-chevron-up right"></span> </h5> </div> <!-- .panel-collapse和.collapse標明折疊元素 .in表示要顯示出來 --> <div id="collapseListGroup1" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="collapseListGroupHeading1"> <ul class="list-group"> <li class="list-group-item"> <!-- 利用data-target指定URL --> <button class="menu-item-left" data-target="test2.html"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-1 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-2 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-3 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-4 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-5 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-6 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-7 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-8 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-9 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-10 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項1-11 </button> </li> </ul> </div> </div><!--panel end--> <div class="panel panel-primary leftMenu"> <div class="panel-heading" id="collapseListGroupHeading2" data-toggle="collapse" data-target="#collapseListGroup2" role="tab" > <h5 class="panel-title"> 分組2 <span class="glyphicon glyphicon-chevron-down right"></span> </h5> </div> <div id="collapseListGroup2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="collapseListGroupHeading2"> <ul class="list-group"> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項2-1 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項2-2 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項2-3 </button> </li> <li class="list-group-item"> <button class="menu-item-left"> <span class="glyphicon glyphicon-triangle-right"></span>分組項2-4 </button> </li> </ul> </div> </div> </div> </div> <div class="col-md-10"> 內容 </div> </div> <!-- jQuery1.11.3 (necessary for Bo otstrap's JavaScript plugins) --> <script src="js/jquery-1.11.3.min.js "></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js "></script> <script> $(function(){ $(".panel-heading").click(function(e){ /*切換折疊指示圖標*/ $(this).find("span").toggleClass("glyphicon-chevron-down"); $(this).find("span").toggleClass("glyphicon-chevron-up"); }); }); </script> </body> </html>
看完了這篇文章,相信你對“Bootstrap如何實現可折疊分組側邊導航菜單”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。