溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現遍歷不規則多維數組的方法。分享給大家供大家參考,具體如下:
直接進入正文:
我們有時候處理數據,可能會遇到一些不規則(無法預料的數據結構),那么拿到這種數據我們如何進行遍歷操作呢?舉個例子:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}
比如上邊的數據(實際情況是這個數據會有各種不可預料的變化),如果想遍歷這種數據,用單純的for in就無法遍歷了。
其實這種數據遍歷也簡單,使用遞歸的方法,就可以完美的解決這個問題
代碼如下:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //遞歸遍歷
} else {
console.log(a + "=" + obj[a]); //如果是值就顯示
}
}
}
traverse(data)
最后我們只要調用這個方法,把obj傳入,就成功的遍歷了整個data
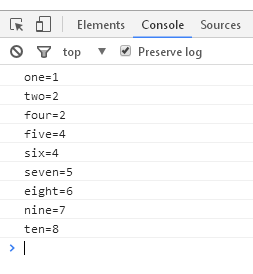
本例運行結果如下:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript排序算法總結》、《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。