您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文章適合初學者學習,如有錯請提出。近期對vue比較感興趣,所以準備用vue寫一個blog。早期先對vue腳手架了解一下,對于新手官網建議先不用vue-cli,但我覺得如果沒有任何的依據憑自己寫一個項目(包括webpack的配置等)這無疑是浪費時間的而且都最后還是是而非的。所以我覺得完全可以用腳手架建一個webpack項目,然后我們可以具體對應它生成的文件學習(當然這只是我的學習方法,我認為這樣比較好學,但不一定人人都是這樣的)。
在學習的過程中發現網上許多的簡介都已經過期(vue發展的過快了吧。。。。),所以我結合自己的項目和網上的資料備注一下,希望和其他的人一起討論。這個適合的版本為:nodejs(6.10.2)、vue(2.5.2)、vue-router(3.0.1)和webpack(3.6.0)的。適合的環境為windows的,其他的系統我也不知道可不可以用。
一、vue-cli安裝、webpack項目新建
1、默認電腦已經安裝了node,不會的請百度然后先安裝nodejs。
2、安裝好nodejs之后,全局安裝vue-cli:npm install -g vue-cli。
3、新建webpack項目:vue init webpack projectname(這是比較完整的,我們學習用這個比較好)、vue init webpack-simple projectname(簡易版的)。
注意:projectname項目名不能用中文。
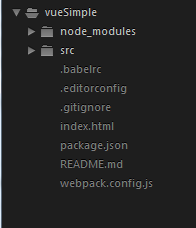
4、“vue init webpack-simple projectname”創建新項目的目錄結構:
生成新項目時并沒有安裝依賴,需要進入新的項目安裝依賴:cd projectname -> npm install。
新建項目時,會需要填一些東西,但如果你都不想填也無所謂,全部默認、全部yes都行:
(1)、Project name:——項目名稱
(2)、Project description:——項目描述
(3)、Author:——作者
(4)、Vue build:——構建模式,一般默認選擇第一種
(5)、Install vue-router?:——是否安裝引入vue-router,這里選是,vue-router是路由組件,后面構建項目會用到
(6)、Use ESLint to lint your code?:——eslint的格式驗證非常嚴格,多一個空格少一個空格都會報錯。個人覺得如果是平時練習的話可以選yes因為這個可以規范自己js代碼的書寫規范。但在實際開發項目中不建議使用,會影響開發效率。
(7)、Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch這兩個是測試,可以不用安裝。

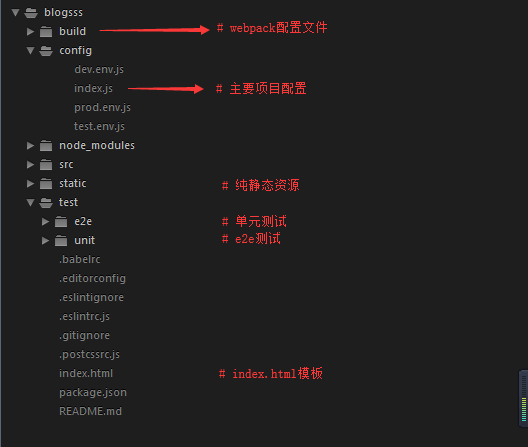
“vue init webpack projectname”創建新項目的目錄結構:


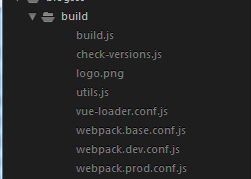
二、build目錄下配置文件之check-versions.js
這個文件并不是十分重要,只要稍微了解就行了。
/**
* 驗證版本
*/
'use strict'
//chalk是一個顏色插件。可以通過
const chalk = require('chalk')
//semver一個版本控制插件
const semver = require('semver')
const packageConfig = require('../package.json')
//shelljss是nodejs對與多進程的支持,是對于child_process封裝
const shell = require('shelljs')
function exec (cmd) {
return require('child_process').execSync(cmd).toString().trim()
}
const versionRequirements = [
{//對應node的版本
name: 'node',
//當前環境版本,semver.clean把當前環境版本信息轉化規定格式,也是' =v1.2.3 '->'1.2.3'
currentVersion: semver.clean(process.version),
//要求版本,對應package.json的engines所配置的信息
versionRequirement: packageConfig.engines.node
}
]
//npm環境中
if (shell.which('npm')) {
versionRequirements.push({
name: 'npm',
//執行方法得到版本號
currentVersion: exec('npm --version'),
versionRequirement: packageConfig.engines.npm
})
}
module.exports = function () {
const warnings = []
for (let i = 0; i < versionRequirements.length; i++) {
const mod = versionRequirements[i]
//如果版本號不符合package.json文件中指定的版本號,就執行下面的代碼
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
warnings.push(mod.name + ': ' +
chalk.red(mod.currentVersion) + ' should be ' +
chalk.green(mod.versionRequirement)
)
}
}
if (warnings.length) {
console.log('')
console.log(chalk.yellow('To use this template, you must update following to modules:'))
console.log()
for (let i = 0; i < warnings.length; i++) {
const warning = warnings[i]
console.log(' ' + warning)
}
console.log()
process.exit(1)
}
}
三、build目錄下配置文件之utils.js
這個文件主要用于處理有關于css方面的,主要對后面vue-loader.conf.js文件有關系,對webpack配置loaders方面也有影響。
/**
* webpack開發環境:主要用來處理css-loader和vue-style-loader
*/
'use strict'
const path = require('path')
const config = require('../config')
//引入extract-text-webpack-plugin插件,用來將css提取到單獨的css文件中
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const packageConfig = require('../package.json')
exports.assetsPath = function (_path) {
//process.env.NODE_ENV在bulid.js中定義
//如果為生產環境assetsSubDirectory為“static”,否則也為“static”
//config.build.assetsSubDirectory與config.dev.assetsSubDirectory都在config/index中定義
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
//path.join和path.posix.join區別前者返回完整路徑,后者返回完整路徑的相對路徑
//例:path.join是E:/shishans/blogsss/static,path.posix.join是static
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function (options) {
options = options || {}
//css-loader的基本配置
const cssLoader = {
loader: 'css-loader',
options: {
//option用于配置loder的
//是否開啟cssMap,默認是false
//一般我們會壓縮js或者css以節省寬帶,但在開發壓縮就很難調試
//所以用sourceMap進行關聯,給出對應的sourceMap文件
sourceMap: options.sourceMap
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
//將上面的基礎配置放到一個數據中
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
//如果該函數傳遞了單獨的loder就加入到loaders數組中例如:sass或者less之類的
if (loader) {
loaders.push({
//加載對應的loader
loader: loader + '-loader',
//es6方法Object.assign:主要用于合并對象的,淺拷貝
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
// extract自定義屬性,用ExtractTextPlugin.extract控制是否把文件單獨提取
// true:單獨提取,false表示不提取
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
//[].concat()方法用于連接數組
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),//返回[cssLoader, vue-style-loader]
postcss: generateLoaders(),//返回[cssLoader, vue-style-loader]
less: generateLoaders('less'),//返回[cssLoader, vue-style-loader, less]
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
// 這個方法主要處理import這種方式導入的文件類型的打包
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options)
for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
//用于返回腳手架錯誤的函數
exports.createNotifierCallback = () => {
//使用node-notifier來發送桌面消息,包括應用狀態改變以及錯誤信息
const notifier = require('node-notifier')
return (severity, errors) => {
if (severity !== 'error') return
const error = errors[0]
const filename = error.file && error.file.split('!').pop()
notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')
})
}
}
四、build目錄下配置文件之webpack.base.conf.js
從這個文件開始,webpack配置文件正式開始,前面的相當于是這個文件參數般的存在。而實際上這個也不是正式會運行的配置文件。一個項目有2中情況:開發環境和生成環境。這2中環境一些方面的配置是不一樣的,比如在生產環境我們會對js和css進行壓縮以減少寬帶。這個文件實際上是這2中環境通用的配置。下面的webpack.dev.conf.js文件(開發環境)、
webpack.prod.conf.js(生產環境),這2個文件才是實際環境運行使用的配置文件。
/**
* webpack開發環境和生成環境通用的配置
*/
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
//獲取對應文件路徑的函數
//因為該文件是在項目的二級文件build下,所以要加上../這樣才能找到像src這樣的目錄
function resolve (dir) {
//join方法用于將多個字符串結合成一個路徑字符串
//path在node中會經常用到可以仔細了解一下path的各種方法
//__dirname:獲取當前文件所在目錄的完整絕對路徑
return path.join(__dirname, '..', dir)
}
//eslint用來檢查我們寫的js代碼是否滿足指定的規則
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
//入口文件是src下的main.js
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
//自動解析確定的擴展,在引入模塊時不帶擴展名
//例如:import somejs from "@/some"
extensions: ['.js', '.vue', '.json'],
alias: {
// 后面的$符號指精確匹配
// 也就是說只能使用 import vuejs from "vue" 這樣的方式導入vue.esm.js文件
'vue$': 'vue/dist/vue.esm.js',
// resolve('src') 其實在這里就是項目根目錄中的src目錄
// 例如引用src目錄下的some.js方法:import somejs from "@/some.js"
// 用@來代替../src
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
五、build目錄下配置文件之webpack.dev.conf.js
webpack.prod.conf.js也差不多。這2者之間的差別以后再討論。
/**
* 此文件用于開發環境下的webpack配置
* 就本項目執行npm run dev 和 npm run start都會用到這個文件的配置
* 具體可以參考JavaScript中"scripts"的配置
*/
'use strict'
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const path = require('path')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
//生成html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//friendly-errors-webpack-plugin:把webpack的錯誤和日志搜集起來展現給用戶
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder')
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT)
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
// devtool是開發工具選項,用來指定如何生成sourcemap文件,cheap-module-eval-source-map此款soucemap文件性價比最高
// 生產環境:#source-map
// 開發環境:#cheap-module-eval-source-map 編譯消耗小
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
}
},
plugins: [
// DefinePlugin內置webpack插件,專門用來定義全局變量的
// 下面定義一個全局變量 process.env 并且值是如下
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
// 這個插件幫助你實現無刷新加載,關于內部實現原理
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
六、config目錄下之index.js
這個文件配置了一些全局屬性,分別dev和build用于區別開發環境和生產環境不同的地方。
七、總結
在vue2.5.2中取消了build目錄中的dev-server.js和dev-client.js文件,改用webpack.dev.conf.js代替,所以 配置本地訪問在webpack.dev.conf.js里配置即可。具體如何配置以后運用到時候具體了解,本文章就不講了。
本文章只是簡單地理解一下webpack的配置文件,其中用到的各種插件和插件使用方面都沒有涉及。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。