您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎樣編寫一個d.ts文件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
本文主要講怎么寫一個typescript的描述文件(以d.ts結尾的文件名,比如xxx.d.ts)。
最近開始從js轉ts了。但是要用到一些描述文件(d.ts),常用的比如jquery等都可以通過 npm下載到別人已經寫好的npm install @types/jquery。但是還是有一些小眾的或者公司內部的公共庫或者以前寫過的公用js代碼需要自己手動寫描述文件。
之前也從網上面也找了一些資料,但還是看的云里霧里模糊不清,經過一段摸索,將摸索的結果記錄下來,也希望可以給別人一個參考。
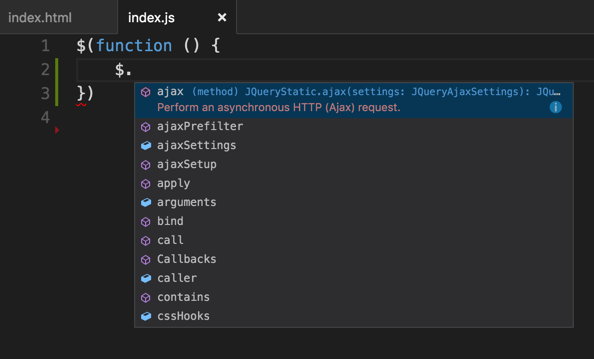
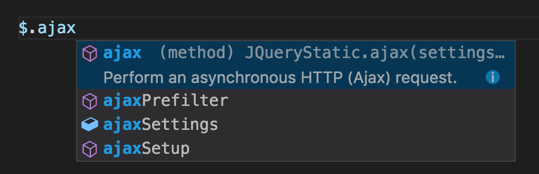
如果你只寫js,d.ts對你來說也是有用的,大部分編輯器能識別d.ts文件,當你寫js代碼的時候給你智能提示。效果像這樣:

通常,我們寫js的是時候有兩種引入js的方式:
1,在html文件中通過<script>標簽全局引入全局變量。
2,通過模塊加載器require其他js文件:比如這樣var j=require('jquery')。
全局類型
首先以第一種方式舉例。
變量
比如現在有一個全局變量,那對應的d.ts文件里面這樣寫。
declare var aaa:number
其中關鍵字declare表示聲明的意思。全局變量是aaa,類型是數字類型(number)。當然了也可以是string類型或者其他或者:
declare var aaa:number|string //注意這里用的是一個豎線表示"或"的意思
如果是常量的話用關鍵字const表示:
declare const max:200
函數
由上面的全局變量的寫法我們很自然的推斷出一個全局函數的寫法如下:
/** id是用戶的id,可以是number或者string */ decalre function getName(id:number|string):string
最后的那個string表示的是函數的返回值的類型。如果函數沒有返回值可以用void表示。
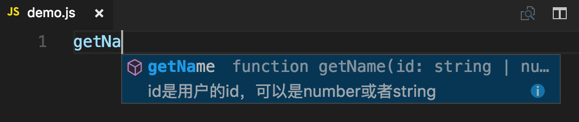
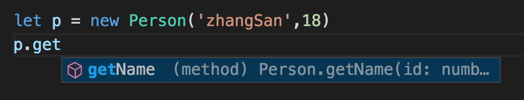
在js里面調用的時候就會提示:

我們上面寫的注釋,寫js的時候還可以提示。
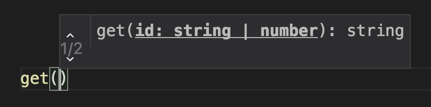
有時候同一個函數有若干種寫法:

get(1234)
get("zhangsan",18)那么d.ts對應的寫法:
declare function get(id: string | number): string declare function get(name:string,age:number): string
如果有些參數可有可無,可以加個?表示非必須。
declare function render(callback?:()=>void): string
js中調用的時候,回調傳不傳都可以:
render()
render(function () {
alert('finish.')
})class
當然除了變量和函數外,我們還有類(class)。
declare class Person {
static maxAge: number //靜態變量
static getMaxAge(): number //靜態方法
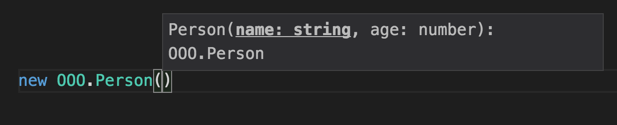
constructor(name: string, age: number) //構造函數
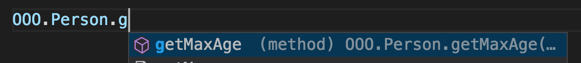
getName(id: number): string
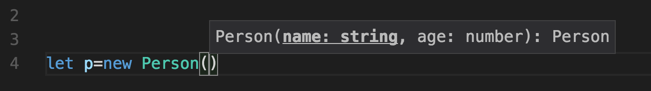
}constructor表示的是構造方法:


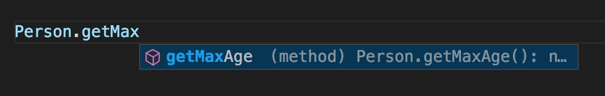
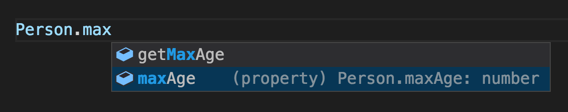
其中static表示靜態的意思,用來表示靜態變量和靜態方法:


對象
declare namespace OOO{
}當然了這個對象上面可能有變量,可能有函數可能有類。
declare namespace OOO{
var aaa: number | string
function getName(id: number | string): string
class Person {
static maxAge: number //靜態變量
static getMaxAge(): number //靜態方法
constructor(name: string, age: number) //構造函數
getName(id: number): string //實例方法
}
}其實就是把上面的那些寫法放到這個namespace包起來的大括號里面,注意括號里面就不需要declare關鍵字了。
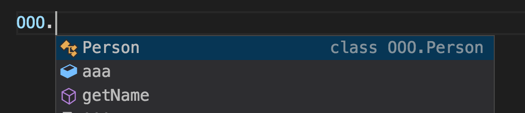
效果:



對象里面套對象也是可以的:
declare namespace OOO{
var aaa: number | string
// ...
namespace O2{
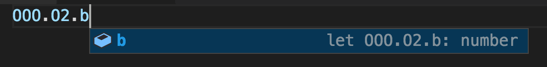
let b:number
}
}效果:

混合類型
有時候有些值既是函數又是class又是對象的復雜對象。比如我們常用的jquery有各種用法:
new $() $.ajax() $()
既是函數又是對象
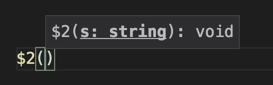
declare function $2(s:string): void
declare namespace $2{
let aaa:number
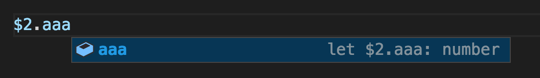
}效果:
作為函數用:

作為對象用:

也就是ts會自動把同名的namespace和function合并到一起。
既是函數,又是類(可以new出來)
// 實例方法
interface People{
name: string
age: number
getName(): string
getAge():number
}
interface People_Static{
new (name: string, age: number): People
/** 靜態方法 */
staticA():number
(w:number):number
}
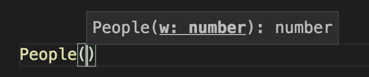
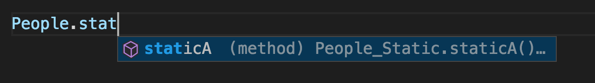
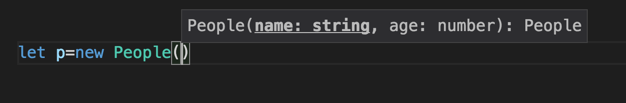
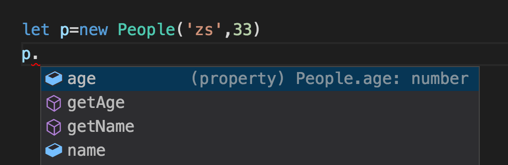
declare var People:People_Static效果:
作為函數使用:

類的靜態方法:

類的構造函數:

類的實例方法:

模塊化
除了上面的全局的方式,我們有時候還是通過require的方式引入模塊化的代碼。
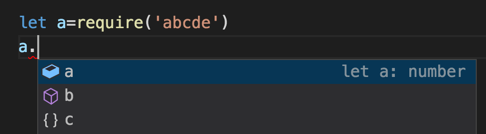
比如這樣的效果:

對應的寫法是這樣的:
declare module "abcde" {
export let a: number
export function b(): number
export namespace c{
let cd: string
}
}其實就是外面套了一層 module "xxx",里面的寫法和之前其實差不多,把declare換成了export。
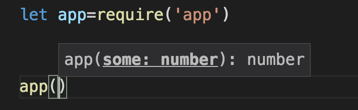
此外,有時候我們導出去的是一個函數本身,比如這樣的:

對應的寫法很簡單,長這個樣子:
declare module "app" {
function aaa(some:number):number
export=aaa
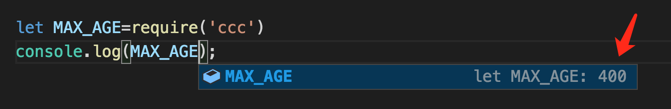
}以此類推,導出一個變量或常量的話這么寫:
declare module "ccc" {
const c:400
export=c
}效果:

UMD
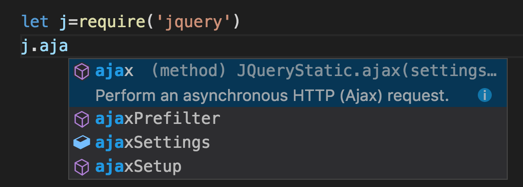
有一種代碼,既可以通過全局變量訪問到,也可以通過require的方式訪問到。比如我們最常見的jquery:


其實就是按照全局的方式寫d.ts,寫完后在最后加上declare namespace "xxx"的描述:
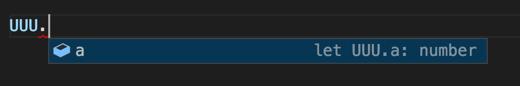
declare namespace UUU{
let a:number
}
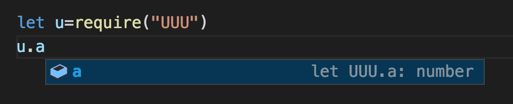
declare module "UUU" {
export =UUU
}效果這樣:
作為全局變量使用:

作為模塊加載使用:

其他
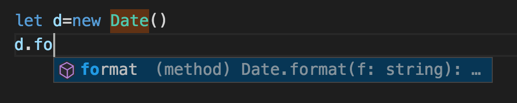
有時候我們擴展了一些內置對象。比如我們給Date增加了一個format的實例方法:

對應的d.ts描述文件這樣寫:
interface Date {
format(f: string): string
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎樣編寫一個d.ts文件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。