您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex中mapState,mapGetters,mapActions,mapMutations怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex中mapState,mapGetters,mapActions,mapMutations怎么用”這篇文章吧。
一、介紹 vuex里面的四大金剛:State, Mutations,Actions,Getters
何為四大金剛?
1.State (這里可以是 小寫的 state,跟官網保持一致,采用大寫,因為個人習慣,后面的代碼介紹采用小寫)
vuex的狀態管理,需要依賴它的狀態樹,官網說:
Vuex 使用單一狀態樹——是的,用一個對象就包含了全部的應用層級狀態。至此它便作為一個“唯一數據源 (SSOT)”而存在。這也意味著,每個應用將僅僅包含一個 store 實例。單一狀態樹讓我們能夠直接地定位任一特定的狀態片段,在調試的過程中也能輕易地取得整個當前應用狀態的快照。
簡單粗暴理解: 我們要把我們需要做狀態管理的量放到這里來,然后在后面的操作動它
我們來聲明一個state:
const state = {
blogTitle: '邇伶貳blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是碼農'},
{id: 2, done: false, text: '我是碼農202號'},
{id: 3, done: true, text: '我是碼農202號'}
]
}2. Mutation
我們有了state狀態樹,我們要改變它的狀態(值),就必須用vue指定唯一方法 mutation,官網說:
更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。Vuex 中的 mutation 非常類似于事件:每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調函數 (handler)。
簡單粗暴理解:任何不以mutation的方式改變state的值,都是耍流氓(違法)
我們來一個mutation:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,從而改變state,是改變state的一個增強版,官網說:
Action 類似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接變更狀態。
Action 可以包含任意異步操作。
簡單粗暴理解: 額,這總結的差不多了,就這樣理解吧!
我們來一個action:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}4.Getter
官網說:有時候我們需要從 store 中的 state 中派生出一些狀態,例如對列表進行過濾并計數。減少我們對這些狀態數據的操作
簡單粗暴理解:狀態樹上的數據比較復雜了,我們使用的時候要簡化操作,上面的state.todos 是一個對象,在組件中挑不同的數據時,需要對其做下處理,這樣每次需要一次就處理一次,我們簡化操作,將其在getter中處理好,然后export 一個方法;(額,好像說復雜了)
我們來一個getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代過濾器 將每個item的值 item.done == true 挑出來, 返回的是一個數組
}
}二、使用
學不用,傻學,沒啥用,我們得用起來:
1、src 下新建文件
我們在項目(vue-cli 腳手架)下 src 文件夾下新建一個 store,在這個store下新建 index.js 文件,將上面的代碼填入,如下面完整的內容:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '邇伶貳blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是碼農'},
{id: 2, done: false, text: '我是碼農202號'},
{id: 3, done: true, text: '我是碼農202號'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代過濾器 將每個item的值 item.done == true 挑出來, 返回的是一個數組
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 將四大金剛掛載到 vuex的Store下2、main.js 導入文件
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 狀態管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})請著重看加粗部分,非加粗部分是import 其他項目功能
3、組件中使用
先上這個組件代碼:
<template>
<div>
<h5>vuex的狀態管理數據</h5>
<h6>博客標題</h6>
<i>
{{this.$store.state.blogTitle}}
</i>
<h6>todos里面的信息</h6>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h6>初始化訪問量</h6>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h5>blogNumber數字 </h5>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h5>總計</h5>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">點擊增加total</button>
</p>
</div>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通過store的方法 觸發action, 改變 views 的值
this.blogAdd() // 通過mapActions 觸發mutation 從而commit ,改變state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,對應的是getter里面的一個方法名字 然后將這個方法名字重新取一個別名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定義的一個別名方法,本組件直接調用這個方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一個blogAdd是定義的一個函數別名稱,掛載在到this(vue)實例上,后面一個blogAdd 才是actions里面函數方法名稱
})
} } </script>mapState, mapGetters, mapActions, mapMutations
這些名字呢,是對應四大金剛的一個輔助函數,
a).mapState,官網說:
當一個組件需要獲取多個狀態時候,將這些狀態都聲明為計算屬性會有些重復和冗余。為了解決這個問題,我們可以使用 mapState 輔助函數幫助我們生成計算屬性,讓你少按幾次鍵:
對于官網給出的例子,截個圖,供學習,詳情請進官網:https://vuex.vuejs.org/zh-cn/state.html , 我記錄下官網說的少的 ...mapState() 方法

vue 現在好多例子,都是用es6 寫的,es6中增加了好多神兵利器,我們也得用用。我們也要用‘對象展開運算符',這個具體的用法,請參考具體的學習資料,我們主要講講 ...mapState({...}) 是什么鬼。
下面實例代碼中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>js:
...mapState({
viewsCount: 'views'
}), 我們需要使用一個工具函數將多個對象合并為一個,這個 ... 方法就合適了,將多個函數方法合并成一個對象,并且將vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面來,這樣在多個狀態時可以避免重復使用,而且當映射的值和state 的狀態值是相等的時候,可以是直接使用
...mapState({
'views'
}),b).mapMutations 其實跟mapState 的作用是類似的,將組件中的 methods 映射為 store.commit 調用
上面的代碼:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">點擊增加total</button>
</p>js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定義的一個別名方法,本組件直接調用這個方法
})c). mapActions, action的一個輔助函數,將組件的 methods 映射為 store.dispatch 調用
上例代碼:
html:
<h5>blogNumber數字 </h5>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>js:
方法調用:
created () {
// this.$store.dispatch('blogAdd') // 直接通過store的方法 觸發action, 改變 views 的值
this.blogAdd() // 通過mapActions 觸發mutation 從而commit ,改變state的值
},方法定義:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定義的一個函數別名稱,掛載在到this(vue)實例上,blogAdd 才是actions里面函數方法名稱 })d). mapGetter 僅僅是將 store 中的 getter 映射到局部計算屬性:
html:
<h6>todos里面的信息</h6>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 這里就是直接讀取store的值,沒有做過濾操作,如果需要過濾。
還需要單獨寫方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,對應的是getter里面的一個方法名字 然后將這個方法名字重新取一個別名 todosALise
}),這個 getToDo 是在getters 定義的一個方法,它將todos 里的對象屬性done為true的之過濾出來
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代過濾器 將每個item的值 item.done == true 挑出來, 返回的是一個數組
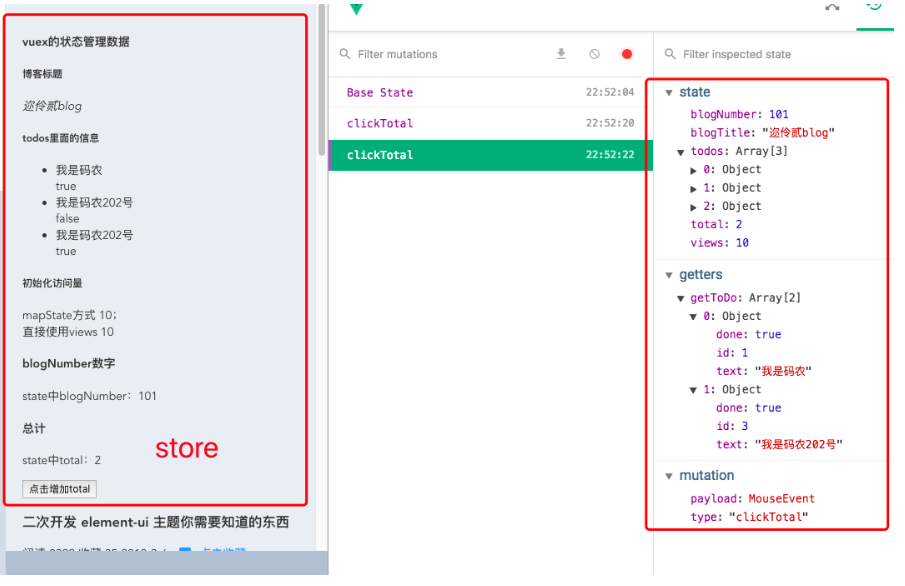
}上面代碼操作后的效果截圖:

以上是“vuex中mapState,mapGetters,mapActions,mapMutations怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。