您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Angular中怎么封裝一個并發布組件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、封裝組件
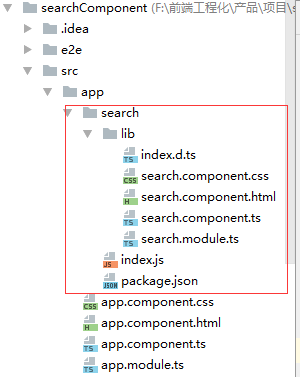
目錄結構:(部分目錄不是框架中自動生成,二是后期添加,按照步驟進行即可。)

具體代碼:
html:(search.component.html)
<input type="text" class="form-control"
#info placeholder="{{information}}" >
<button type="button" class="btn btn-default"
(click)="query(info.value);">查詢</button>
css:(search.component.css)
.form-control{
float: left;
width: 70%;
}
.btn btn-default{
background-color: #41ABE9;
}ts:(search.component.ts)
import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() information: string;
@Input() url: string;
dataUrl: string;
@Output() editData = new EventEmitter<any>();
constructor() { }
ngOnInit() {
}
query(info: string) {
this.dataUrl = this.url + '/' + info;
this.editData.emit(this.dataUrl);
}
}解釋:@Input,接收信息。如information可以接收Html中的{{information}}的值
@Output是輸出。即引用組件化的人可以拿到editData的返回值。
module:(search.module.ts)
import {SearchComponent} from './search.component' ;
import {CommonModule} from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
SearchComponent
],
imports: [
CommonModule,
FormsModule,
HttpModule,
],
providers: [],
exports: [SearchComponent],
})
export class SearchModule { }至此組件完成,可以通過在app.component.html中引入如下看看效果:
<h2>
{{information}}
{{dataUrl}}
</h2>
<div >
<app-search [information]="information" [url]="url" (editData)="query($event)"></app-search>
</div>對應app.component.ts中需要定義:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '輸入班級名稱';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
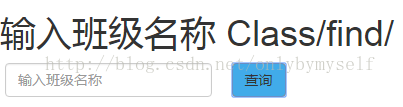
}點擊查詢后效果如:

二、發布,供大家引用
1、注冊npm賬號:
地址:https://www.npmjs.com
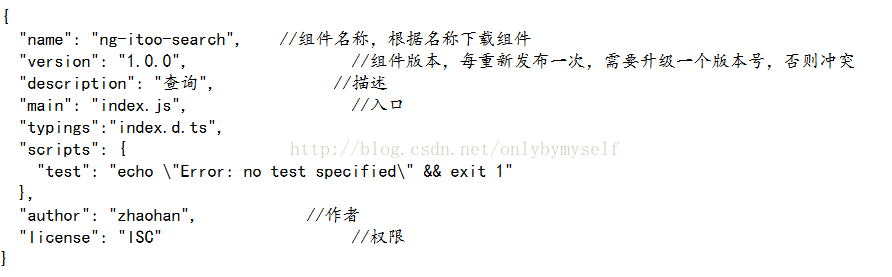
2、手動或者命令創建package.json文件
內容包括:

3、手動或命令創建index.js文件
在添加內容前,我們調整組件的目錄結構,如最上圖所示,這是規范的目錄結構,調整好后,添加index.js內容:
export * from './lib/search.module';
4、手動或命令創建index.d.ts文件
export {SearchModule} from './search.module';5、Ctrl+Shift+右擊(在search組件目錄下)
運行:npm login
輸入賬號、密碼、郵箱
登錄成功后:運行npm publish
至此發布完成。
三、引用者調用:
1、Ctrl+Shift+右擊(項目根目錄)
cnpm install ng-itoo-search
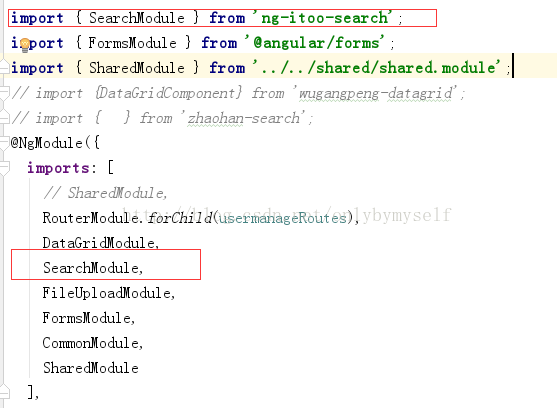
2、引入到項目中
自己的Module中

3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>
4、對應的ts中:

注意:

上述內容就是Angular中怎么封裝一個并發布組件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。