您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
組件(Component)是 Vue.js 最強大的功能。組件可以封裝可重用的代碼,通過傳入對象的不同,實現組件的復用,但組件傳值就成為一個需要解決的問題。
1.父組件向子組件傳值
組件實例的作用域是孤立的。這意味著不能在子組件的模板內直接引用父組件的數據。要讓子組件使用父組件的數據,我們需要通過子組件的props選項。
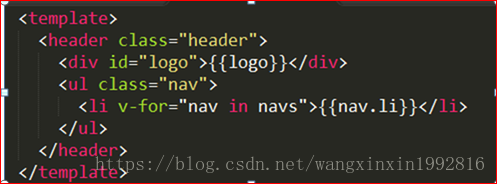
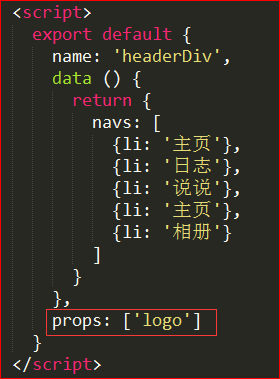
子組件:

子組件需要從父組件獲取 logo 的值,就需要使用 props: [‘logo']

父組件:

2.子組件向父組件傳值
子組件主要通過事件傳遞數據給父組件。
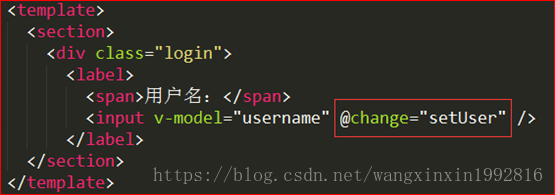
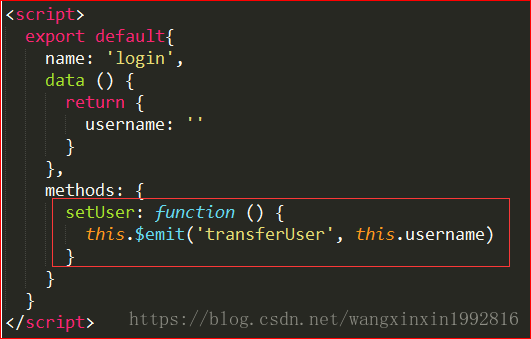
子組件:


其中 transferUser 是一個自定義的事件,this.username 將通過這個事件傳遞給父組件 。
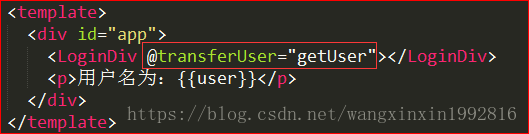
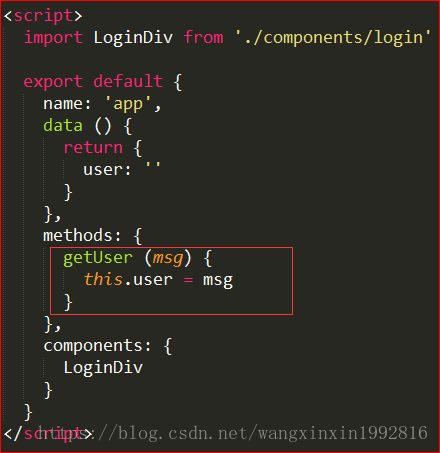
父組件:


getUser 方法中的參數 msg 就是從子組件傳遞過來的參數 username
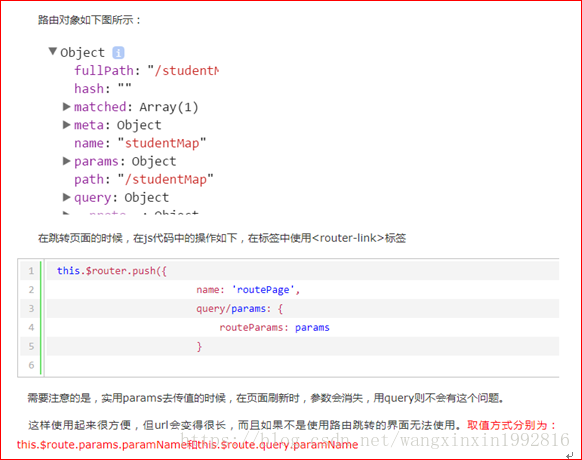
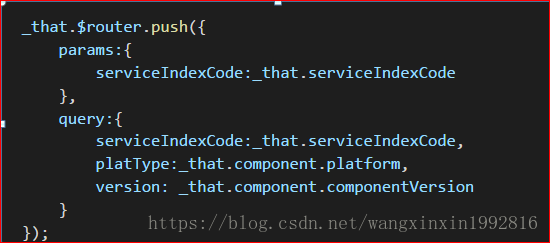
3.路由傳值


使用時,在生命周期created賦值。

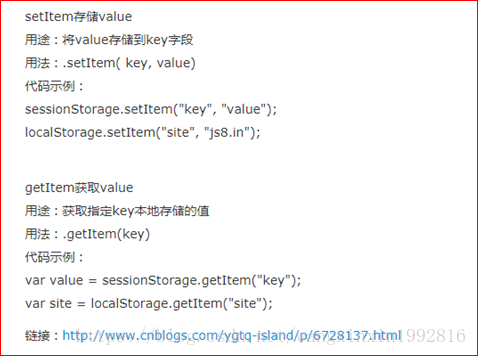
4.通過localStorage或者sessionStorage來存儲數據

5.Vuex
在應用復雜時,推薦使用vue官網推薦的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。