溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中子組件向父組件傳遞數據如何實現加減功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
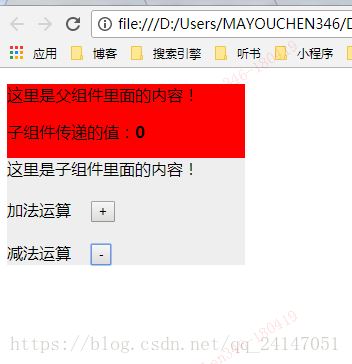
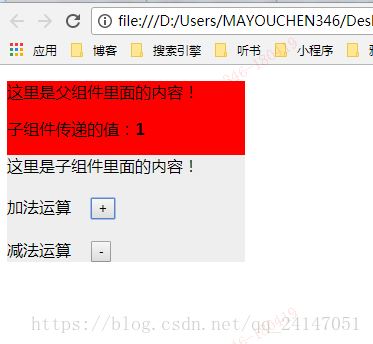
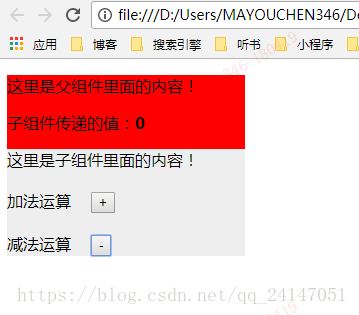
如下圖所示:
當沒有任何操作的時候父組件的值是 0

當點擊加號以后父組件的值是 1

當點擊減號以后父組件的值是減一變成 0

具體代碼我直接貼出來,剛出爐的代碼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>子組件將數據傳遞給父組件</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> </head> <script> //定義一個組件 Vue.component('counter', { template: '\ <div >\ <div>這里是子組件里面的內容!</div>\ <div ></div>\ <div>\ <span >加法運算</span><button @click="incrementCounter">+</button>\ </div>\ <div>\ <span >減法運算</span><button @click="deleteCounter">-</button>\ </div>\ </div>\ ', data: function () { return { counter: 0 } }, methods: { incrementCounter: function () { this.counter += 1; this.$emit('increment',1); }, deleteCounter: function () { this.counter -= 1; this.$emit('increment',2); } } }) //執行一個組件 window.onload = function(){ var app = new Vue({ el: '#app', data: { total: 0 }, methods:{ incrementTotal: function (val) { if(val==1){ this.total += 1; }else{ if(this.total<=0){ this.total = 0; }else{ this.total -= 1; } } } } }) } </script> <body> <div id="app" > <p>這里是父組件里面的內容!</p> <p>子組件傳遞的值:<b>{{ total }}</b></p> <counter v-on:increment="incrementTotal"></counter> </div> </body> </html>
看完了這篇文章,相信你對“vue中子組件向父組件傳遞數據如何實現加減功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。