您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
計算屬性
模板內的表達式非常便利,但是設計它們的初衷是用于簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在這個地方,模板不再是簡單的聲明式邏輯。你必須看一段時間才能意識到,這里是想要顯示變量 message 的翻轉字符串。當你想要在模板中多次引用此處的翻轉字符串時,就會更加難以處理。
所以,對于任何復雜邏輯,你都應當使用計算屬性。
基礎例子
<div id="app">
{{fullName}}
</div>
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28
},
// 計算屬性
computed: {
fullName: function () {
console.log("計算了一次")
return this.firstName + " " + this.lastName
}
}
})
結果:
王小智
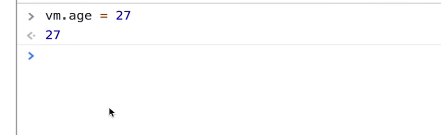
然后我們通過瀏覽器改變age屬性的值,讓頁面重新渲染:

大家可以看到,我們改變了age值計算屬性的方法沒有被調用,那如果計算屬性的值發生了改變,如lastName或者firstName改變,打印結果又會怎么樣呢?

大家可以看到,當他依賴的發生變化的時候,計算屬性會重新計算一次。
計算屬性緩存 vs 方法
你可能已經注意到我們可以通過在表達式中調用方法來達到同樣的效果:
<p>Reversed message: "{{ fullName() }}"</p>
// 在組件中
methods: {
fullName: function () {
console.log("計算了一次")
return this.firstName + " " + this.lastName;
}
}
結果:
王小智
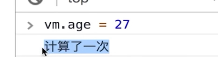
同樣參照上面,我們通過瀏覽器改變age屬性的值,讓頁面重新渲染:

可以看出,我們頁面只要重新渲染,方法都會執行一次,而計算屬性只有在它的相關依賴發生改變時才會重新求值。
我們為什么需要緩存?假設我們有一個性能開銷比較大的的計算屬性 A,它需要遍歷一個巨大的數組并做大量的計算。然后我們可能有其他的計算屬性依賴于A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter!如果你不希望有緩存,請用方法來替代。
計算屬性 vs 偵聽屬性
你可能已經注意到我們還可以通過偵聽屬性達到同樣的效果:
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28,
fullName
},
// 計算屬性
watch: {
firstName: function () {
console.log("計算了一次");
this.fullNmae = this.firstName + this.lastName;
},
lastName: function () {
console.log("計算了一次")
this.fullNmae = this.firstName + this.lastName;
}
}
})
結果:
王小智
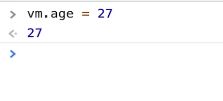
同樣參照上面,我們通過瀏覽器改變age屬性的值,讓頁面重新渲染:

大家可以看到,和fullname不相關的改變,fullName沒有變化,跟計算屬性類似,會有緩存,只有在它的相關依賴發生改變時才會重新求值,將它與計算屬性的版本進行比較,好得多了,不是嗎?
當你有一些數據需要隨著其它數據變動而變動時,你很容易濫用 watch——特別是如果你之前使用過
AngularJS。然而,通常更好的做法是使用計算屬性而不是命令式的 watch 回調。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。