溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現每隔一段時間自動更換樣式的方法。分享給大家供大家參考,具體如下:
js核心代碼部分:
$(document).ready(function(){
// 皮膚列表選項切換
$(".ulSkin li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
});
});
// 皮膚背景切換
function skin1(){
$("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1");
}
function skin2(){
$("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2");
}
function skin3(){
$("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3");
}
function skin4(){
$("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4");
}
function skin0(){
$("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0");
}
// 設定循環切換相隔時間
$(window).load(function() {
setInterval("autochange()",3000);
})
// 設置一個判斷計數器
var count=0;
// 根據計數器狀態切換響應的皮膚
function autochange() {
if (count==0) {
skin1();
}
if (count==1) {
skin2();
}
if (count==2) {
skin3();
}
if (count==3) {
skin4();
}
if (count==4) {
skin0();
}
count=count+1;
if (count>4) {
count=0;
}
}
css樣式部分:
.ulSkin{height:150px; width:auto;}
.ulSkin li{float:left; width:80px; list-style: none;}
.active{font-weight:700; font-size:18px;}
.skin0{color:#000;}
.skin1{color:#00f;}
.skin2{color:#0f0;}
.skin3{color:#f00;}
.skin4{color:#ff0;}
HTML代碼部分:
<div> <ul class="ulSkin"> <li class="active skin0">樣式0</li> <li class="skin1">樣式1</li> <li class="skin2">樣式2</li> <li class="skin3">樣式3</li> <li class="skin4">樣式4</li> </ul> <div id="skins" class="skin0">樣式自動更換測試</div> </div>
完整示例代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery自動定時更換樣式</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<style>
.ulSkin{height:150px; width:auto;}
.ulSkin li{float:left; width:80px; list-style: none;}
.active{font-weight:700; font-size:18px;}
.skin0{color:#000;}
.skin1{color:#00f;}
.skin2{color:#0f0;}
.skin3{color:#f00;}
.skin4{color:#ff0;}
</style>
<body>
<div>
<ul class="ulSkin">
<li class="active skin0">樣式0</li>
<li class="skin1">樣式1</li>
<li class="skin2">樣式2</li>
<li class="skin3">樣式3</li>
<li class="skin4">樣式4</li>
</ul>
<div id="skins" class="skin0">樣式自動更換測試</div>
</div>
<script>
$(document).ready(function(){
// 皮膚列表選項切換
$(".ulSkin li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
});
});
// 皮膚背景切換
function skin1(){
$("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1");
}
function skin2(){
$("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2");
}
function skin3(){
$("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3");
}
function skin4(){
$("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4");
}
function skin0(){
$("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0");
}
// 設定循環切換相隔時間
$(window).load(function() {
setInterval("autochange()",3000);
})
// 設置一個判斷計數器
var count=0;
// 根據計數器狀態切換響應的皮膚
function autochange() {
if (count==0) {
skin1();
}
if (count==1) {
skin2();
}
if (count==2) {
skin3();
}
if (count==3) {
skin4();
}
if (count==4) {
skin0();
}
count=count+1;
if (count>4) {
count=0;
}
}
</script>
</body>
</html>
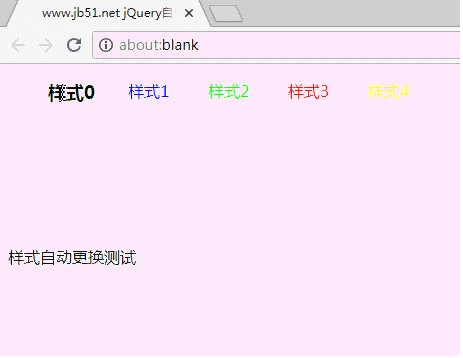
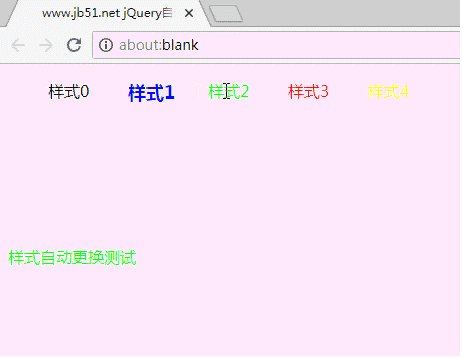
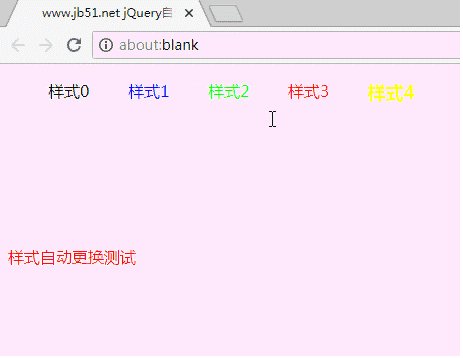
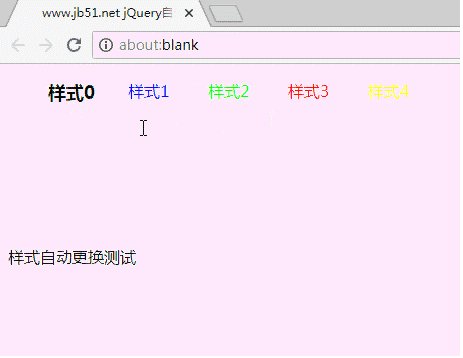
使用本站HTML/CSS/JS在線運行測試工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下測試運行效果:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery操作json數據技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。