您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
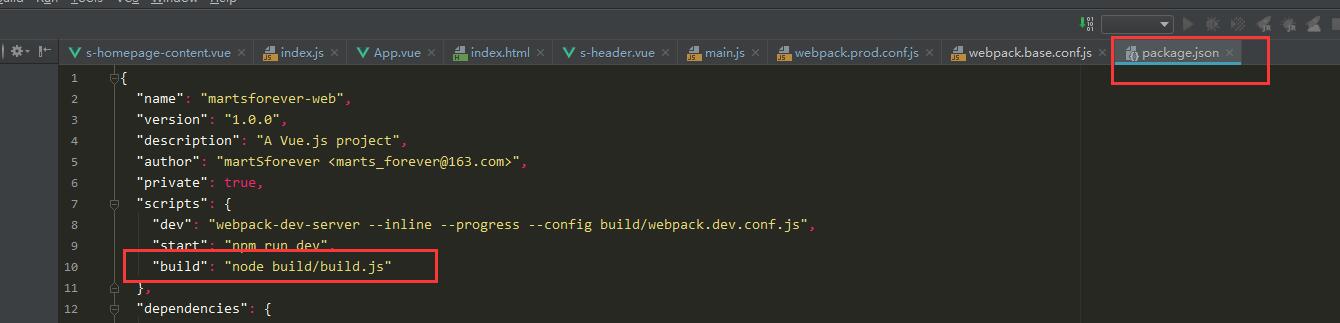
1、打包命令是npm run build,這個命令實際上是在package.json中,scripts中build所對應的命令;

2、創建一個prod.server.js,這個文件不是必須的,這個文件的用處是在打包完畢之后,通過啟動node.js本地服務來訪問打包完成的靜態文件,不需要的同學可以忽略這一點,
prod.server.js文件代碼示例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});
3、在index.html中使用scrip標簽引入的js和使用link引入的css文件,全部改為在main.js中直接import;我目前main.js的代碼示例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
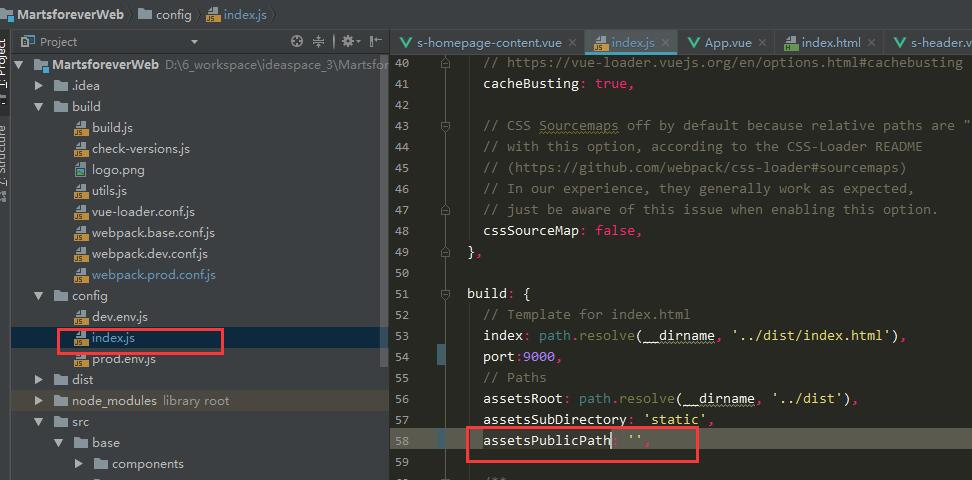
4、圖片的相對路徑問題,要引用相對路徑下的圖片,首先是在在config/index.js中,將build.assetsPublicPath改為'',原來是'/',

在.vue文件中引用圖片,如果是靜態引用,直接寫相對路徑,如果是動態引用,需要這樣寫
靜態引用,直接寫相對路徑:
<img src="../../base/img/home/me.jpg" class="round"/>
動態引用,需要require獲取動態路徑:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}
同樣的動態設置背景圖片也需要動態獲取文件路徑;
<div id="app" :> <s-homepage></s-homepage> </div>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
}
5、使用iview開發的話,打包之后,直接打開index.html之后會報錯,有兩個字體文件引入失敗,但是我這里是沒有手動引入這兩個文件的,最后百度到解決辦法是,在webpack.prod.conf.js中設置module.rules中的extract為false;詳情見這個issue:https://github.com/iview/iview/issues/515

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。