您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“VeeValidate有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“VeeValidate有什么用”這篇文章吧。
VeeValidate是什么:
VeeValidate是Vue.js的驗證庫,它有很多驗證規則,并支持自定義規則。它基于模板,因此它與HTML5驗證API相似并且很熟悉。您可以驗證HTML5輸入以及自定義Vue組件。它也是以本地化為基礎構建的,實際上我們有大約44種語言由精彩的社區成員支持和維護。
本文包含VeeValidate包含以下幾點應用:
1、基本安裝使用
2、本地化支持
3、自定義規則和錯誤消息
4、驗證HTML5輸入和自定義Vue組件
5、統一提交按鈕處理
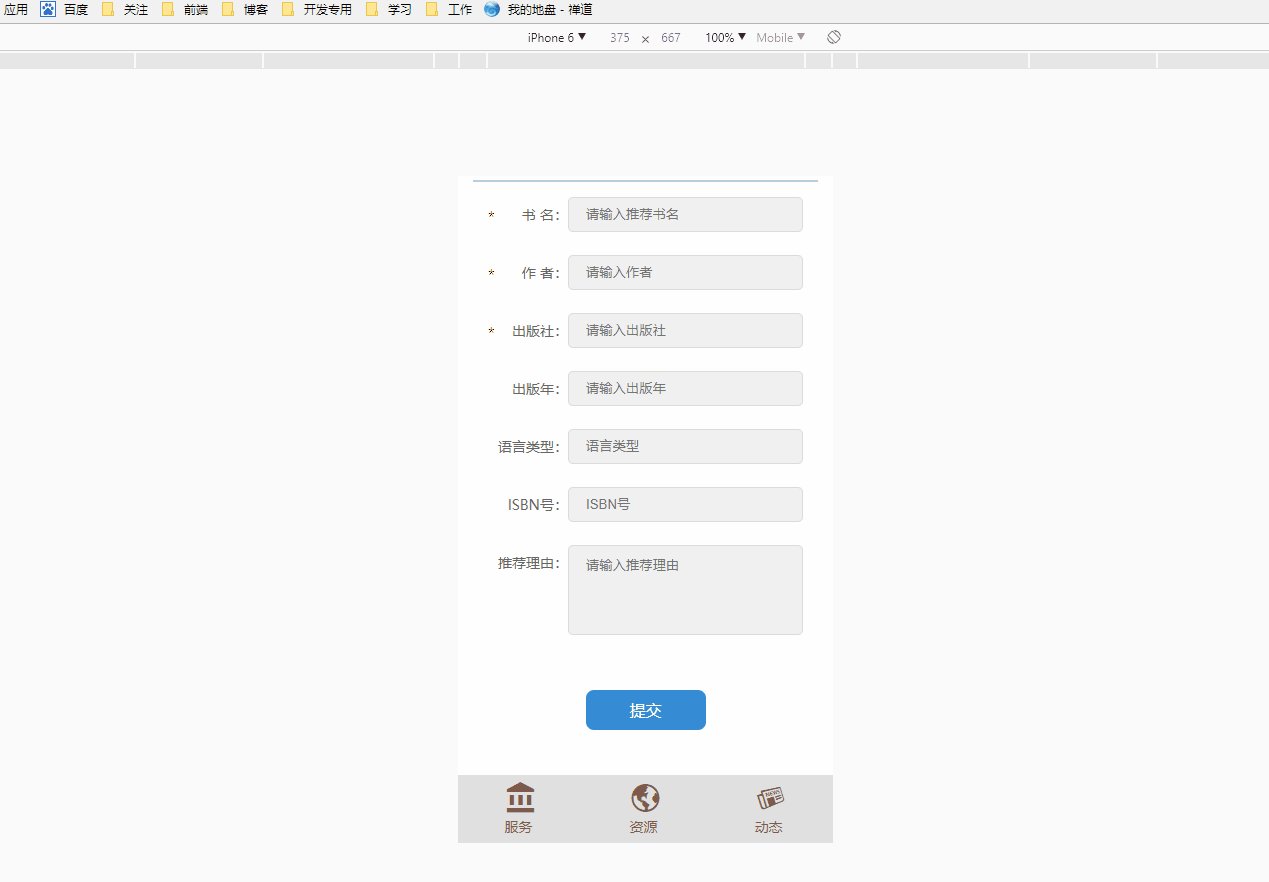
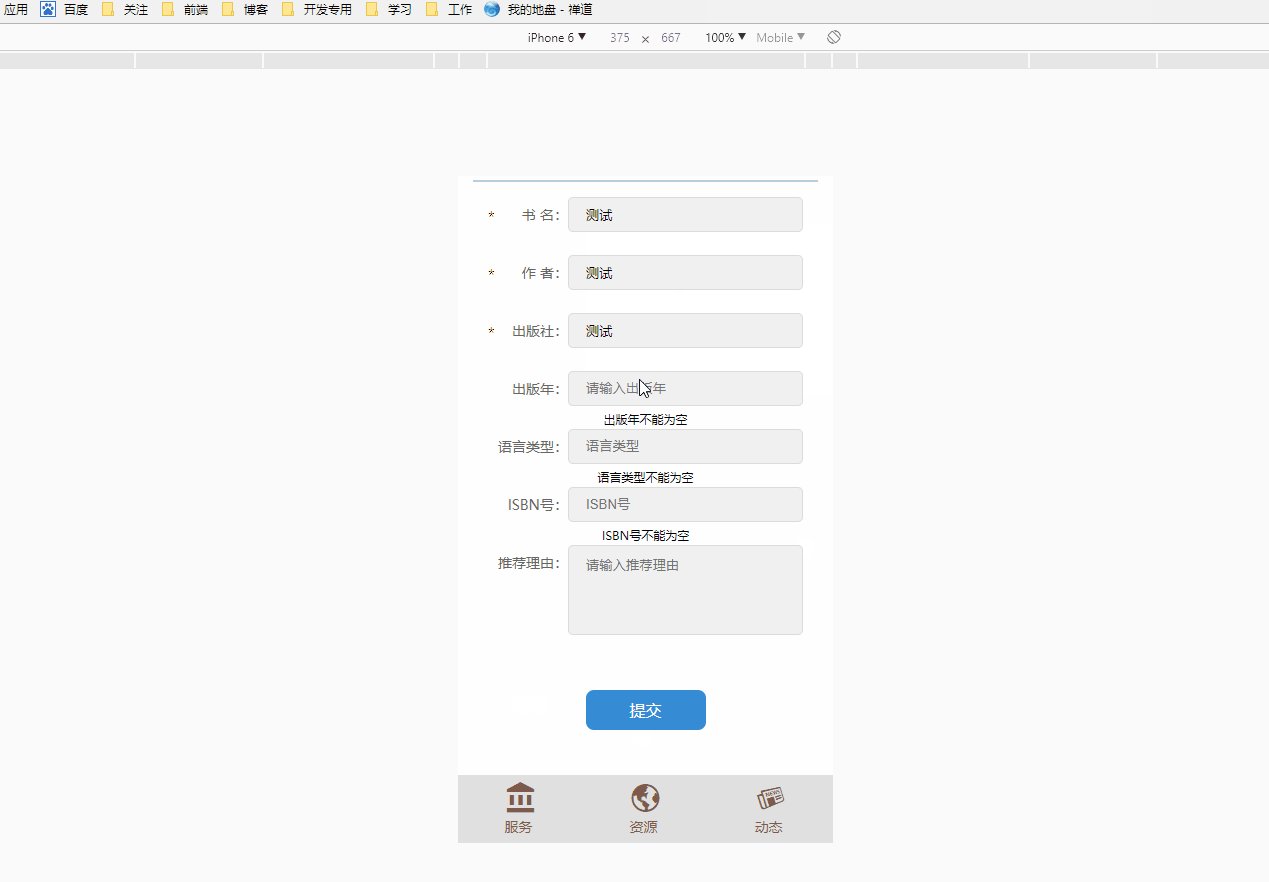
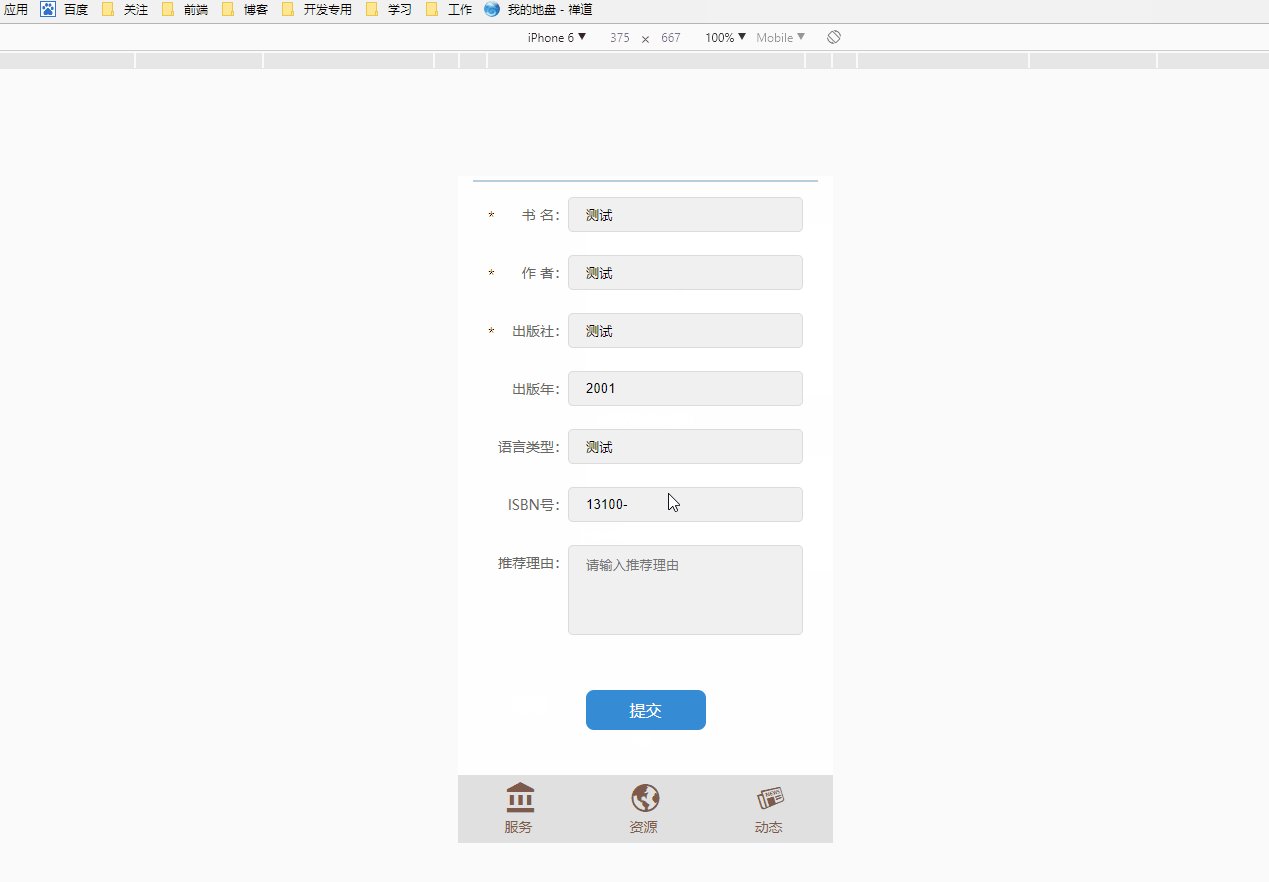
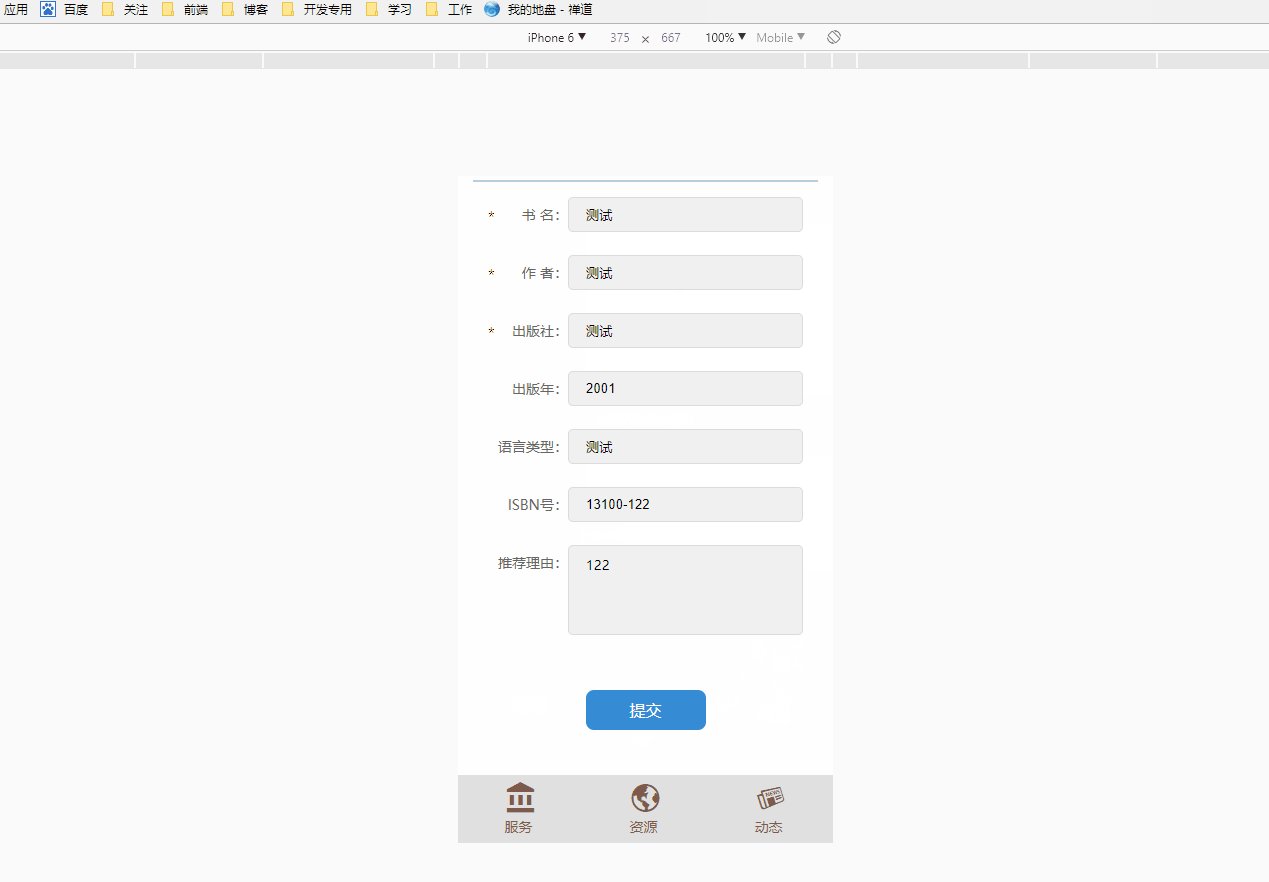
先看看頁面效果:

如果要看gif效果的可以在我的github(https://github.com/HongqingCao/My-Code/tree/master/VeeValidate)觀看,并提供有實例源碼下載,下面步入主題:
基本安裝使用
VeeValidate的使用支持兩種方式: 一種是:NPM/yarn(npm install vee-validate --save), 一種是:CDN。
本文是以CDN的方式引用:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
注釋:引入了四個js文件,前面兩個略講,后面的兩個分別是vee-validata和zh_CN中文語言包文件
html頁面部分:
<div class="enroll" id="recommend-box">
<div class="title">請填寫您要薦購的書籍信息:</div>
<div class="content">
<div class="info infoa">
<div class="group-input">
<span class="a">書 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="書名" type="text" name="title" placeholder="請輸入推薦書名" />
</div>
<div class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</div>
</div>
<div class="info infoa">
<div class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="請輸入作者" />
</div>
<div class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</div>
</div>
<div class="info infoa">
<div class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="請輸入出版社" />
</div>
<div class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="請輸入出版年" />
</div>
<div class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">語言類型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="語言類型" type="text" name="type" placeholder="語言類型" />
</div>
<div class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">ISBN號:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN號" type="text" name="isbn" placeholder="ISBN號" />
</div>
<div class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</div>
</div>
<div class="info infob more">
<div class="group-input">
<span class="a">推薦理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推薦理由" type="text" name="remark" placeholder="請輸入推薦理由"></textarea>
</div>
<div class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</div>
</div>
<div class="info info-btn">
<div class="btton" @click="validateBeforeSubmit()">提交</div>
</div>
</div>
</div>注釋:這邊包含以下幾個VeeValidate知識點:
1、input/textarea標簽中的 v-validate、data-vv-as、name 屬性。(v-model我這里是雙向綁定,方便把這些參數傳遞給接口請求,不做過多介紹) 2、錯誤提示標簽里面的 v-show="errors.has('remark')" 和**{{ errors.first('remark') }}**
v-validate:
v-validate指令添加到您希望驗證的輸入中,并確保您的輸入具有name用于生成錯誤消息的屬性。 然后,傳遞給指令一個rules字符串,其中包含由管道' |' 分隔的驗證規則列表。比如上面的 出版年 份的校驗,使用 required 這個選項是必填項, pubYear 以表明該字段必須為年的格式(當然這里是自定義的),digits:4,數字長度是4。要結合這兩個規則,我們指定字符串值required|pubYear|digits:4的v-validate表達式的值。
data-vv-as:
當為這個輸入生成任何錯誤消息時,它將使用該data-vv-as值而不是實際的字段名稱,默認的錯誤提示都是英文,如果你設置了這個,錯誤提示字段名稱它會提示data-vv-as值
v-show="errors.has('remark')
默認錯誤提示的標簽不加載出來
errors.first('remark')
獲取關于當前remark的第一個錯誤信息
js部分:
<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能為空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 請輸入正確格式的isbn號" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 請輸入正確的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("請輸入完整推薦信息!")
});
}
}
})
}
</script>好,接下來我們一起來讀一下這個代碼
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);注釋:這以上代碼的意思是 1、改變成zh_CN中午的語言環境,如果不改默認提示是英文 2、安裝VeeValidate插件,也可以理解是初始化
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能為空' },
}
}
})注釋:上代碼修改默認提示語,name屬性加不能為空,也就是必填項的非空判斷
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 請輸入正確格式的isbn號" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 請輸入正確的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})注釋:上代碼修改自定義規則 getMessage : 提示語。 validate: 就是匹配規則,通常就正則咯。
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
//這里寫具體的接口請求
alert("推薦成功!")
return;
}
alert("請輸入完整推薦信息!")
}
}注釋:上代碼創建一個提交按鈕事件,監聽是否正常填寫選項,實現校驗
以上是“VeeValidate有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。