您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、下載安裝包:
下載地址:https://nodejs.org/en/download/,根據自己電腦的配置下載相應的windows64位安裝包,下載完成后,進行安裝。
2、檢查是否安裝成功
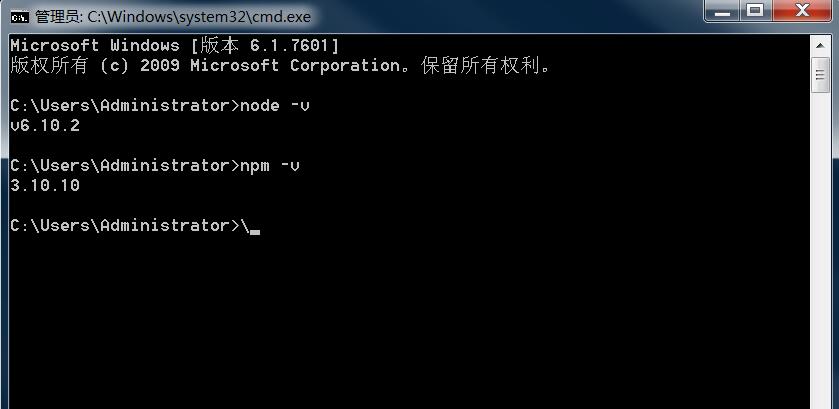
安裝完成后,打開命令行窗口,檢查是否安裝成功,如下圖所示,鍵入node -v出現node.js的版本,鍵入npm -v出現npm的版本,說明兩者均已安裝成功。

3、配置環境變量
由于我的電腦之前安裝過node.js,所以需要檢測一下是否配置了環境變量,打開命令行,輸入命令“path”,輸出結果中可以看到環境變量已經包含了E:\nodejs\

4、創建一個應用
在創建應用“Hello World”前,先了解一下node.js應用由哪幾部分組成:
引入required模塊:我們可以使用 require 指令來載入 Node.js 模塊。
創建服務器:服務器可以監聽客戶端的請求。
接收請求與響應請求:服務器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,服務器接收請求后返回響應數據。
下面開始創建node.js應用:
(1)引入require模塊
我們使用 require 指令來載入 http 模塊,并將實例化的 HTTP 賦值給變量 http,實例如下:
var http = require("http");
(2)創建服務器
接下來我們使用http.creatServer()方法創建服務器,并使用listen()方法綁定8080端口。函數通過request,response參數來接收和響應數據。實例如下:
var http = require('http');
http.createServer(function (request, response) {
// 發送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容類型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 發送響應數據 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 終端打印如下信息
console.log('Server running at http://127.0.0.1:8080/');
使用node命令執行以上代碼,結果如下圖:

打開瀏覽器訪問http://localhost:8080/,可以看到寫著”Hello World”的網頁,如下圖:

以上這篇安裝Node.js并啟動本地服務的操作教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。