溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在vue中實現動態綁定組件子父組件多表單驗證功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
動態加載子組件:component
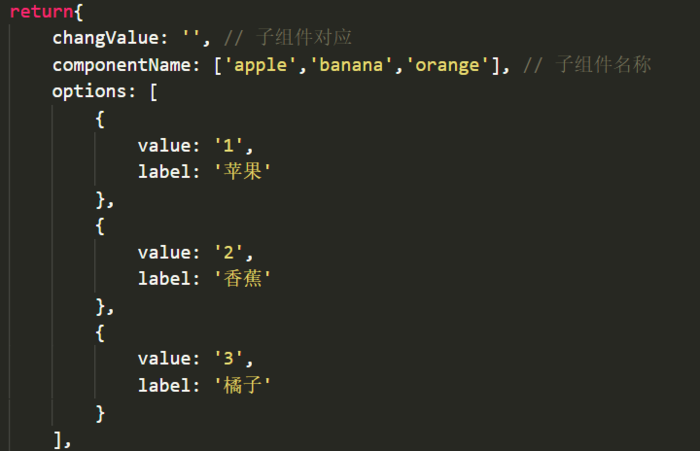
// 給下拉框綁定下拉列表的索引 <el-select v-model="value" placeholder="請選擇" @change="selectNum(value)"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
引入組件后放到一個數組內,通過控制對應的索引達到加載組件的目的

// 加載組件:每次下拉框監聽則給changValue新賦值,如果下拉options的value從0開始則綁定組件時不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
子父組件表單一起驗證:
按鈕放在父組件內:
子組件:自定義驗證規則
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('數量不能為空'))
}else if(!num.test(value)){
return callback(new Error('數量必須為數字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('單價不能為空'))
}else if(!num2.test(value)){
return callback(new Error('單價必須為數字'))
}else{
callback()
}
}
return{
// 驗證
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 驗證
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}父組件:
// 獲取子組件狀態
getSubmit(type){
this.isRule = type[1]
},
// 公共數據驗證
submitForm2(){
// 如果選中了子組件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正確')
})
.catch(() => {
console.log('錯誤')
})
}else{
console.log('錯誤')
}
},以上就是怎么在vue中實現動態綁定組件子父組件多表單驗證功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。