您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、vue-cli webpack全局引入jquery
(1) 首先 npm install jquery --save (--save 的意思是將模塊安裝到項目目錄下,并在package文件的dependencies節點寫入依賴。)
(2)在webpack.base.conf.js里加入
var webpack = require("webpack")
(3)在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
(4) 在main.js 引入就ok了 (測試這一步不用也可以)
import $ from 'jquery'
(5)然后 npm run dev 就可以在頁面中直接用$ 了.
2、vue組件引用外部js的方法
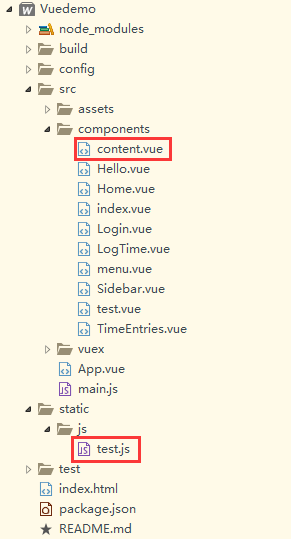
項目結構如圖:

content組件代碼:
<template>
<div>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</div>
</template>
<script>
import {myfun} from '../js/test.js' //注意路徑
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
test.js代碼:
function myfun() {
console.log('Success')
}
export { //很關鍵
myfun
}
用到了es6的語法。
3、單vue頁面引用內部js方法
(1) 首先 npm install jquery --save (--save 的意思是將模塊安裝到項目目錄下,并在package文件的dependencies節點寫入依賴。)
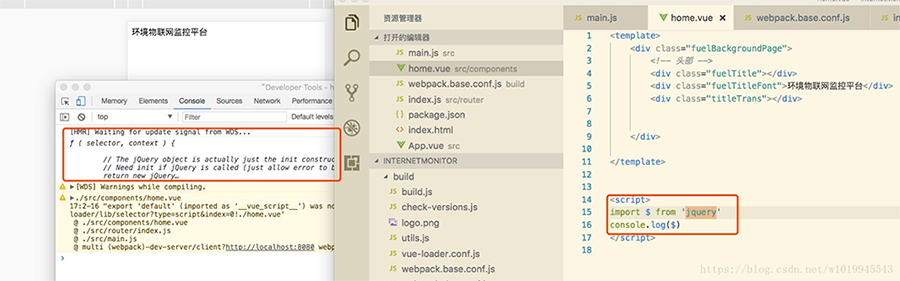
(2) 在需要引用的vue頁面import引入$,然后使用即可

這個圖中有黃色的警告,如果把console.log($)改成這樣:
export default{
mounted: function(){
console.log($)
}
}
就不會有了,原因可能是得符合vue中js的寫法吧
總結
以上所述是小編給大家介紹的vue引用js文件的多種方式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。