您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
scoped css
官方文檔
scoped css可以直接在能跑起來的vue項目中使用。
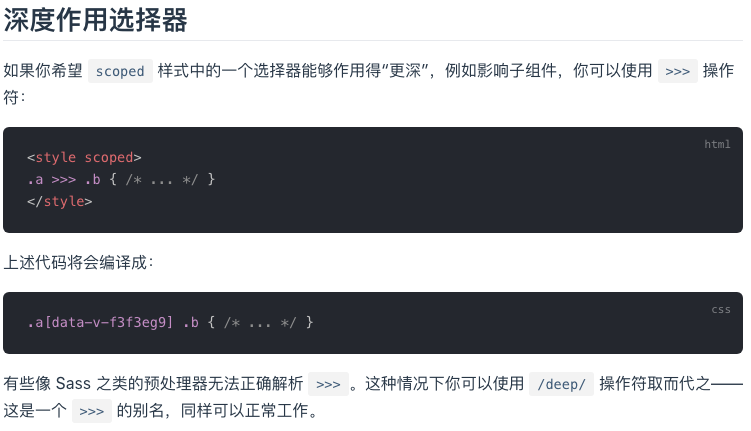
使用方法:
<style scoped>
h2 {
color: #f00;
}
</style>
使用scoped劃分本地樣式的結果編譯結果如下:
h2[data-v-4c3b6c1c] {
color: #f00;
}
即在元素中添加了一個唯一屬性用來區分。
缺點
一、如果用戶在別處定義了相同的類名,也許還是會影響到組件的樣式。
二、根據css樣式優先級的特性,scoped這種處理會造成每個樣式的權重加重了:
即理論上我們要去修改這個樣式,需要更高的權重去覆蓋這個樣式。
所以在引用包含scoped的第三方插件時如若需要修改樣式則需要全局修改,而且要注意權重問題,0.0迫不得已再使用!important。
三、如果組件內部包含有其他組件,只會給其他組件的最外層標簽加上當前組件的data屬性:
所以一般父組件如果加了scoped,會比已經設置過自己樣式的子組件內除最外層標簽的內層標簽的權重低,影響不到他們的樣式。
不過也是可以通過如下方法影響到的:

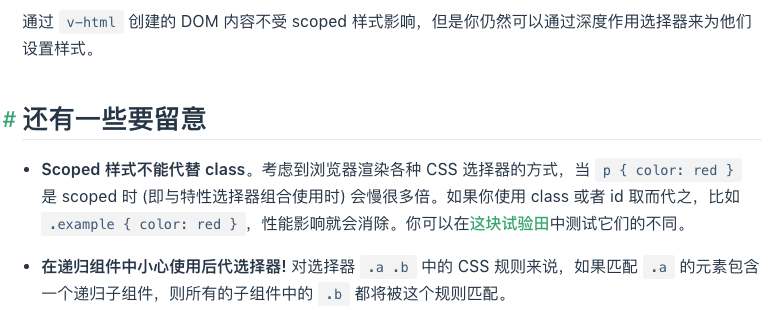
四、scoped會使標簽選擇器渲染變慢很多倍
官方給了一些注意事項如下:

我們可以看到用標簽選擇器時scoped會嚴重降低性能,而使用class或id則不會。
css module
官方文檔
css module需要增加css-loader配置才能生效,具體可看文檔的實現。
注意
如果你使用的是style-loader,如果想讓配置生效需要更換到文檔所述的vue-style-loader。
二者區別可以從這里了找vue-style-loader
使用如下:
<template>
<p :class="$style.gray">
Im gray
</p>
</template>
<style module>
.gray {
color: gray;
}
</style>
使用module的結果編譯如下:
<p class="gray_3FI3s6uz">Im gray</p>
.gray_3FI3s6uz {
color: gray;
}
由此可見,css module直接替換了類名,排除了用戶設置類名影響組件樣式的可能性。
這樣$style.red就可以當做一個變量,并且可以在js中使用,如下:
<script>
export default {
created () {
console.log(this.$style.gray)
// -> "gray_3FI3s6uz"
// 一個基于文件名和類名生成的標識符
}
}
</script>
我們可以看到,module在使用時多出了綁定和$style,如果你想更優雅,可以看一下這個vue-css-modules。
使用css module在keyframes中的問題
使用CSS modules處理動畫animation的關鍵幀keyframes,動畫名稱必須先寫。
animation: ani 1s;能正常編譯,而animation: 1s ani;則會編譯的不符合預期,所以平時養成良好的css參數書寫順序也很重要。
總結
綜上所述,css module前期進行不麻煩的配置,實現的效果比scoped css更優,這里推薦使用css module。
以上所述是小編給大家介紹的Vue中對比scoped css和css module,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。