溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue-cli項目中實現微信分享功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
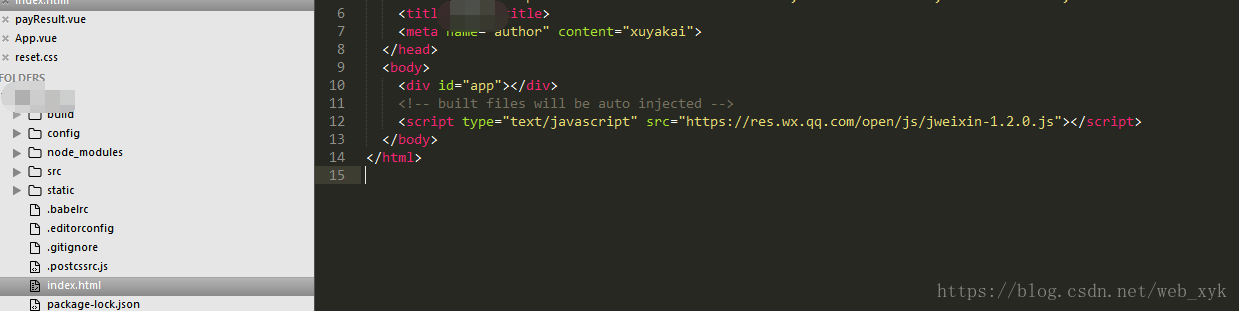
一、index.html中引入微信官方分享js

<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
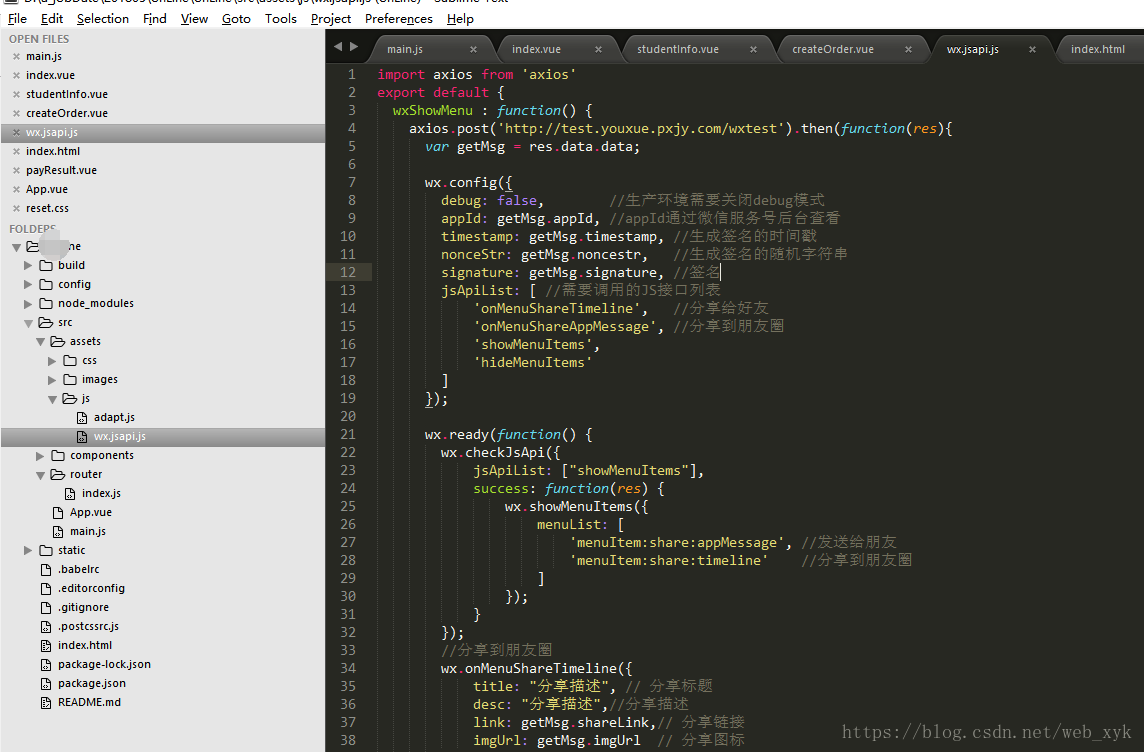
二、在src下的assets/js文件夾下新建wx.jsapi.js文件,把分享做成公用方法
使用axios來發送請求,參照 https://www.jb51.net/article/141008.htm 配置vue-cli項目的axios

代碼:
import axios from 'axios'
export default {
wxShowMenu : function() {
axios.post('http://test.youxue.pxjy.com/wxtest').then(function(res){
var getMsg = res.data.data;
wx.config({
debug: false, //生產環境需要關閉debug模式
appId: getMsg.appId, //appId通過微信服務號后臺查看
timestamp: getMsg.timestamp, //生成簽名的時間戳
nonceStr: getMsg.noncestr, //生成簽名的隨機字符串
signature: getMsg.signature, //簽名
jsApiList: [ //需要調用的JS接口列表
'onMenuShareTimeline', //分享給好友
'onMenuShareAppMessage', //分享到朋友圈
'showMenuItems',
'hideMenuItems'
]
});
wx.ready(function() {
wx.checkJsApi({
jsApiList: ["showMenuItems"],
success: function(res) {
wx.showMenuItems({
menuList: [
'menuItem:share:appMessage', //發送給朋友
'menuItem:share:timeline' //分享到朋友圈
]
});
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: "分享描述", // 分享標題
desc: "分享描述", //分享描述
link: getMsg.shareLink,// 分享鏈接
imgUrl: getMsg.imgUrl // 分享圖標
});
//分享給朋友
wx.onMenuShareAppMessage({
title: "分享描述", // 分享標題
desc: "分享描述", // 分享描述
link: getMsg.shareLink, // 分享鏈接
imgUrl: getMsg.imgUrl // 分享圖標
});
});
})
}
}其中分享鏈接和圖片地址要用絕對地址,圖片用方形,大小至少200*200px以上
6月份新版微信客戶端發布后,用戶從微信內的網頁分享消息給微信好友,以及分享到朋友圈,開發者將無法獲知用戶是否分享完成。所以不再寫成功和失敗的回調方法。查看具體公告
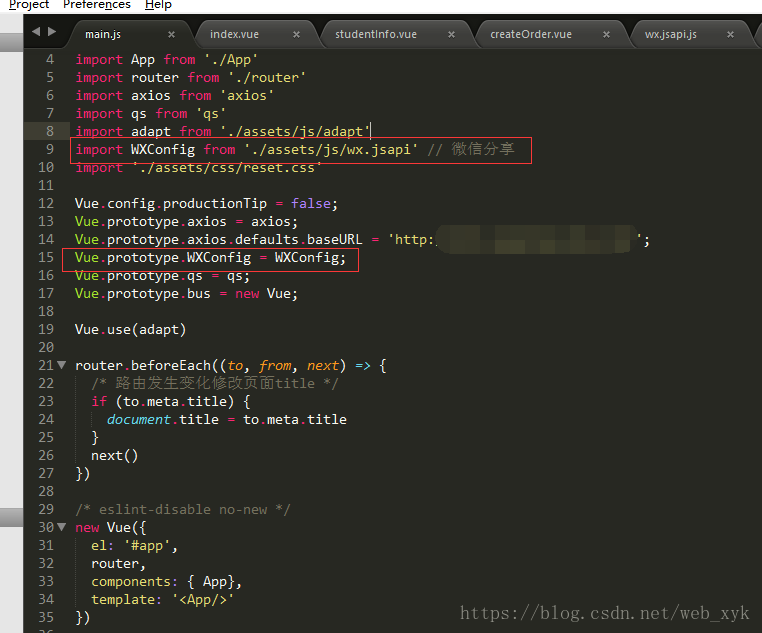
三、main.js中引入并掛在vue的原型上

代碼:
import WXConfig from './assets/js/wx.jsapi' // 微信分享Vue.prototype.WXConfig = WXConfig;
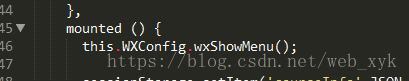
四、使用

代碼:
this.WXConfig.wxShowMenu();
上述就是小編為大家分享的怎么在vue-cli項目中實現微信分享功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。