您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue.js 2.x之組件定義和注冊的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
什么是組件
組件: 組件的出現,就是為了拆分Vue實例的代碼量的,能夠讓我們以不同的組件,來劃分不同的功能模塊,將來我們需要什么樣的功能,就可以去調用對應的組件即可。
模塊化和組件化的區別
模塊化:是從代碼邏輯的角度進行劃分的;方便代碼分層開發,保證每個功能模塊的職能單一
組件化:是從UI界面的角度進行劃分的;前端的組件化,方便UI組件的重用
全局組件的定義和注冊
組件Component是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。
全局組件的定義和注冊有三種方式,我們接下來講一講。
寫法一
寫法一:使用Vue.extend方法定義組件,使用 Vue.component方法注冊組件。
代碼舉例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 如果要使用組件,直接把組件的名稱,以 HTML 標簽的形式,引入到頁面中,即可 -->
<account> </account>
</div>
<script>
//第一步:使用 Vue.extend 定義組件
var myAccount = Vue.extend({
template: '<div><h3>登錄頁面</h3> <h4>注冊頁面</h4></div>' // 通過 template 屬性,指定了組件要展示的HTML結構。template 是 Vue 中的關鍵字,不能改。
});
//第二步:使用 Vue.component 注冊組件
// Vue.component('組件的名稱', 創建出來的組件模板對象)
Vue.component('account', myAccount); //第一個參數是組件的名稱(標簽名),第二個參數是模板對象
new Vue({
el: '#app'
});
</script>
</body>
</html>上方代碼中,在注冊組件時,第一個參數是標簽名,第二個參數是組件的定義。
運行結果如下:

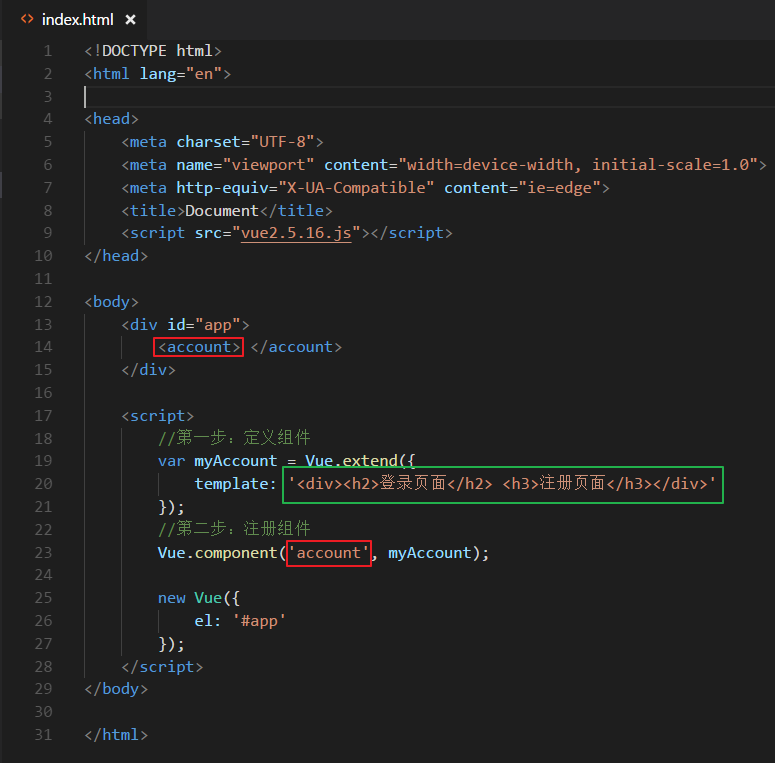
代碼截圖如下:

上圖中,注意兩點:
注意1、紅框部分,要保證二者的名字是一致的。如果在注冊時,組件的名稱是駝峰命名,比如:
Vue.component('myComponent', myAccount); //第一個參數是組件的名稱(標簽名),第二個參數是模板對象
那么,在標簽中使用組件時,需要把大寫的駝峰改為小寫的字母,同時兩個單詞之間使用-進行連接:
<my-component> </my-component>
Vue.component('my')注意2、綠框部分,一定要用一個大的根元素(例如<div>)包裹起來。如果我寫成下面這樣,就沒有預期的效果:
template: '<h3>登錄頁面</h3> <h4>注冊頁面</h4>'
結果如下:(并非預期的效果)

寫法二
寫法二:Vue.component方法定義、注冊組件(一步到位)。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<account> </account>
</div>
<script>
//定義、注冊組件:第一個參數是組件的名稱(標簽名),第二個參數是組件的定義
Vue.component('account', {
template: '<div><h3>登錄頁面</h3> <h4>注冊頁面</h4></div>' // template 是 Vue 中的關鍵字,不能改。
});
new Vue({
el: '#app'
});
</script>
</body>
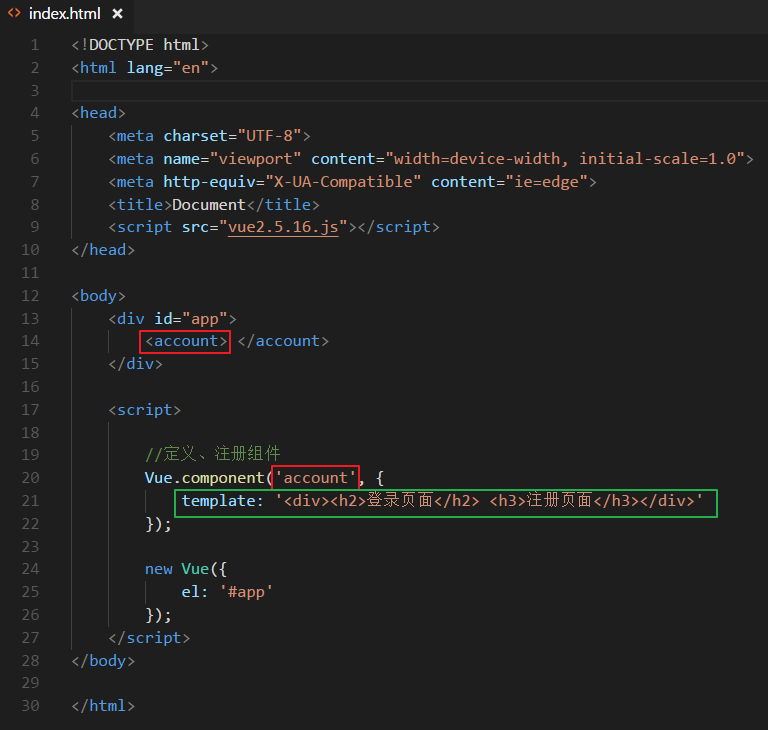
</html>代碼截圖如下:

上圖中,同樣注意兩點:
1、紅框部分,要保證二者的名字是一致的。
2、綠框部分,一定要用一個大的根元素(例如<div>)包裹起來。如果我寫成下面這樣,就沒有預期的效果:
template: '<h3>登錄頁面</h3> <h4>注冊頁面</h4>'
結果如下:(并非預期的效果)

寫法三
上面的寫法一、寫法二并不是很智能,因為在定義模板的時候,沒有智能提示和高亮,容易出錯。我們不妨來看看寫法三。
寫法三:將組件內容定義到template標簽中去。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<!-- 定義模板 -->
<template id="myAccount">
<div>
<h3>登錄頁面</h3>
<h4>注冊頁面</h4>
</div>
</template>
<div id="app">
<!-- 使用組件 -->
<account> </account>
</div>
<script>
//定義、注冊組件
Vue.component('account', {
template: '#myAccount' // template 是 Vue 中的關鍵字,不能改。
});
new Vue({
el: '#app'
});
</script>
</body>
</html>代碼截圖如下:

寫法三其實和方法二差不多,無非是把綠框部分的內容,單獨放在了<template>標簽中而已,這樣有利于 html 標簽的書寫。
使用components定義私有組件
我們在上一段中定義的是全局組件,這樣做的時候,多個Vue實例都可以使用這個組件。
我們可以在一個Vue實例的內部定義私有組件,這樣做的時候,只有當前這個Vue實例才可以使用這個組件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 使用Vue實例內部的私有組件 -->
<my-login></my-login>
</div>
<script>
new Vue({
el: '#app',
data: {},
components: { // 定義、注冊Vue實例內部的私有組件
myLogin: {
template: '<h4>這是私有的login組件</h4>'
}
}
});
</script>
</body>
</html>運行效果:

當然,我們還可以把模板的定義存放在<template>標簽中,這樣的話,模板里的html標簽就可以出現智能提示和高亮,避免出錯。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<!-- 定義模板 -->
<template id="loginTmp">
<h4>這是私有的login組件</h4>
</template>
<div id="app">
<!-- 調用Vue實例內部的私有組件 -->
<my-login></my-login>
</div>
<script>
new Vue({
el: '#app',
data: {},
components: { // 定義、注冊Vue實例內部的私有組件
myLogin: {
template: '#loginTmp'
}
}
});
</script>
</body>
</html>運行效果不變。
為組件添加 data 和 methods
既然組件是一個頁面,那么,頁面中可能會有一些功能要動態展示。因此,我們有必要為組件添加 data 和 methods。
代碼舉例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<!-- 定義組件的模板 -->
<template id="myAccount">
<div>
<!-- 在組件的模板中,調用本組件中的data -->
{{myData}}
<a href="#" rel="external nofollow" v-on:click="login">登錄1</a>
<h3>登錄頁面</h3>
<h4>注冊頁面</h4>
</div>
</template>
<div id="app">
<!-- 第一次調用組件 -->
<account> </account>
<!-- 第二次調用組件 -->
<account> </account>
</div>
<script>
//定義、注冊組件
Vue.component('account', {
template: '#myAccount',
//組件中的 data
//【注意】組件中的data,不再是對象,而是一個方法(否則報錯);而且這個方法內部,還必須返回一個對象才行
// 組件中 的data 數據,使用方式,和實例中的 data 使用方式完全一樣!!!
data: function () {
return {
myData: 'smyhvae'
}
},
//組件中的 method
methods: {
login: function () {
alert('login操作');
}
}
});
new Vue({
el: '#app'
});
</script>
</body>
</html>上方代碼所示,我們在account組件中添加的data 和 methods,其作用域只限于account組件里,保證獨立性。
注意,在為組件添加數據時,data不再是對象了,而是function,而且要通過 return的形式進行返回;否則,頁面上是無法看到效果的。通過 function返回對象的形式來定義data,作用是:
上方代碼中,組件<account>被調用了兩次(不像根組件那樣只能調用一次),但是每個組件里的數據 myData是各自獨立的,不產生沖突。
換而言之,通過函數返回對象的目的,是為了讓每個組件都有自己獨立的數據存儲,而不應該共享一套數據。
為什么組件的data必須是一個function
我們先來看下面這樣的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 第一次調用組件 -->
<counter></counter>
<hr>
<!-- 第二次調用組件 -->
<counter></counter>
</div>
<!-- 定義模板 -->
<template id="tmpl">
<div>
<input type="button" value="讓count加1" @click="increment">
<h4>{{count}}</h4>
</div>
</template>
<script>
var dataObj = { count: 0 }
// 這是一個計數器的組件, 身上有個按鈕,每當點擊按鈕,讓 data 中的 count 值 +1
Vue.component('counter', {
template: '#tmpl',
data: function () {
return dataObj //當我們return全局的dataObj的時候,子組件們會共享這個dataObj
},
methods: {
increment() {
this.count++
}
}
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
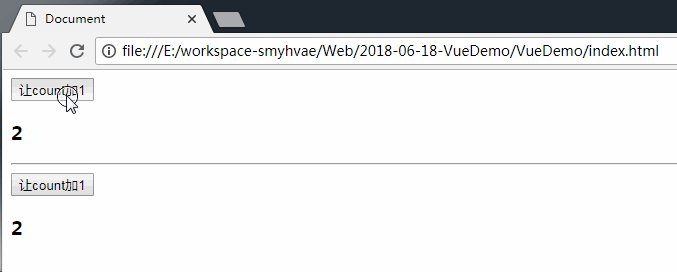
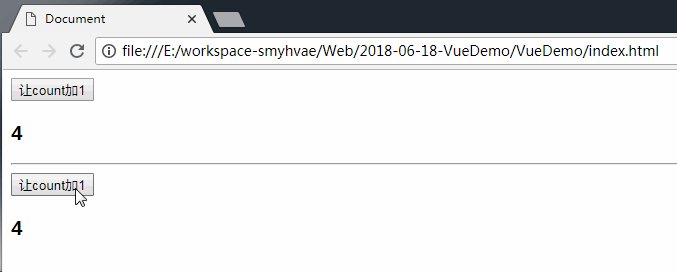
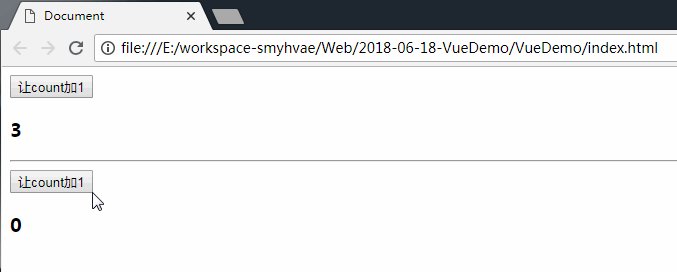
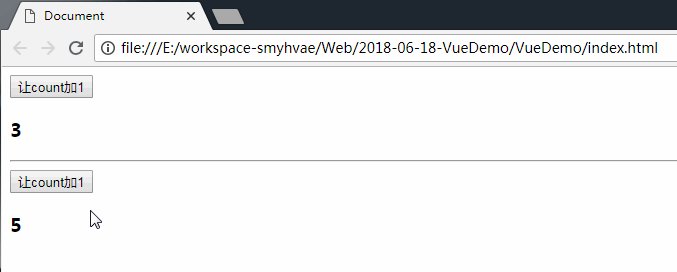
</html>運行效果如下:

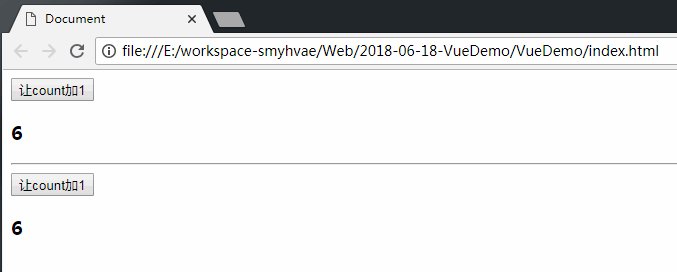
上面的例子中,將組件<counter>調用了兩次,由于dataObj是全局對象,導致兩個組件實例都可以共享這個dataObj數據。于是,我們點擊任何一個組件實例的按鈕,都可以讓count數據加1。
現在問題來了,如果我們想讓組件<counter>的兩個實例去單獨操作count數據,應該怎么做呢?我們應該修改 data中 return出去的內容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<counter></counter>
<hr>
<counter></counter>
<hr>
<counter></counter>
</div>
<template id="tmpl">
<div>
<input type="button" value="讓count加1" @click="increment">
<h4>{{count}}</h4>
</div>
</template>
<script>
var dataObj = { count: 0 }
// 這是一個計數器的組件, 身上有個按鈕,每當點擊按鈕,讓 data 中的 count 值 +1
Vue.component('counter', {
template: '#tmpl',
data: function () {
// return dataObj //當我們return全局的dataObj的時候,這個dataObj是共享的
return { count: 0 } // 【重要】return一個**新開辟**的對象數據
},
methods: {
increment() {
this.count++
}
}
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
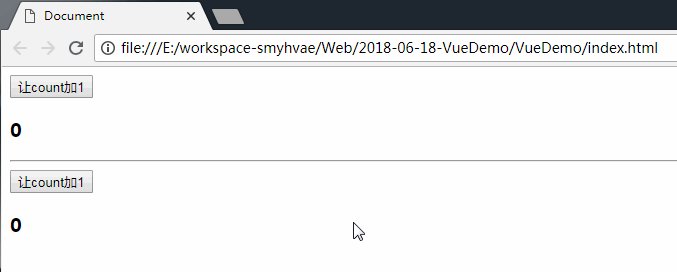
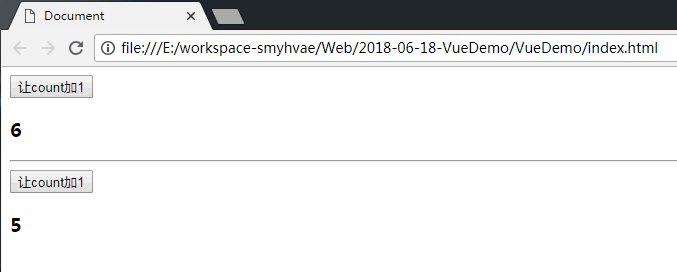
</html>運行效果:

如上圖所示,每當我們創建一個新的組件實例時,就會調用data函數,data函數里會return一個新開辟的對象數據。這樣做,就可以保證每個組件實例有獨立的數據存儲。
組件的切換
使用v-if和v-else結合flag進行切換
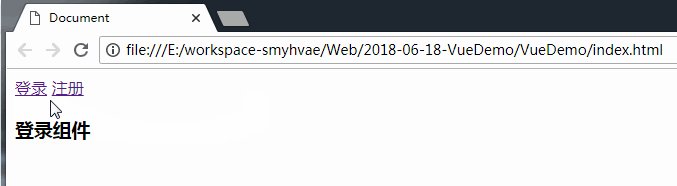
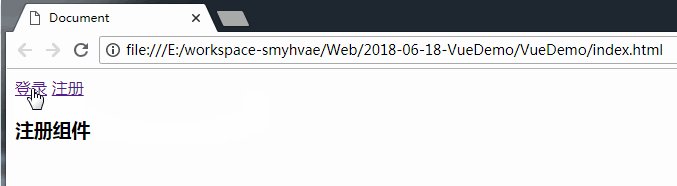
代碼舉例:(登錄組件/注冊組件,二選一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 溫馨提示:`.prevent`可以阻止超鏈接的默認事件 -->
<a href="" @click.prevent=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" flag=true">登錄</a>
<a href="" @click.prevent=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" flag=false">注冊</a>
<!-- 登錄組件/注冊組件,同時只顯示一個 -->
<login v-if="flag"></login>
<register v-else="flag"></register>
</div>
<script>
Vue.component('login', {
template: '<h4>登錄組件</h4>'
})
Vue.component('register', {
template: '<h4>注冊組件</h4>'
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
</script>
</body>
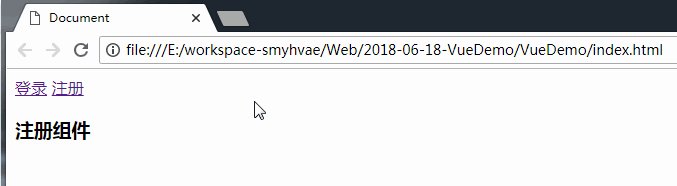
</html>運行效果如下:

使用Vue提供的<component>標簽實現組件切換
上面的例子中,我們是通過flag的值來進行組件的切換。但是,flag的值只可能有兩種情況,也就是說,v-if和v-else只能進行兩個組件之間的切換。
那如何實現三個甚至三個以上的組件切換呢?這里,我們可以用到Vue提供的<component>標簽。
我們先來看一下<component>標簽的用法。
基于上面的代碼,如果我想讓login組件顯示出來,借助<component>標簽可以這樣做:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="Vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- Vue提供了 component ,來展示對應名稱的組件 -->
<!-- 【重要】component 是一個占位符, `:is` 屬性,可以用來指定要展示的組件名稱。這里,我們讓 login 組件顯示出來 -->
<component :is="'login'"></component>
</div>
<script>
// 組件名稱是 字符串
Vue.component('login', {
template: '<h4>登錄組件</h4>'
})
Vue.component('register', {
template: '<h4>注冊組件</h4>'
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 當前 component 中的 :is 綁定的組件的名稱
},
methods: {}
});
</script>
</body>
</html>上方代碼中,提取關鍵代碼如下:
<component :is="'login'"></component>
如果我想讓register組件顯示出來,借助<component>標簽可以這樣做:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="Vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- Vue提供了 component ,來展示對應名稱的組件 -->
<!-- 【重要】component 是一個占位符, `:is` 屬性,可以用來指定要展示的組件名稱 -->
<component :is="'register'"></component>
</div>
<script>
// 組件名稱是 字符串
Vue.component('login', {
template: '<h4>登錄組件</h4>'
})
Vue.component('register', {
template: '<h4>注冊組件</h4>'
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 當前 component 中的 :is 綁定的組件的名稱
},
methods: {}
});
</script>
</body>
</html>上方代碼中,提取關鍵代碼如下:
<component :is="'register'"></component>
因此,如果要實現組件之間的切換,我們可以給<component>標簽里的is屬性值設置為變量即可,來看看代碼實現。
實現組件切換的完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 點擊按鈕后,設置變量`comName`為不同的值,代表著后面的component里顯示不同的組件 -->
<a href="" @click.prevent=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" comName='login'">登錄</a>
<a href="" @click.prevent=" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" comName='register'">注冊</a>
<!-- Vue提供了 component ,來展示對應名稱的組件 -->
<!-- component 是一個占位符, :is 屬性,可以用來指定要展示的組件的名稱 -->
<!-- 此處的`comName`是變量,變量值為組件名稱 -->
<component :is="comName"></component>
</div>
<script>
// 組件名稱是 字符串
Vue.component('login', {
template: '<h4>登錄組件</h4>'
})
Vue.component('register', {
template: '<h4>注冊組件</h4>'
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 當前 component 中的 :is 綁定的組件的名稱
},
methods: {}
});
</script>
</body>
</html>效果:

感謝各位的閱讀!關于“Vue.js 2.x之組件定義和注冊的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。