溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue.js如何實現輸入框動態添加功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-demo</title>
</head>
<body>
<div id="app">
<p> {{title}}</p>
<p v-if='showSub'> {{subTitle}}</p>
<div>
<input type="text" v-model="mytodo">
<button @click='handleClick'>添加,修改</button>
</div>
<ul>
<li v-for='todo in todos'>{{todo}}</li>
</ul>
</div>
<!-- built files will be auto injected -->
</body>
</html>上面是index.html
用 v-model 指令在表單控件元素上創建雙向數據綁定,v-model 會根據控件類型自動選取正確的方法來更新元素。
簡單地說:當在輸入框輸入“你好”時,在main.js 文件里面的mytodo的值就變成了:'你好‘。
當我點擊添加修改按鈕的時候,通過事件綁定,執行main.js 文件里面的 handleClick ()方法,
通過: this.todos.push(this.mytodo);
向
todos:[ '吃飯', '睡覺', '寫代碼' ]
添加“你好”。
通過
<ul>
<li v-for='todo in todos'>{{todo}}</li>
</ul>渲染出來。
然后又通過this.mytodo = '';
使得輸入框變為空。
下面看main.js
new Vue({
el:"#app",
data:{
title:'hello vuejs',
subTitle:'Vue React Angular is good',
showSub:true,
mytodo:'',
todos:[
'吃飯',
'睡覺',
'寫代碼'
]
},
methods:{
handleClick(){
// push() 添加方法
this.todos.push(this.mytodo);
this.mytodo = '';
this.title = '您好,小程序';
}
}
}
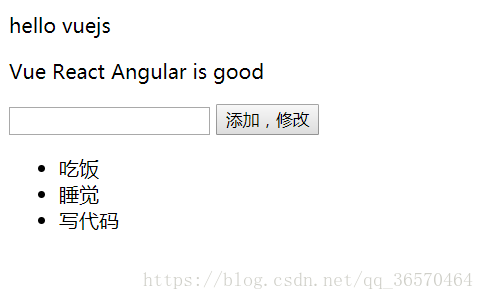
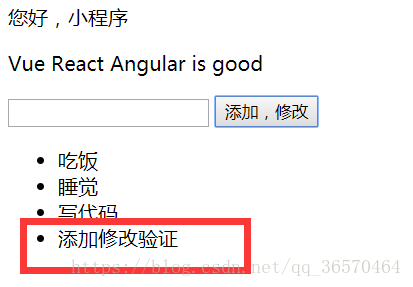
)運行截圖:


關于“vue.js如何實現輸入框動態添加功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。