您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular6.0如何使用路由,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
第一步:創建一個路由文件.
通過指令ng g module 模塊名稱;來創建一個路由模塊文件;

第二步: 在app.component.html模板文件中,定義路由渲染的位置;

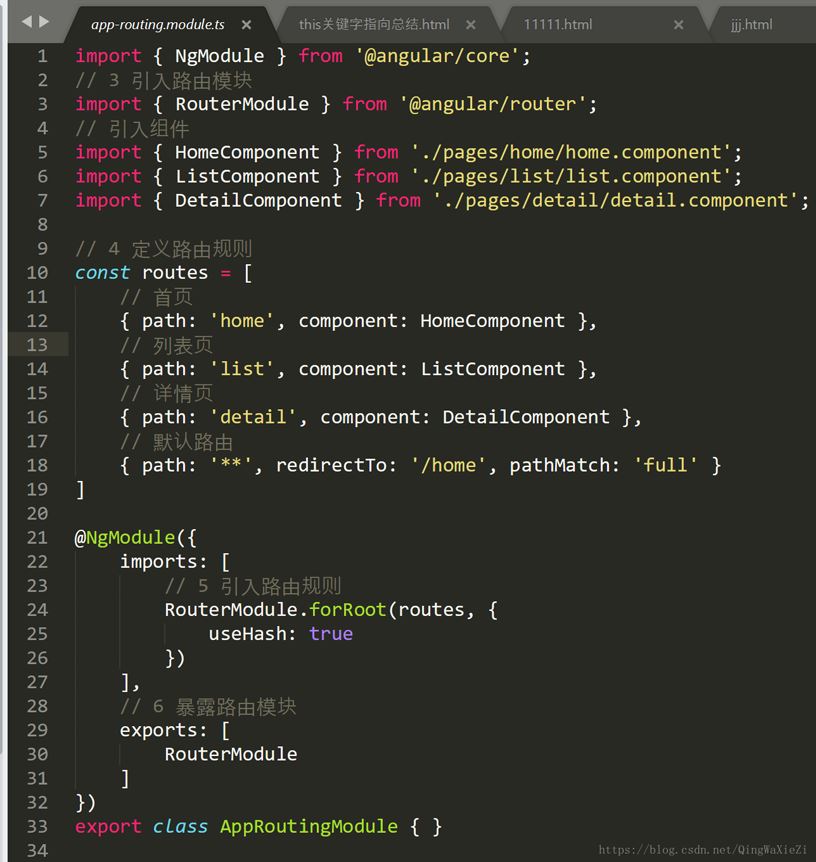
第三步: 引入路由模塊以及路由規則模塊(在app-routing.module.ts中);因為第三步到第六步都是在這個文件內完成的.所以直接上圖;這樣大家看的也更清晰;

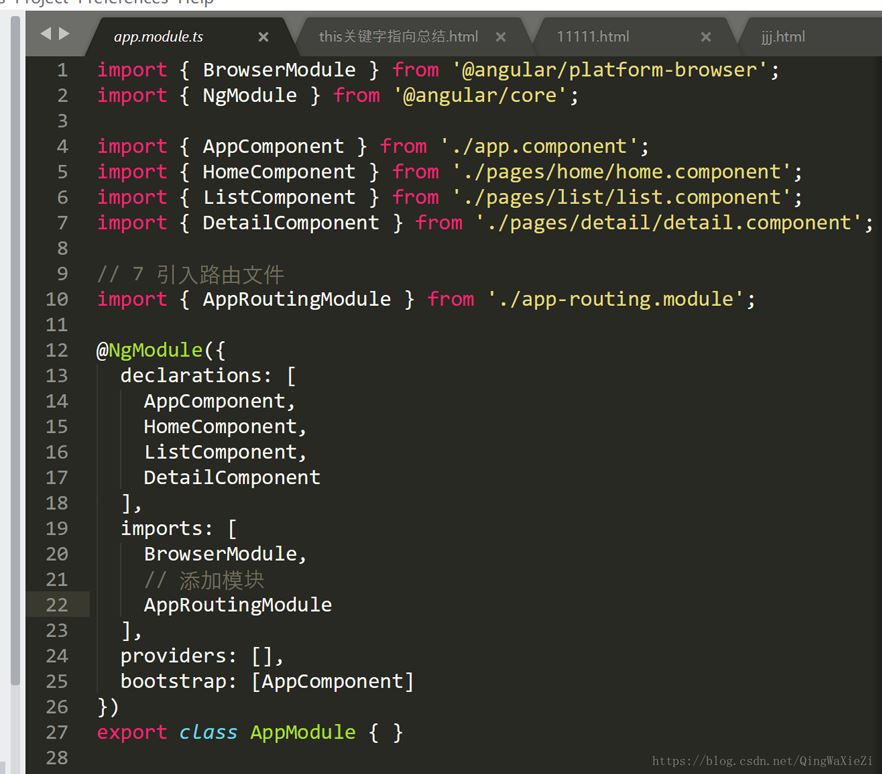
第七步: 在app.module.ts中,將路由模塊引入,并寫入imports中;

ok,這樣路由就算配置完成了;這里有幾點需要說明:
1. angular默認的路由采用的是path策略規則,如果要使用hash規則,我們可以在forRoot方法中,傳遞配置對象,設置;
useHash:true; 相信大家已經看到了;
2. 設置默認路由使用"**";這個一定要記住,是兩個**.因為angular1.0是使用的一個*;
3.設置重定向通過redirectTo重定向到默認路由;
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angular6.0如何使用路由”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。